ユーザーグループ会議の1つで、レポート「MS Chartを使用したチャートの作成」について話しました。このレポートでは、3つのシステムインジケーターに関する情報をリアルタイムで表示するパフォーマンスカウンターアプリケーションのWinFormsサンプルを作成しました。 3D回転機能。 この例がだれにも役立つかどうかはわかりませんが、話をすることにしました。
まず、MS Chartに関するいくつかの言葉:これはMicrosoft .NET Framework 3.5 SP1に追加されたもので、WinForms(WPFを提供します)およびWebFormsでチャートを作成できます。 将来、これはMicrosoft .NET Framework 4の一部になります。MSChartはゼロから作成されたのではなく、Dundasライブラリ(
ソース )から借用されました。
MS Chartでの作業を開始するには、MS Chart Controlsコンポーネントをインストールする必要があります。 次のリンクからダウンロードできます。
また、例はこれらのコントロールのドキュメントよりもはるかに豊富であるため、ドキュメント自体を読むよりも例をすぐに見る方が良いと言いたいと思います。
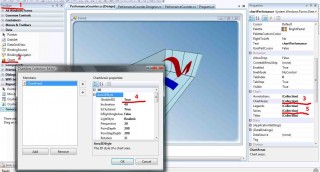
そのため、MS Chartをインストールしました。 新しいWinFormsプロジェクトを作成します。 チャートコントロールを配置します。 Area Area3DStyle.Enabled3Dオブジェクトのプロパティをtrueに設定します。 スプラインタイプの3シリーズセットを配置します(これは、1つのエリアに複数のグラフを配置できるグラフのタイプの1つです)。 最後に、情報を入力できるアイデアがあります。 その後、グラフの外観、色などを調整できます。

次に、System.Diagnostics名前空間から3つのPerfomanceCounterオブジェクトを作成する必要があります。
#region Counters
private PerformanceCounter pcCpu;
private PerformanceCounter pcRam;
private PerformanceCounter pcPage;
/// <summary>
///
/// </summary>
private void InitCounters()
{
pcCpu = new PerformanceCounter( "Processor" , "% Processor Time" , "_Total" , Environment.MachineName);
pcRam = new PerformanceCounter( "Memory" , "% Committed Bytes In Use" , String .Empty, Environment.MachineName);
pcPage = new PerformanceCounter( "Paging File" , "% Usage" , "_Total" , Environment.MachineName);
}
/// <summary>
/// - PerformanceCounters
/// </summary>
private void DisposeCounters()
{
try
{
if (pcCpu != null )
pcCpu.Dispose();
if (pcRam != null )
pcRam.Dispose();
if (pcPage != null )
pcPage.Dispose();
}
finally
{
PerformanceCounter.CloseSharedResources();
}
}
#endregion
* This source code was highlighted with Source Code Highlighter .
InitCountersメソッドは、フォームコンストラクターで呼び出されます。 そして、DisposeメソッドのDisposeCountersメソッド。 次に、ストリームの操作について説明します。これにより、0.1秒ごとにデータがチャートに追加されます。 このアプローチは、MS Chartで提供されている例の1つで、そこから取りました。
#region Thread Sample
private Thread addDataRunner;
public delegate void AddDataDelegate();
public AddDataDelegate addDataDel;
/// <summary>
/// ,
/// </summary>
/// <param name="e"></param>
protected override void OnLoad( EventArgs e)
{
base .OnLoad(e);
Application.DoEvents();
// create the Adding Data Thread but do not start until start button clicked
ThreadStart addDataThreadStart = new ThreadStart(AddDataThreadLoop);
addDataRunner = new Thread(addDataThreadStart);
// create a delegate for adding data
addDataDel += new AddDataDelegate(AddData);
// start worker threads.
if (addDataRunner.IsAlive == true )
{
addDataRunner.Resume();
}
else
{
addDataRunner.Start();
}
}
/// <summary>
/// 0.1
/// </summary>
private void AddDataThreadLoop()
{
while ( true )
{
if (!chartPerfomance.IsHandleCreated)
return ;
chartPerfomance.Invoke(addDataDel);
Thread.Sleep(100);
}
}
/// <summary>
///
/// </summary>
private void DisposeThread()
{
if ((addDataRunner.ThreadState & ThreadState.Suspended) == ThreadState.Suspended)
{
addDataRunner.Resume();
}
addDataRunner.Abort();
}
#endregion
* This source code was highlighted with Source Code Highlighter .
スレッドを終了するには、フォームのDisposeメソッドでDisposeThreadメソッドを呼び出す必要があります。 次に、グラフにポイントを追加する方法について説明します。
#region Add Data
/// <summary>
///
/// </summary>
public void AddData()
{
DateTime timeStamp = DateTime .Now;
AddNewPoint(timeStamp, chartPerfomance.Series[0], pcCpu.NextValue());
AddNewPoint(timeStamp, chartPerfomance.Series[1], pcRam.NextValue());
AddNewPoint(timeStamp, chartPerfomance.Series[2], pcPage.NextValue());
}
/// <summary>
/// (timeStamp, nexVal) ptSeries
/// </summary>
/// <param name="timeStamp"></param>
/// <param name="ptSeries"></param>
/// <param name="nexVal"></param>
public void AddNewPoint( DateTime timeStamp, Series ptSeries, float nexVal )
{
ptSeries.Points.AddXY(timeStamp.ToOADate(), nexVal);
double removeBefore = timeStamp.AddSeconds( ( double )(9) * ( -1 )).ToOADate();
while ( ptSeries.Points[0].XValue < removeBefore )
{
ptSeries.Points.RemoveAt(0);
}
chartPerfomance.ChartAreas[0].AxisX.Minimum = ptSeries.Points[0].XValue;
chartPerfomance.ChartAreas[0].AxisX.Maximum = DateTime .FromOADate(ptSeries.Points[0].XValue).AddSeconds(10).ToOADate();
chartPerfomance.Invalidate();
}
#endregion
* This source code was highlighted with Source Code Highlighter .
次に、回転ロジックを追加します。
#region Mouse Events
/// <summary>
///
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void chartPerfomance_MouseMove( object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
int x = savedRotation - (savedLocation.X - eX);
int y = savedInclination - (savedLocation.Y - eY);
chartPerfomance.ChartAreas[0].Area3DStyle.Rotation = Math .Max( Math .Min(x, 180), -180);
chartPerfomance.ChartAreas[0].Area3DStyle.Inclination = Math .Max( Math .Min(y, 90), -90);
}
}
/// <summary>
///
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void chartPerfomance_MouseDown( object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
Cursor = Cursors.NoMove2D;
savedLocation = e.Location;
savedRotation = chartPerfomance.ChartAreas[0].Area3DStyle.Rotation;
savedInclination = chartPerfomance.ChartAreas[0].Area3DStyle.Inclination;
}
}
/// <summary>
///
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void chartPerfomance_MouseUp( object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
Cursor = Cursors.Default;
}
}
private Point savedLocation;
private int savedRotation;
private int savedInclination;
#endregion
* This source code was highlighted with Source Code Highlighter .
Y軸に沿った角度は、-90〜90度の範囲内でのみ設定できるため、完全な3D回転を行うことはできません。 チャートを上下逆さまにしても機能しません(確かにできますが、それほど簡単ではありません)。 X軸に沿った角度は-180〜180度に設定できます。そのため、Rotationプロパティをマウス値x%360-360 *((x / 180)%2)に設定することで、完全に回転できます。
3つのメソッドはすべて、MouseMove、MouseDown、およびMouseUpイベントを使用して、それぞれチャートコントロールオブジェクトにアタッチする必要があります。
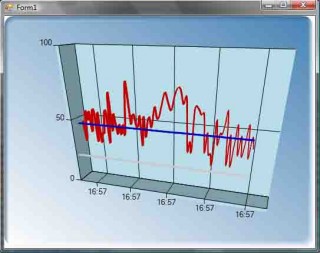
その結果、次の結果が得られます。

MS Chartを使用したこのような簡単な例を次に示します。 これは、グラフ形式でデータを表示する機能を提供する非常に強力なライブラリです。 そして、おそらく無料のカウンターパートのうちで最高でしょう。
確かに、私はただ1つの
無料の代替手段-ZedGraphを知っており、MS Chartの出現前は、それを使用した唯一のものでした。 MS Chartがより多くの機能をもたらしたとは言えませんが、スマートシグネチャ(互いの上に登らないように)、財務計算式の計算方法(中央値など)、凡例を表示する機能などがあります。
最後に、MS Chartに関する情報を引き続き取得できるリンクをいくつか紹介します。
ダウンロード例...