あるサイトにアクセスすると、Operaが原始的なdivを表示したときに不器用さに気づきました。 そして昨日、ようやく、真実にたどり着く時間と欲望を見つけました。 だから:
<divスタイル= "
色:#696969;
背景色:#F5F5F5;
パディング:10px;
幅:770px;
ボーダートップ:点線#A9A9A9 1px;
境界線下:点線#A9A9A9 1px;
border-left:#669999 solid 5px; ">
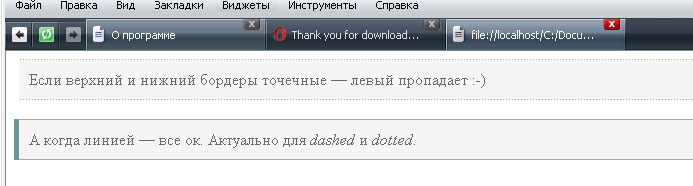
上下のボーダーが点線の場合、左のボーダーは消えます:-)
</ div> しかし:
<divスタイル= "
色:#696969;
背景色:#F5F5F5;
パディング:10px;
幅:770px;
ボーダートップ:#A9A9A9ソリッド1px;
border-bottom:#A9A9A9 solid 1px;
border-left:#669999 solid 5px; ">
そして、ライン-すべてが大丈夫です。 <i>点線</ i>および<i>点線</ i>の実際。
</ div> 
このバグはかなり前から実行されており、最新の9.64:1048ではまだ修正されていません。