
このことは私を魅了しました-科学者によると、ギターのコードの説明-運指。 始めは和音の録音に関する前の
トピックで行われ、現在開発されています。
私はその願いを考慮して、新しいバージョンを作りました。
押された文字列のラベルは、©(©)ではなく、ポイント(*)になります。
前のバージョンでは、バレの表示はサポートされていませんでした-現在、大きなバレと小さなバレがあります。Google Chromeのサポートが追加されました。このバージョンでは、文字列を保持している指の番号がまだマークの横に表示されます。 内部に数字を含むラベルを表示できるフォントを使用したバリアントが可能かもしれませんが、現在はこのオプションしか提供できません。
バレ
バレを作ることが判明した。 これで、大小両方のバレでコードを説明できます。
HTMLでの表示方法
コードの一部、小さなバレコードです。
<div id = "Dm" class = "accord float-l">
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> 0 </ span> </ li>
<li> <span> X </ span> </ li>
<li> <span> X </ span> </ li>
</ ul>
<div class = "grif">
<div class = "porojek verx"> </ div>
<ul>
<li> <span>•</ span> <small> 1 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span>•</ span> <small> 2 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span>•</ span> <small> 3 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<div class = "clearfix"> </ div>
</ div>
<div class = "accord-name"> Dm </ div>
</ div> <!-/ accord Dm->
<div id = "Am" class = "accord float-l">
<ul>
<li> <span> 0 </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> 0 </ span> </ li>
<li> <span> X </ span> </ li>
</ ul>
<div class = "grif">
<div class = "porojek verx"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span>•</ span> <small> 1 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span>•</ span> <small> 3 </ small> </ li>
<li> <span>•</ span> <small> 2 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<div class = "clearfix"> </ div>
</ div>
<div class = "accord-name"> Am </ div>
</ div> <!-/ accord Am->
<div id = "F" class = "accord float-l">
<p>ビッグバレ</ p>
<div class = "nomer-lada"> <ol type = "I" start = "1"> <li> </ li> </ ol> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "grif">
<div class = "porojek verx"> </ div>
<div class = "barre"> </ div>
<ul>
<li> <span>•</ span> <small> 1 </ small> </ li>
<li> <span>•</ span> <small> 1 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span>•</ span> <small> 1 </ small> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span>•</ span> <small> 2 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span>•</ span> <small> 4 </ small> </ li>
<li> <span>•</ span> <small> 3 </ small> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<div class = "clearfix"> </ div>
</ div>
<div class = "accord-name"> F </ div>
</ div> <!-/ accord F->
<div id = "Db" class = "accord float-l w4">
<p>小さなバレ</ p>
<div class = "nomer-lada"> <ol type = "I" start = "1"> <li> </ li> </ ol> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> X </ span> </ li>
</ ul>
<div class = "grif">
<div class = "porojek verx"> </ div>
<div class = "barre na3"> </ div>
<ul>
<li> <span>•</ span> <small> 1 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span>•</ span> <small> 1 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span>•</ span> <small> 2 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span>•</ span> <small> 3 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span>•</ span> <small> 4 </ small> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<div class = "clearfix"> </ div>
</ div>
<div class = "accord-name"> IC#またはDb </ div>
</ div> <!-/ accord Db->
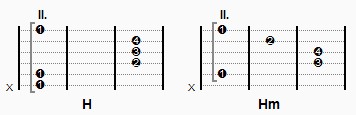
<div id = "H" class = "accord float-l">
<div class = "nomer-lada"> <ol type = "I" start = "2"> <li> </ li> </ ol> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> X </ span> </ li>
</ ul>
<div class = "grif">
<div class = "porojek"> </ div>
<div class = "barre"> </ div>
<ul>
<li> <span>•</ span> <small> 1 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span>•</ span> <small> 1 </ small> </ li>
<li> <span>•</ span> <small> 1 </ small> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span>•</ span> <small> 4 </ small> </ li>
<li> <span>•</ span> <small> 3 </ small> </ li>
<li> <span>•</ span> <small> 2 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<div class = "clearfix"> </ div>
</ div>
<div class = "accord-name"> H </ div>
</ div> <!-/ accord H->
<div id = "Hm" class = "accord float-l">
<div class = "nomer-lada"> <ol type = "I" start = "2"> <li> </ li> </ ol> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> X </ span> </ li>
</ ul>
<div class = "grif">
<div class = "porojek"> </ div>
<div class = "barre na5"> </ div>
<ul>
<li> <span>•</ span> <small> 1 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span>•</ span> <small> 1 </ small> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span>•</ span> <small> 2 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<ul>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
<li> <span>•</ span> <small> 4 </ small> </ li>
<li> <span>•</ span> <small> 3 </ small> </ li>
<li> <span> </ span> </ li>
<li> <span> </ span> </ li>
</ ul>
<div class = "porojek"> </ div>
<div class = "clearfix"> </ div>
</ div>
<div class = "accord-name"> Hm </ div>
</ div> <!-/ accord Hm->
<div class = "clearfix"> </ div>
<dl>
<dt>指定</ dt>
<dd class = "bull"> <b>•</ b> <sup> 1 </ sup> <span>
-弦と指の番号を押す場所</ span> </ dd>
<dd> <small> 0 </ small> <span>-押されていない弦が鳴る</ span> </ dd>
<dd> <small> X </ small> <span>-文字列は鳴りません</ span> </ dd>
<dd> <span> <strong> I。</ strong> </ span>
-バレがクランプされるフレット番号</ span> </ dd>
<dd> <span> <strong> [</ strong> </ span>
-バレ指定(1本の指で固定)</ span> </ dd>
</ dl>
<p class = "float-r mar1-b"> <a href="http://r3code.habrahabr.ru/blog/53792/"> r3code.habrahabr.ru </a> </ p>
</ div> <!-/ content->
CSSレイアウト
Google Chromeをサポートするために変更が加えられました。 IE7の変更も行われました(基本的なCSSを参照)。
追加されたコードの一部、追加されたもののみが表示されます。
div.accord .grif ul li span、
div.accord .grif ul li small {
/ *コードはスキップされました* /
高さ:10px; / * FF、Opera、Chromeの場合* /
}
/ *ファイル:style.css * /
/ *アコードクラス* /
div.accord {
幅:162ピクセル;
マージン:1em;
}
div.accord.w4 {
幅:212px;
}
div.accord .accord-name {/ *コード名* /
text-align:center;
フォントサイズ:1.4em;
フォントの太さ:太字。
}
div.accord p {
text-align:center;
フォントサイズ:1.2em;
}
div.accord .nomer-lada ol {/ *バレフレット番号* /
幅:40px;
list-style-type:上部ローマ字;
マージン:0 0 0 22px;
パディング:0;
list-style-position:inside;
}
div.accord .nomer-lada ol li {
text-align:center;
フォントサイズ:1.2em;
フォントの太さ:太字。
}
div.accord div.grif {/ *バーの作成* /
高さ:7.4em;
オーバーフロー:非表示。
}
div.accord div.grif .porojek {/ *フレット間の敷居を作る* /
高さ:6.4em;
float:左;
マージン:.4em 0 0 0;
ボーダー左:2px黒一色;
}
div.accord div.grif .porojek.verx {/ *最初のナットを作成します。より幅広です* /
ボーダー左:4pxの黒一色。
}
div.accord .grif ul {/ *コードごとに1つのフィールド* /
幅:46px;
float:左;
マージン上部:-2px; / *フィールドを引き上げる* /
}
div.accord .grif ul li {
テキストインデント:14px; / *フィールドの中央に、押された文字列のラベルを配置します* /
border-bottom:1pxドットグレー; / *文字列を描画* /
行の高さ:10px!重要;
色:#000;
}
div.accord .grif ul li span、
div.accord .grif ul li small {
ディスプレイ:ブロック;
行の高さ:10px!重要;
フォントサイズ:3.5em;
位置:相対;
下:-5px; / *文字列の中央にマークを配置します* /
高さ:10px; / * FF、Opera、Chromeの場合* /
}
div.accord .grif ul li small {
フォントサイズ:1em;
フロート:右; / *右の境界線に沿って移動* /
上:-10px; / *指マークのレベルまで上昇* /
左:-12px; / *文字列の中央にマークを配置します* /
}
div.accord .barre {/ * barre * /
ボーダー左:2pxソリッド#888;
ボーダートップ:2pxソリッド#888;
border-bottom:2px solid#888;
float:左;
位置:相対;
左:15ピクセル。
幅:3px;
マージン左:-5px;
高さ:90%;
z-index:1;
}
div.accord .barre.na2 {
高さ:30%;
}
div.accord .barre.na3 {
高さ:45%;
}
div.accord .barre.na4 {
高さ:60%;
}
div.accord .barre.na5 {
高さ:75%;
}
div.accord ul {/ *弦の音に関する弦の前の音符* /
幅:12px; / *マーク付きのストリップ幅* /
float:左; / *バーの前* /
行の高さ:11px; / *文字列と同じ* /
}
div.accord ul li {
border-bottom:1pxソリッド透明; / *ここには文字列を描画しません* /
}
IE7に変更を加え、個別のスタイルie7.cssで選択し、条件付きコメントを使用して接続する必要がありました。 / *ファイル:ie7.css * /
div.accord .grif ul li span、
div.accord .grif ul li small {
高さ:自動;
}
コードの残りの部分は、サンプルページで確認できます。
ラベル内の数字のバリエーション

別の
例は、マーク内にある指の数を示す数字です。 コメント
tenshiによるとしました。
CSSパーツの1つが変更されました。
<blockquote>
div.accord .grif ul li small {/ *指番号* /
フォントサイズ:1em;
フロート:右; / *右の境界線に沿って移動* /
上:-.55em; / *指マークのレベルまで上昇* /
左:-23px; / *文字列の中央にマークを配置します* /
色:#fff;
}
必要に応じて、番号を太字にすることができます。
<blockquote>
div.accord .grif ul li small {
...
フォントの太さ:太字。
}
しかし、ここで一つの石があります-異なるブラウザでラベル内の数字を印刷すると、異なる表示になります。 FF-どうやらすべてのテキストが黒になり、IEで理解できない変換が行われ、数字が灰色で表示されます。Opera-白だけが表示され、正常に表示されます。
この問題を解決する方法はまだわかりません。
IE7、FF3、Opera 9、Chromeでテスト済みmaxmydがアドバイスしたように、
今では和音を公開するためのシンプルなWebサービスを作成すると思います。
UPD 03/23/2009: Google Chromeのサポートが行われました
