clearまたはoverflowプロパティだけでなく、フローを制御でき
ます 。
display:inline-blockまたは
display:table-cellを使用
すると、前述の
overflow 完全に置き換えることができ 、要素のサイズを指定したり、追加機能を提供したりする
リスクがなくなります。
この記事には普遍的なソリューションは含まれていませんが、フロー制御のための追加ツールがあなたの目に開かれています。
ブロック要素のコンテキスト形式に関する段落の完全な翻訳は次のとおりです(
css仕様から )。
フローティング、絶対配置、テーブルセル( table-cell )またはテーブルヘッダー( table-caption )、インラインブロック( inline-block )、およびvisible以外のoverflow持つ要素としてvisible (値がエリアに継承される場合はカウントしない)ビュー)書式設定の新しいコンテキストを設定します
フローティング要素と絶対配置要素を使用すると、すべてが明確になると思います。 「
overflow 」もあります。 テーブルヘッダーを使用した実験では何も生じなかったことをすぐに付け加えます。
重複しないようにするため、新しいコードはどこでも使用され、元々次のスタイルコードが記述されていることを発表します。
#sidebar{ width:30px; height:200px; background-color:#ddd; float:left; } #content{ background-color:#dcd; } #content .col{ float:left; height:50px; width:30px; text-align:center; background-color:#cdd; } #content2{ background-color:#ddc; }
およびマークアップ:
<div id="sidebar"> side </div> <div id="content"> <div class="col"> col1 </div> <div class="col"> col2 </div> <div class="col"> col3 </div> </div> ff <div id="content2"> more content </div>
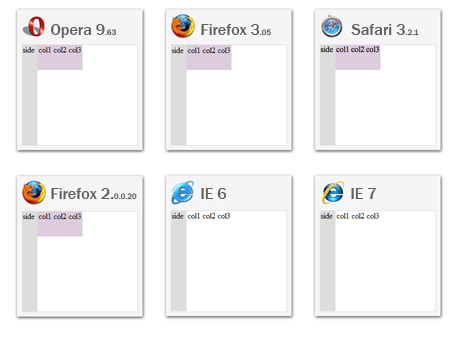
このコードは、ブラウザーで次のようにレンダリングされます。

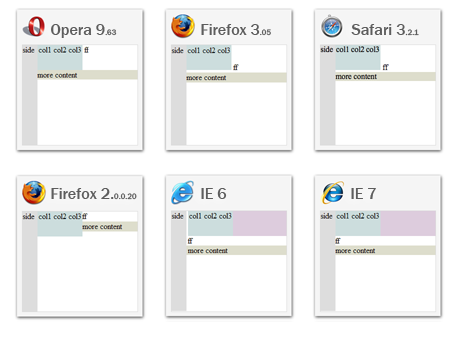
1. display:inline-block
それでは、
display:inline-blockが可能な
display:inline-block見てみましょう。

firefoxとieを修正し
display:inline (hasLayout
display:inlineが
display:inline-blockように機能する場合)

余分な水平方向のスペースである
vertical-align:bottom IEの
*vertical-align:0%を追加し、Operaのテキストを下げます(
vertical-align:text-bottom )。

垂直方向のスペースは、
hasLayout 1つの要素で結合され、別の要素で
floatするときに表示されるIEのバグです。
overflow:hiddenを使用しても、
display:inline-blockとは関係なく、それがあなたにとって重要な場合でも
*margin-left:-3px私はあなたの肩に解決策を探して、今のところ
*margin-left:-3pxを使用します

残念ながら、すべてが見た目ほど良いわけではありません。
問題は 2番目のffにあり
-moz-inline-block 。 ただし、この場合、
floatプロパティを持つすべての列は正常に表示されます。
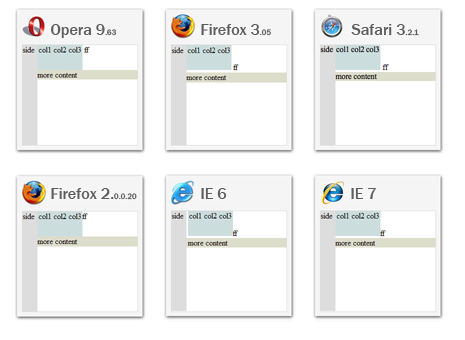
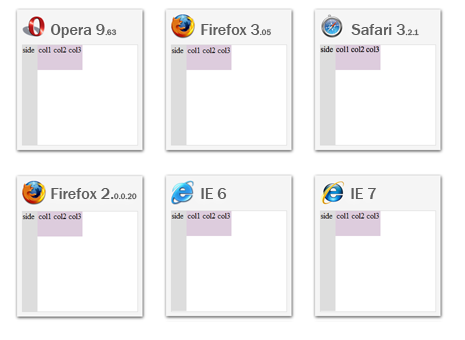
display:table-cell
display:table-cell開始しましょう
display:table-cell
すべてが素晴らしく、サファリは愚かです-
table書くだけです。つまり、
table-cellはまったくサポートしていません。それから、少なくともすべてのブラウザで表示するようにします。
何がありますか-
a)要素の幅はコンテンツによって決定されます
b)要素は他の要素をその水平レベルにさせない
display:inline-blockとほぼ同じ
display:inline-block 、単に行の折り返しを追加します。 IEでこれをすべて行い、既知の欠陥をすぐに修正します。

この方法を使用します。 さらに、コンテナの後にテキストまたは文字列要素ではなくブロック要素がある場合、IEで改行する必要はありません。また、コンテナの幅がわかっている場合は、
1)コンテナのコンテンツではなく幅を定義するため、IEで
display-inlineを使用する必要はありません。
2)
display-inlineシミュレートしないため、IEで改行する必要はありません。
3)幅によって有効にされるため、hasLayoutを有効にするために個別のプロパティは必要ありません
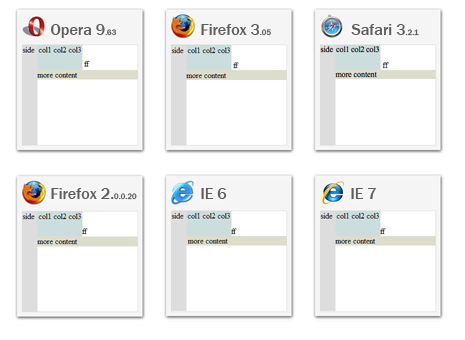
3. Float
すでに書いたように、floatは新しい書式設定コンテキストも作成します。 役に立つかどうかはわかりませんが、知っておくべきです。 それで、これはどのように現れますか?
float:left .col float:leftセットはそれらをストリームから引き出し、それらのコンテナには何も含まれていないように見え、実際、#contentは幅と高さに設定されない限り表示されません。 確認するために、
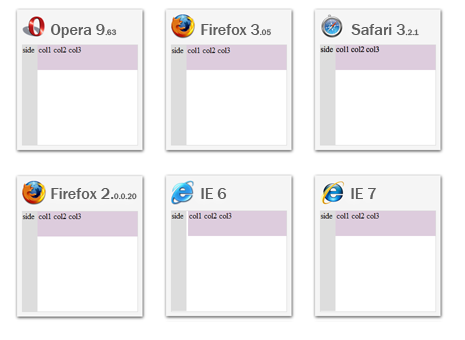
.col (およびそれ以降のすべての見掛け倒し)から背景を削除しましょう。
.colから
background-colorを削除し
background-color
そして、今度は何
overflow:hiddenか見てみましょう
overflow:hiddenがもたらす(つまり、
hasLayout含む)

table (つまり、明らかな理由で省略)

そして最後に
float:left (あなたができると
right )。

ブラウザーはこれらの例と絶対配置のために個別のフォーマットコンテキストを作成するため、パフォーマンスを向上させるために、Javaスクリプトが操作する要素は、絶対配置されたコンテナーだけでなく、上記のいずれにも配置されると考えられます。
これらの手法を使用して、
clearおよび
overflowプロパティに固有の問題を解決し、ページを処理するブラウザーのパフォーマンスを向上させることができます。
私のサイトの
CSSでのフロー制御に関する記事
:フォーマットコンテキストの作成