ご存知のように、Zend Frameworkの最新バージョンにはdojo jsライブラリが含まれています。 しかし、それにもかかわらず、私は仕事のためにZend Framework + Ext JSバンドルを選択しました。
Zend Frameworkが選ばれる理由-MVCの原則を完全に実装し、十分に文書化されており、多くの便利なライブラリがあり、Zendによってサポートされています。 はい、欠点があります-最速ではなく、サードパーティの開発者からいくつかのモジュールを取得する必要があります。
ExtJSのドキュメントも充実しており、多くのコンポーネントがあり、ウィンドウモデルが適切に実装されているため、グリッドは理想的なものになっています。
これまでのところ、承認、インターフェイスの構築、スクリプトのロードなどの詳細については説明しません。
ここでは、すべてのニュアンスに関する本を書くことができます。
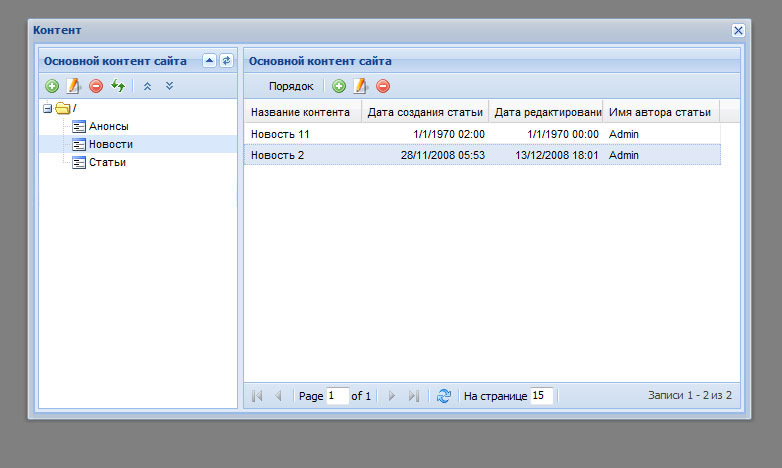
TreePanel、GridPanel、Form Panelの3つのコンポーネントについて簡単に説明します。

TreePanelは、主にデータのカテゴリを表示するために使用します。 カテゴリにはツリー構造があります。
ネストされたセットモデルを使用してツリーを作成します。
TreePanelで動作するコントローラーを作成します。 簡略化された形式では、次のようになります。
class TreeController extends Zend_Controller_Action {
public function init()
{
if ($this->getRequest()->isXmlHttpRequest()) {
Zend_Controller_Action_HelperBroker::removeHelper('viewRenderer');
}
}
public function indexAction()
{
$parent = $this->getRequest()->getParam('node', 0);
$table = $this->getRequest()->getParam('table', 0);
Zend_Loader::loadClass('Tree');
$tree = new Content();
$res = $tree->getItems($parent, $classname);
echo $res;
}
}
AJAXでZend Frameworkを使用する際のハイライト:
リクエストがAJAXの場合-ビューアーの使用を削除します。
if ($this->getRequest()->isXmlHttpRequest()) {
Zend_Controller_Action_HelperBroker::removeHelper('viewRenderer');
}
ツリーモデルを作成します。 getItems($ parent、$ table)メソッドでは、parent = $ parentのデータの$ tableからの資本の選択。 JSON形式で配列を返します(もちろん、XMLは可能です)。
データ形式は次のようなものです。
[{"text":"category1","id":"1"},{"text":"category2","id":"2"},{"text":"category3","id":"3"}}]
さらに、ExtJSを使用します。
パネルにツリーを配置します。
var categoriesTree = new Ext.tree.TreePanel({
id:'tree',
....
loader: new Ext.tree.TreeLoader({
dataUrl: '/tree/',
baseParams: {
table: 'categories'
}
})
});
var rootNode = new Ext.tree.AsyncTreeNode( {
text: 'Root',
draggable:false,
id: 'root',
expanded:true
})
categoriesTree.setRootNode(rootNode);
rootNode.expand();
おおよそのコードです。 ページをロードしてツリーをレンダリングすると、ルートブランチがロードされます。 必要に応じて、プラスをクリックすると-残りがロードされます。
ロードに加えて、ノードの追加/削除、ブランチからブランチへのドラッグを実装しました。
同様に、GridControllerコントローラーとペアになったGridPanelテーブルを実装しました。 データの表示、順序の編集、削除に使用されます。
FormPanel + FormControllerを使用して、新しいデータを追加して編集します。
トピックが興味深い場合は、引き続き説明します。