リスト項目がインラインで表示される場合、それらの間に不要なインデントが表示されます。
彼らがどこから来たのか、そしてそれを修正する方法についての詳細。
1.ブラウザーは、ユーザーが作成したコードではなく、検証によって生成されたコードをレンダリングします。
2.いくつかの先史時代の標準(html 3.2のようです)では、LIタグを閉じる必要はないと言われていました。
IEは、レンダリングをより便利にするために、閉じたLIタグと閉じていないLIタグの両方を1つのオプション、もちろん閉じていないオプションに導きます。 (彼に何を期待しますか?)LIタグを閉じた後、改行があり、スペースと同じです。 このスペースは、LI内のテキストに追加されます。 通常のブラウザでは、このスペースはタグの間になります。
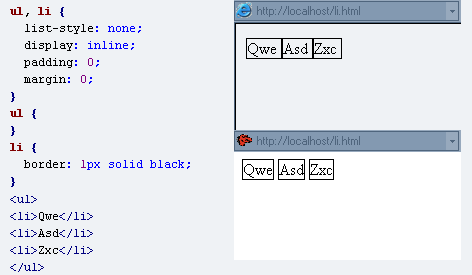
こちらで確認できます。そして、それはこのように見えます:

このあいまいさを取り除く方法は?
いくつかの答えがあります:
1.そのように書く
<ul><!--
--><li>Qwe</li><!--
--><li>Asd</li><!--
--><li>Zxc</li><!--
--></ul>
2.そう
<ul>
<li>Qwe</li><li>Asd</li><li>Zxc</li></ul>
3.または
<ul><li
>Qwe</li><li
>Asd</li><li
>Zxc</li></ul>
UPD:別のIEバグを修正する方法ではなく、すべてのブラウザがリストを同じように表示するようにする方法を説明しています。
Mozillaは、LI内だけでなく、それらの間にスペースも挿入しました。