インターフェイス要素の複雑さは、新しいレイアウトごとに増加し、レイアウト設計者にとって多くの問題を引き起こします。 技術を開発することで、WEBで複雑なアプリケーションを作成できます(Googleは嘘をつきません)。したがって、デザイナーは自分自身を制限せず、ますます洗練されたものを描きます。 原則として、これはページ上の多くのグラフィックスにつながります。
この記事では、著者に役立ついくつかのレシピを提供します。 おそらくあなたはすでにそれらに精通しており、おそらくあなたはあなた自身のために何か新しいものを引き出すことができるでしょう。
1.丸い境界線
それが何であるかをすぐに説明します:

このブロックを作成して、幅と高さにまたがるようにする必要があります。 原則として、最初に頭に浮かぶのは、3x3のテーブルを作成することです。 コーナーセルにコーナーを持つ4つの異なる画像を配置し、コンテンツを中央に配置し、残りのセルに対応する境界線を掛けます。 メソッドはクロスブラウザであり、非常に簡単です。 しかし、第一に、そのようなブロックをテーブルで構成することは不可能であり、第二に、4つの小さな画像を放棄することができます。
そのため、1つの画像で4つのコーナーを収集します。 私の例では、次の結果が得られました(32x26 px):

次に、この画像をブロック内の4つの異なる方法で背景に配置する必要があります
ブロックの角に16x13px。 その結果、著者
は次のようになりました 。
CSS:
.roundborder {
border-top:1px solid #DBDBDB;
border-bottom:1px solid #DBDBDB;
}
.roundborder .content {
border-left:1px solid #DBDBDB;
border-right:1px solid #DBDBDB;
text-align:center;
color:#7A7A7A;
padding:10px 15px;
}
.roundborder .t, .roundborder .b {
position:relative;
height:12px;
}
.roundborder .t div, .roundborder .b div {
position:absolute;
width:16px; height:13px;
padding:0; margin:0;
}
.roundborder .t .l {
top:-1px; left:0;
background:#FFF no-repeat url(https://habrastorage.org/getpro/habr/post_images/10b/dea/8b5/10bdea8b5274eecd5da42b02b9d2cc9f.gif) top left;
}
.roundborder .t .r {
top:-1px; right:0;
background:#FFF no-repeat url(https://habrastorage.org/getpro/habr/post_images/10b/dea/8b5/10bdea8b5274eecd5da42b02b9d2cc9f.gif) top right;
}
.roundborder .b .l {
background:#FFF no-repeat url(https://habrastorage.org/getpro/habr/post_images/10b/dea/8b5/10bdea8b5274eecd5da42b02b9d2cc9f.gif) bottom left;
bottom:-1px; left:0;
}
.roundborder .b .r {
background:#FFF no-repeat url(https://habrastorage.org/getpro/habr/post_images/10b/dea/8b5/10bdea8b5274eecd5da42b02b9d2cc9f.gif) bottom right;
bottom:-1px; right:0;
}HTML:
<div class = "roundborder">
<div class = "t">
<div class = "angles l"> </ div>
<div class = "angles r"> </ div>
</ div>
<div class = "content">
内容
</ div>
<div class = "b">
<div class = "angles l"> </ div>
<div class = "angles r"> </ div>
</ div>
</ div>
最初は、コーナーは、コーナーに散在する4つのDIVAを介してレイアウトされていましたが、1つのBUT-IE6がなければすべては問題ありませんでした。 この数字は忍び込まず、このようにすべてを再配置する必要がありました。 そのため、問題は解決されました。テーブルを取り除き、1つの楕円形に角を集めることで、HTTP接続の数を3つ減らしました。
2. 90°未満の角度
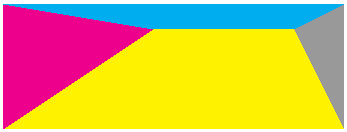
次のブロックのレイアウトが表示されます。

最初に思い浮かぶのは、「Chooort、この三角形をカットして、なんとかブロックに取り付ける必要がある」ということです。 必要ないことが判明しました。 レセプションは
hh.ruレイアウトで
見張られ、ヘッドハンターレイアウト設計者は大きな敬意を払っています!
ブロックの境界は等しい角度のジョイント角度で分割され、鋭角なコーナーが作成されます。 イラスト:

これはHTML / CSSの1行にすぎません。
<div style = "border-top:25px solid#00aeef; border-left:150px solid#ec008c; border-bottom:100px solid#fff200; border-right:50px solid#999;"> </ div>
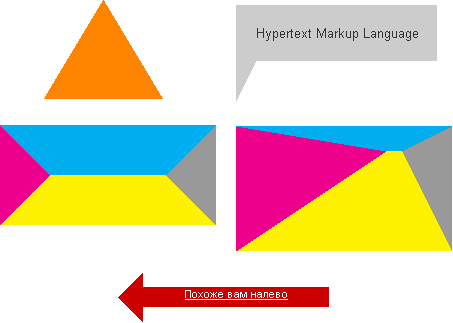
ここでは、この手法のより奇妙なアプリケーションを見つけるでしょう。 デモを見るのが面倒な人のためのスクリーンショット:

使用例について詳しく説明する必要はありません。 誰もがYandexの顔を知っています。

コーナーを作成するために使用するpng-shkiの代わりに、単一の境界線からそのようなコーナーを作成できます。
<div style = "border-top:34px solid #FFF; border-left:17px solid#FFCC00; border-bottom:34px solid #FFF;"> </ div>
ちなみに、有限数の三角形から任意の多角形を組み立てることができることを忘れないでください。
おわりに
誰かが同様の問題を解決する方法を共有したい場合は、コメントしてください。 デザイナーの意性との戦いで頑張ってください!
CrossPost 2007.fastcoder.ru以降、
丸みを帯びた境界線と鋭い角 。
追加
1)Kamrad
maxshopenは、境界線も透明であると正しく指摘しました。これにより、ページの背景を見ずにタイプセットすることができます。 また、
dmitrybaranovskiyは、IE6で透明な境界線を使用する問題はChroma IEフィルターによって解決されると
付け加えました。
2)
仲間のvasilioruzanniと
dmitrybaranovskiyは、鋭角のアイデアは新しいものではなく、ここにあることを示唆しています。
www.uselesspickles.com/triangles/demo.htmltantek.com/CSS/Examples/polygons.html