htmlページレイアウトを作成する場合、多くの類似した画像を処理する必要がある場合があります。 たとえば、フォトアルバムの組版が失敗しました。 約20の「プレビュー」をカットし、それらにすべて名前を付けて保存する必要があります。 ルーチン。
これらすべてに迅速に対処するために、いくつかのトリックを使用します。
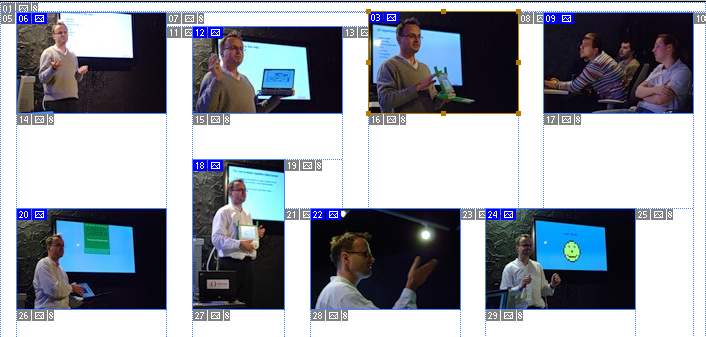
切断
スライスツールで画像を1つ選択します。 そして、チェックアウトから逸脱することなく、
Altを押してスライスを次の患者にドラッグします。 必要に応じて、スライスの形状を調整します。 20秒-そしてすべてがカットされます:

保存中
各スライスには、独自の一意で正しい名前が必要です。 これを行うには、スライスをダブルクリックして、
スライスオプションを呼び出す必要があります。 ただし、高速化する場合は、最初にすべてをカットし、既に
Web用に
保存されているスライスに名前を付ける方が適切です。
なんで? この場合、実行するアクションが少なくて済むため、スライスをクリックして
Tabキーを押すと、スライスの名前が表示されます。 通常モードでは、
Tabキーを 4回押すか、マウスを前後にドラッグする必要があります。
ただし、画像の連隊があり、おそらく、
some-name- [n]という形式の名前を付ける必要があります。 そして、この場合、スライスの設定にまったく入ることはできません。
必要なスライスを選択し、メインボタン-[
保存 ]をクリックし
ます 。 保存ウィンドウで、選択さ
れたスライスを選択し、
設定リストで
その他...を選択します
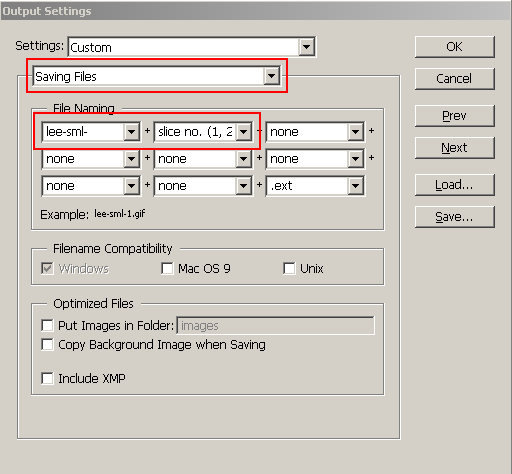
。 [出力設定]
[出力設定]ウィンドウで、
[ ファイルの
保存 ]セクションに移動し、ここで便利なファイル名を作成します。 デザイナーは真面目で、細部がたくさんあるので、誰も気分を害することはありません。

しっかりとした手を持っていると、このすべてのアクションに1分も費やさず、写真のパックを取得できます。 そして、もっと夢を見るのは難しいです。