
値がl
eft, right, bothの
clearプロパティは、選択された要素の
個別の書式設定コンテキストを
作成する値
hidden overflowとは異なり、ストリームを実際にクリアします。これ
により、適用される要素内のfloatプロパティのアクションをローカライズします。
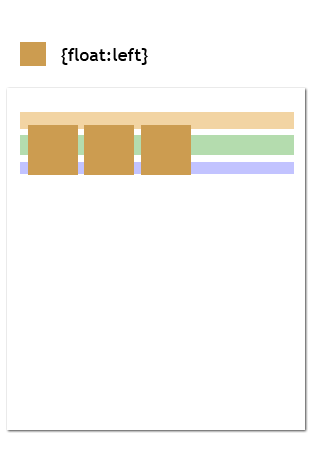
レイアウトの最初の段階では、多くの人が次のデザインの次のディスプレイを期待していました。

期待は叶わず、次のようなものが見られました。

次に、
<div class="clear"></div>の形式の構造が
<br clear="all"/>れましたが、
<br clear="all"/>がある場合は
<br clear="all"/>がありませ
<br clear="all"/> 。
次に、同じ明確な特性を備えたセルフクリーニング方式が登場しました。 また、非表示の値を持つオーバーフローも含まれます。 仕様のこのプロパティの説明には、フローに関連するものはありませんが、「通常のフロー」の説明には、「
overflow:hidden 」に関連付けられた数行の段落があります。
「...「 visible 」以外の「 overflow 」を持つ要素(値がビューポートに継承される場合を除く)は、フォーマット用の新しいコンテキストを設定します」
したがって、要素の内部に入るすべての魔術はローカライズされ、境界を超えなくなります。つまり、要素のすべてのコンテンツを別の
iframe入れるかのように、受信する予定のものを取得できます(上記を参照)。 しかし、これに加えて、他の何かを取得します。
CSS仕様では、対応する値が
left, right bothあるエレメントに
clearプロパティを適用する場合、「
float:leftまたは
float:rightプロパティまたはその両方を使用して、エレメントの外縁の下に境界線の上端を配置する」必要があります。
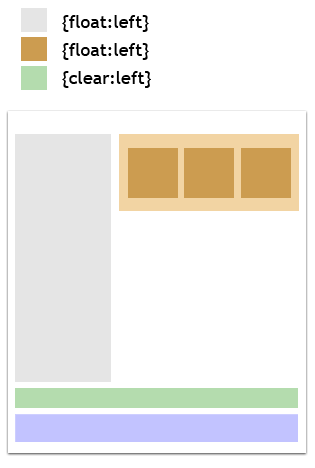
つまり、左側に高いサイドバーがあり、右側にコンテンツが流れ、
clear:leftプロパティを持つ要素がコンテンツにキャッチされる場合、この要素はサイドバーの下になります。これは特にサイドバーが非常に高い場合は必要ありません。

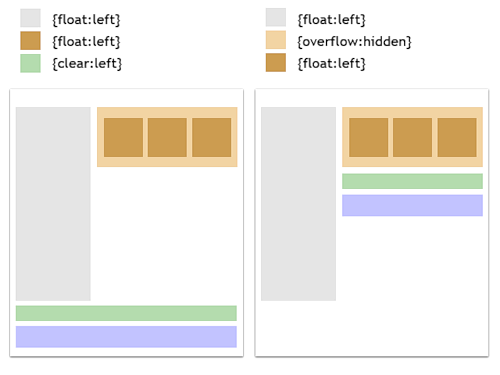
オーバーフロープロパティは、
clearフロー制御よりもフローコントロールにとってはるかに便利であると考えられ(下図を参照)、絶対位置だけでなくパフォーマンスも向上すると考えられます。

どうやらIEのhasLayoutプロパティは同じように動作します-選択されたアイテムの個別の書式設定コンテキストを作成します。
クリアまたはオーバーフローに関する同じ記事
:隠しサイト
-ストリーム全体をクリアするか、フォーマットコンテキストを作成する