多くのJavaScript開発者は、たとえば次のタスクを解決するとき、タイトルにリストされているオブジェクトを処理する必要がありました。
-ビジュアルエディター(wysiwyg)の作成、
-ブラウザウィンドウで検索、
-BBコードの設定、
など
この記事では、著者はこれらのオブジェクトに関するドキュメントの翻訳を1か所で収集し、小さな付随する例を書いてみました。 翻訳は無料であり、逐語的ではありません。そのため、不正確な表現や不器用な表現に出会った場合は、コメントを記入してください。
一般的に、この投稿は参照専用であり、誰かが開発を簡素化することを願っています。
1.範囲
範囲は、ドキュメントのフラグメントに対応するオブジェクトであり、このドキュメントのノードおよびテキストのセクションが含まれる場合があります。 範囲オブジェクトについては、
DOM Rangeで詳しく説明してい
ます 。
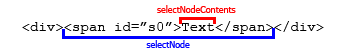
私たちが話していることを理解するために、範囲オブジェクトの最も単純なケースについて説明します。これについては、以下で詳細に説明しますが、選択について説明します。 次の例では、文のいくつかの単語を強調表示します。 この方法で、範囲に類似したオブジェクトを作成します。 この例では、選択した領域のテキストコンテンツを取得します。
例へのリンクただし、このような領域は、カスタム選択を使用するだけでなく、JavaScriptスクリプトからも作成でき、特定の操作を実行できます。 ただし、簡単な説明用のコードを作成してもすぐには機能しません。 ただし、Internet Explorerが1つあります。 Micsosoftは、独自の実装で
あるTextRangeオブジェクトを作成しました。 各実装を個別に分析します。
1.1 RangeのDOM実装 



範囲は、領域の開始点と終了点に対応する2つの境界点(境界点)で構成されます。 境界点の位置は、ノード(ノード)とオフセット(オフセット)の2つのプロパティを使用してドキュメント内で定義されます。 コンテナは、エンドポイントを含むノードです。 コンテナ自体とそのすべての祖先は、境界点の親コンテナ(祖先コンテナ)と呼ばれます。 両方の境界点を含む親コンテナは、ルートコンテナと呼ばれます。

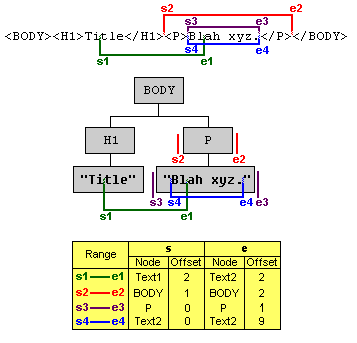
上の画像では、選択境界ポイントはコンテナであるテキストノード(#text1および#text2)にあります。 左の境界線の場合、親コンテナーは#text1、H1、BODY、右の場合-#text2、P、BODYです。 両方の境界点の共通の親はBODYであり、この要素はルートコンテナーです。
コンテナがテキストノードの場合、オフセットはノードの先頭からの文字で決定されます。 コンテナが要素(Document、DocumentFragment、Element ...)の場合、オフセットは子ノードで決定されます。
図を見る(
source ):

Rangeオブジェクト
s1の境界点はテキストノードにあるため、オフセットはノードの先頭からの文字で指定されます。
s2の場合、境界点は<p> Blah xyz </ p>段落全体を含むように配置されるため、コンテナはBODY要素であり、子ノードの位置でオフセットが考慮されます。
範囲オブジェクトは、ルートコンテナまたはドキュメントのコンテキストで呼び出されるcreareRangeメソッドを使用して作成されます。 オブジェクトは空で作成され、オブジェクトのsetStartメソッドとsetEndメソッドを使用して境界点が設定されます。 例を見ます:
< div id ="ex2" >
< h2 > | Range- </ h2 >
< p > | . </ p >
</ div >$domRange = {
create : function () {
// root-
var root = document .getElementById( 'ex2' );
// ( )
var start = root.getElementsByTagName( 'h2' )[0].firstChild;
var end = root.getElementsByTagName( 'p' )[0].firstChild;
if ( root.createRange ) {
// Range
var rng = root.createRange();
// ,
rng.setStart( start, 3 );
//
rng.setEnd( end, 10 );
// ,
return rng.toString();
} else
return ', Internet Explorer, TextRange ' ;
}
}アクションの例 。
Rangeプロパティとメソッドを簡単に検討してください:
- commonAncestorContainerプロパティは、最もネストされたルートコンテナーへのリンクを返します。
- startContainer ( endContainer )プロパティは、上部(下部)境界点のコンテナーへの参照を返します。
- startOffset ( endOffset )プロパティは、上部(下部)境界点のオフセットを返します。
- collapsedプロパティは、境界点に同じコンテナとオフセットがある場合はtrueを返します(それ以外の場合はfalse)。
- setStart ( setEnd )メソッドは、対応する境界点のコンテナ(ノードへのリンク)とオフセット(整数値)を設定します。 上記の例。
- メソッドsetStartBefore 、 setStartAfter 、 setEndBefore 、 setEndAfterは、唯一の引数としてノード参照を取り、送信されたノードの自然な境界に従って境界点を設定します。 例:
< span id ="s1" > First </ span >
< span id ="s2" > Second </ span >
var rng = document .createRange();
// #s1
rng.setStartBefore( document .getElementById( 's1' ) );
// #s2
rng.setEndAfter( document .getElementById( 's2' ) );
- selectNodeおよびselectNodeContentsメソッドを使用すると、ノードの境界に沿ってRangeオブジェクトを作成できます。これらのオブジェクトへのリンクは、唯一の引数として受け入れます。 selectNodeを使用すると、送信されたノードもRangeになりますが、selectNodeContentsはノードのコンテンツからのみオブジェクトを作成します。

- collapseメソッドは、Rangeオブジェクトの境界点を結合します。 唯一の引数としてブール値を使用します(上部で結合するにはtrueとmdash、下部でfalseとmdash)。 デフォルトで真。
- toStringメソッドは、Rangeオブジェクトのテキストコンテンツを返します。
- cloneContentsメソッドは、Rangeオブジェクトのコンテンツのコピーをドキュメントのフラグメントとして返します。
- cloneRangeメソッドは、Rangeオブジェクト自体のコピーを返します。
- deleteContentsメソッドは、Rangeオブジェクトのコンテンツ全体を削除します。
- detachメソッドは、DOMから現在のオブジェクトを取得して、参照できないようにします。
- insertNodeメソッドは、単一の引数としてノード(またはドキュメントフラグメント)へのリンクを受け取り、開始点でRangeオブジェクトのコンテンツに挿入します。
- extractContentsメソッドは、Rangeオブジェクトのコンテンツを切り取り、受信したドキュメントのフラグメントへのリンクを返します。
- SurroundContentsメソッドは、現在のRangeオブジェクトのすべてのコンテンツを新しい親要素に配置し、その参照は唯一の引数として使用されます。
- compareBoundaryPointsメソッドは 、境界点を比較するために使用されます。
知識をそらして統合するために、小さな問題を解決します。 テキストノードでフレーズを見つけ、青色の背景で強調表示します。
< div id ="ex3" >
""
</ div >$domRange.highlight = function ( text ) {
//
var root = document .getElementById( 'ex3' ).firstChild;
//
var content = root.nodeValue;
//
if ( content.indexOf( text ) != -1 ) {
if ( document .createRange ) {
// , Range,
var rng = document .createRange();
// ,
rng.setStart( root, content.indexOf( text ) );
// +
rng.setEnd( root, content.indexOf( text ) + text.length );
//
var highlightDiv = document .createElement( 'span' );
highlightDiv.style.backgroundColor = 'blue' ;
// Range
rng.surroundContents( highlightDiv );
} else
alert( ', Internet Explorer, TextRange ' );
} else
alert( ' ' );
}アクションの例 。
残りのプロパティとメソッドを自分で試してください。
MSIEでの範囲の実装に移りましょう。
1.2。 テキスト範囲 
MSIE実装の
TextRangeオブジェクトは、長さがゼロ以上のテキスト範囲です。 この範囲には独自の境界線もあり、整数(テキスト)の文字(文字)、単語(単語)、文(文)に「移動」できます。 つまり、境界線を2(5、8など)単語(シンボル、文)だけ右(左)に移動してシフトできます。 同時に、オブジェクトには範囲のHTMLコンテンツに関するデータが格納され、DOMと対話するためのメソッドがあります。
TextRangeオブジェクトは、次のDOM要素のコンテキストで呼び出すことができる
createTextRangeメソッドを使用して作成されます。
BODY, BUTTON, INPUT type=button, INPUT type=hidden, INPUT type=password, INPUT type=reset, INPUT type=submit, INPUT type=text, TEXTAREAボタンを使用した簡単な例:
< input id ="buttonId" type ="button" value ="Test button" />$ieTextRange = {
create : function () {
//
var button = document .getElementById( 'buttonId' );
//
if ( button.createTextRange && button.createTextRange() != undefined ) {
// TextRange
var rng = button.createTextRange();
//
return rng.text;
} else
return ', IE (!), Range ' ;
}
}アクションの例 。
TextRangeオブジェクトの
プロパティとメソッドを考慮し
ます (すべてではなく、最も必要なもののみ)。
- boundingWidth (boundingHeight)プロパティは、TextRangeオブジェクトが占有する幅(高さ)をピクセル単位で返します。
- boundingTop ( boundingLeft )プロパティは、ドキュメントウィンドウに対するテスト領域の左上隅のY(X)座標を返します。
- htmlTextプロパティは、オブジェクトのHTMLコンテンツを返します。
- textプロパティは、オブジェクトのテキストコンテンツを返します(上記の例を参照)。
- offsetTop ( offsetLeft )プロパティは、祖先に対するテスト領域の左上隅のY(X)座標を返します。
- collapseメソッドは、範囲の端点を組み合わせます。 唯一の引数としてブール値を使用します(上部で結合するにはtrueとmdash、下部でfalseとmdash)。 デフォルトで真。
- 複製メソッドは、既存のテキスト範囲を複製し 、まったく同じ新しい範囲を返します。
- expandメソッドは、現在のテキスト範囲を単一のテキスト引数として渡されるテキストの単位に拡張します。
'character' —
'word' —
'sentence' —
'textedit' — .
成功(失敗)の場合、true(false)を返します。
- findTextメソッドは、最初の引数として渡されたテキスト文字列と一致する範囲で検索します(大文字と小文字は区別されません)。 一致が見つかった場合、範囲の境界はそれに一致しません。 2番目の(オプションの)引数として、検索する先頭からの文字数を示す整数を渡すことができます。 さらに、引数として、必要になる可能性が低い INTフラグをリストできます。
- 呼び出しが成功すると、 getBookmarkメソッドは文字列を返します。この文字列を使用して、 moveToBookmarkメソッドを使用してテキスト範囲の現在の状態を復元できます。
- inRangeメソッドは、別のTextRangeオブジェクトを引数として受け取り、そのテキスト範囲がコンテキストオブジェクトの範囲内にあるかどうかを確認します。 ブール値を返します。
- isEqualメソッドは、現在のTextRangeオブジェクトが引数として渡されたオブジェクトと同一かどうかをチェックします。 ブール値を返します。
- move(sUnit [、iCount])メソッドは、現在の範囲を長さゼロに折りたたみ、最初の引数(文字|単語|文| textedit)として渡されたテキストを1つ移動します。 2番目の(オプションの)引数として、範囲を移動する単位の数を渡すことができます。
- moveメソッドと同様に、 moveEnd ( moveStart )メソッドは、範囲の上部(下部)境界線をテキスト単位で移動します。この数は、オプションの2番目のパラメーターで指定することもできます。
- moveToElementTextメソッドは、DOM要素への参照を引数として受け取り、TextRangeオブジェクトの範囲の境界を受信した要素の境界に設定します。
- moveToPointメソッドは、2つの必須引数として、ドキュメントの左上隅を基準としたXおよびY座標(ピクセル単位)を取り、その範囲の境界線をそこに転送します。
- parentElementメソッドは、TextRangeオブジェクトの範囲(またはnull)を完全に含む要素へのリンクを返します。
- pasteHTMLメソッドは、現在のテキスト範囲のHTMLコンテンツを単一の引数として渡された文字列に置き換えます。
- selectメソッドは、TextRangeオブジェクトの内容に基づいて選択を形成します。これについては、以下で詳細に説明します。
- setEndPointメソッドは、必要な引数としてテキストポインターと別のTextRangeオブジェクトへのリンクを取り、値に応じて範囲境界ポインターを設定します。 ポインタは、「StartToEnd」、「StartToStart」、「EndToStart」、「EndToEnd」のいずれかです。
execCommandメソッドのコマンドは
、 TextRangeオブジェクトに
も適用できます。
統合するために、上記のようなテキストコンテンツを見つける問題を解決します。
< div id ="ex4" >
""
</ div >$ieTextRange.highlight = function ( text ) {
// ,
var root = document .getElementById( 'ex4' );
//
var content = root.firstChild.nodeValue;
//
if ( content.indexOf( text ) != -1 ) {
// MSIE
if ( document .body.createTextRange ) {
// TextRange
var rng = document .body.createTextRange();
// root
rng.moveToElementText( root );
//
if ( rng.findText( text ) )
// span
rng.pasteHTML( '<span style="background:blue;">' + text + '</span>' );
} else
alert( ', IE (!), Range ' );
} else
alert( ' ' );
}アクションの例 。
残りのプロパティとメソッドを自分で試してください。
2.選択
左マウスボタンを押したままカーソルを移動して、目的のフラグメントを選択すると、ページ上の要素の選択に誰もが精通します。 または、Shiftキーを押しながらキーボードの矢印をクリックします。 またはどういうわけか、それは問題ではありません。 記事のこの部分では、2つの問題を解決する方法をクロスブラウザーで学習します。カスタム選択を取得し、独自に設定することです。
2.1。 カスタム選択を取得
この問題
は、例の記事の冒頭で、すでに
混成されています。 次に、コードを検討します。
$selection = {
getText : function () {
var txt = '' ;
if (txt = window.getSelection) // Not IE, getSelection
txt = window.getSelection().toString();
else // IE, selection
txt = document .selection.createRange().text;
return txt;
}
}Internet Explorerを除くすべてのブラウザーは、ウィンドウコンテキストで
getSelectionメソッドをサポートします。このメソッドは、
前述のRangeと同様のオブジェクトを返します。 このオブジェクトには、アンカーポイントとフォーカスポイントがあります。 ポイントが一致することができます。 Selectionオブジェクトのプロパティとメソッドを検討してください。




- anchorNodeプロパティは、選択が始まるコンテナを返します。 選択の開始点は、選択を開始した境界線であることに注意してください。 つまり、右から左に選択すると、右の境界線が始まります。 このルールは、anchorNodeが選択範囲の左端のノードへのリンクを返すOperaブラウザーを除くすべての場所で機能します。
- anchorOffsetプロパティは、anchorNodeコンテナー内で選択を開始するためのオフセットを返します。
- focusNodeプロパティとfocusOffsetプロパティは、フォーカルポイント、つまり選択を終了するポイントに対して同様に機能します 。 ここでもOperaは、フォーカスする代わりに、選択範囲の右端のノードを返します。
- rangeCountプロパティは、結果の選択に含まれるRangeオブジェクトの数を返します。 このプロパティは、addRangeメソッドを使用するときに役立ちます。
- getRangeAtメソッドは、Rangeオブジェクトのインデックスを引数として受け取り、オブジェクト自体を返します。 rangeCount == 1の場合、 getRangeAt(0)のみが機能します。 したがって、現在の選択に完全に一致するRangeオブジェクトを取得できます。
- collapseメソッドは、選択範囲をポイント(キャレット)に折りたたみます。 キャレットを配置するノードをメソッドの最初の引数として渡すことができます。
- extendメソッドは、引数としてコンテナとオフセット(parentNode、offset)への参照を受け取り、焦点をこの位置に移動します。
- collapseToStart ( collapseToEnd )メソッドは、焦点(初期)境界を初期(焦点)境界に移動し、キャレットへの選択を最小化します。
- selectAllChildrenメソッドは、ノードへのリンクを単一の引数として受け取り、そのすべての子孫を選択に追加します。
- addRangeメソッドは、引数としてRangeオブジェクトを取り、それを選択に追加します。 したがって、Rangeオブジェクトの数を増やすことができます。その数はrangeCountプロパティからわかります。
- removeRange ( removeAllRanges )メソッドは、渡された(すべての)Rangeオブジェクトを選択から削除します。
- toStringメソッドは、選択範囲のテキストコンテンツを返します。
Internet Explorerは、選択と対話するための独自のインターフェイス(ドキュメントコンテキストの
選択オブジェクト)を提供します。 このオブジェクトを操作するには、次のメソッドを使用します。

- clearメソッドは、コンテンツとともに選択範囲を削除します。
- createRangeメソッド(重要!Rangeオブジェクトを作成するためのcreateRange DOMメソッドと混同しないでください!)選択内容からTextRangeオブジェクトを作成します。
- 空のメソッドは選択を削除しますが、内容は残します。
選択の両方の実装に精通したことで、上記のコードがより明確になりました。
2.1。 独自の選択を設定する
ページ上のテキストの一部をユーザー選択として強調表示するとします。 これは、クライアントがページ検索やその他のタスクを実装するために必要です。 この問題を解決する最も簡単な方法は次のとおりです。
- Rangeオブジェクト(IEのTextRange)を作成します。
- 結果のオブジェクトを選択に変換します。
実装を確認します。
< div id ="ex5" >
< span > </ span > , .
</ div >$selection.set = function () {
var target = document .getElementById( 'ex5' ).getElementsByTagName( 'span' )[0];
var rng, sel;
if ( document .createRange ) {
rng = document .createRange();
rng.selectNode( target )
sel = window.getSelection();
sel.removeAllRanges();
sel.addRange( rng );
} else {
var rng = document .body.createTextRange();
rng.moveToElementText( target );
rng.select();
}
}アクションの例 。
3.あとがき
作成プロセス中に提供されたAPIを理解し、IE DOM実装の範囲と選択を教える小さなライブラリを作成するというアイデアが浮上しました。 おそらくそれが存在する場合でも、作成者はリンクに感謝し、あなた自身の時間を節約してくれます。
APIの説明は完全で正確なふりをしていませんが、JavaScriptの開発を快適に行うには、これで十分です。 以下のリンクで英語のオリジナルを見つけることができます。
fastcoder.orgのクロスポスト記事
Range、TextRange、およびSelection 。
4.参照