実際、さほど昔ではありませんでしたが、小さな顧客が私をパスしました。 簡単そうに思えますが、タンバリンと少し踊らなければなりませんでした。 そして、すべてが顧客が少し「デザインブロンドのアヴィッド」であることが判明したため(形容的に)、最終結果とレイアウトとの厳密な適合を要求しました。 彼はピクセルごとに要求しました、そして、彼はそのような妥当性、意味論、およびそのすべてのような問題について完全に心配していませんでした。 「テーブルを作成しますが、作成します。」 そして今日は、そのような状況でタブを使用して非常にトリッキーな描画メニューを作成する方法について説明します。 あなたのコードが恥ずかしくないことと、顧客の前の汚れた面に落ちないことだけでなく、それは問題ですか?
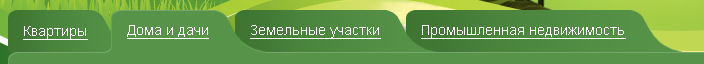
実際、これがまさにメニューの原因となるスケッチの断片です。

そして、別のアイテムが選択されたときの外観は次のとおりです。

不便ですよね? メニューアイテムに単一の背景を作成することができないだけでなく(この不幸なグラデーションのためだけでなく)、スタイルを各アイテムに個別に割り当てる必要があります(メニュー構造が将来変更されないという顧客からの正直な開拓者の言葉を取りました)また、アクティブの前後に他のアイテムに「オーバーラップ」を正しく表示する方法について考える必要があります。 しかし、不可能なことは何もありません。そのようなことを実装するために、テーブルは必要ありません。最小限の「クランチ」があります。 全体のポイントは、グラフィックを使用したcな作業です。
ただし、メニューのスタイルを設定する前に、その下のブロックを処理する必要があります。 単一ピクセルの境界線(非アクティブなアイテムの下に表示される境界線)と、左上隅に「角」の形で背景を表示します。 この「コーナー」をメニュー自体に表示する方法については考えません。下にあるブロックに横になり、食べ物を求めないでください。必要に応じて、単に閉じます。
次に、各メニュー項目について、それぞれ非アクティブなメニュー項目とアクティブなメニュー項目の2つの画像をカットする必要があります。 また、最初のメニュー項目を除くすべてのメニュー項目については、オプション「非アクティブ後アクティブ」を提供する必要があります。このオプションには、左端がありません。 実際、非アクティブなフォームの最初のメニュー項目は次のとおりです。

そしてここに彼はいますが、アクティブです:

注意-アクティブなアイテムのバッキングの高さは少し高くなっています-下の「角」を閉じるためだけにこれが必要です。
他の点では、すべてがもう少し複雑です。 2番目のメニュー項目の例を分析しましょう。 非アクティブなアイテムは、最初のアイテムと同じ原理で実行されます。

「Inactive-after-active」は、左側に下の境界線がない場合のみ異なります。

アクティブなメニュー項目については、左側に「圧倒的」、前の項目から少し「切り捨て」を提供する必要があります。

さて、グラフィックを切り取ったので、コードに取りかかりました。 このメニューが最終的にmenu-attributesモジュール(または何でも)を使用してDrupalに実装され、それに応じて独自の仕様が課されることを考えると、liタグではなくスタイルが埋め込まれます。 HTMLコード自体は、CMSガベージを除いて、次のようになります。
<div id="topnav">
<ul class="menu"><li class="leaf first active-trail "><a href="#" id="apartments" title=" "></a></li>
<li class="leaf"><a href="#" id="houses" title=" , , "> </a></li>
<li class="leaf"><a href="#" id="ground" title=" "> </a></li>
<li class="leaf last"><a href="#" id="business" title=", .."> </a></li>
</ul>
</div>
ご覧のとおり、余分なものはほとんどなく、セマンティクスに違反していません。 CSSで行うすべての「魅力」と「ささいなこと」。 通常のブラウザ用とIEロバ用の2つのスタイルファイルがあります(条件付きコメントを使用してこのファイルを接続する方法を教える必要はありません)。 「ロバIE」とは、7番目のバージョンを意味します。WinXPの下でのVistaと3番目のサービスパックの大規模な配布により、6番目のバージョンはすでに地位を失っています... :)いずれの場合でも、6番目の「ロバ」でもレイアウトは行われず、「非アクティブ-アフター-アクティブ」セレクターで実装されない限り、メニューは機能メニューから機能しません。 気にしないでください。 行こう!
まず、ブロック自体の位置と高さを把握しましょう。 視線はすでに気づいているでしょう-メニューの下の画像の下部の境界線とブロックの上部の境界線をホイップする必要があります。 この
ため 、リンクを1ピクセル左に移動して、途中で下部のブロックを少し引き締めます
(コメントにバグレポートが表示されます) 。
div#topnav ul.menu {
list-style-type: none;
margin: 0 0 -1px 0;
line-height: 44px;
font-size: 0; /* */
padding-left:1px
}
div#topnav ul.menu li {
display: inline;
}
div#topnav ul.menu a {
font-size: 14px;
padding: 15px 24px 15px 15px;
height: 25px;
margin-left:-1px;
}すぐに-IEのテーブルにあるこのキッチンをすべて修正します(ディスプレイのニュアンスがあるため)
div#topnav ul.menu {
position: relative;
top: 3px;
list-style-type: none;
margin: 0px;
line-height: 44px;
font-size: 0;
padding-left: 1px;
}
div#topnav ul.menu li {
display: inline;
}
div#topnav ul.menu a {
font-size: 14px;
margin: 0 0 0 -1px;
padding: 15px 24px 15px 15px;
height: 25px;
}次に、アクティブなメニュー項目と非アクティブなメニュー項目の背景とサイズを規定します。 アルゴリズムは次のとおりです。最初のアイテムでは、アイテムがアクティブな場合は高さを上げます(コーナーを閉じます)。 他のアイテムがアクティブな場合、6ピクセル左に移動します(オーバーレイを思い出してください)。
div#topnav ul.menu li a#apartments {
width: 80px;
background: url('images/menu-1-inactive.gif') top left no-repeat;
}
div#topnav ul.menu li a#houses {
width: 94px;
background: url('images/menu-2-inactive.gif') top left no-repeat;
padding-right:26px;
}
div#topnav ul.menu li a#ground {
width: 150px;
background: url('images/menu-3-inactive.gif') top left no-repeat;
padding-right:26px;
}
div#topnav ul.menu li a#business {
width: 240px;
padding: 15px 60px 15px 15px;
background: url('images/menu-4-inactive.gif') top left no-repeat;
}
div#topnav ul.menu li.active-trail a#apartments {
background: url('images/menu-1-active.gif') top left no-repeat;
padding-bottom: 25px;
}
div#topnav ul.menu li.active-trail a#houses {
width: 101px;
margin-left: -6px;
padding-left: 22px;
background: url('images/menu-2-active.gif') top left no-repeat;
}
div#topnav ul.menu li.active-trail a#ground{
width: 157px;
margin-left: -6px;
padding-left: 22px;
background: url('images/menu-3-active.gif') top left no-repeat;
}
div#topnav ul.menu li.active-trail a#business {
width: 247px;
margin-left: -6px;
padding-left: 22px;
background: url('images/menu-4-active.gif') top left no-repeat;
}さて、今-CSSセレクターの魔法を使用して、アクティブなメニュー項目の後にある非アクティブなメニュー項目に画像を変更します。
/* this is not supported in IE 6, so screw IE6, we want some CSS2 beauty*/
div#topnav ul.menu li.active-trail+li>a#houses{
background: url('images/menu-2-inactive-after-active.gif') top left no-repeat;
}
div#topnav ul.menu li.active-trail+li>a#ground{
background: url('images/menu-3-inactive-after-active.gif') top left no-repeat;
}
div#topnav ul.menu li.active-trail+li>a#business{
background: url('images/menu-4-inactive-after-active.gif') top left no-repeat;
}そして今、ブラウザの実際のページから既にスクリーンショットがあります:

実際には、それだけです。 そして、最小限の変更でこれを同様のタスクに当てはめることができます。 主なことは、アルゴリズムを覚えることです。
興味深い場合は、対応するブログで、Drupalの内部構造にこれらすべてを正しく論理的に実装する方法について説明します。興味深いので
、Drupalに実装する方法を以下に
示します:
habrahabr.ru/blogs/drupal/52601 ;)