色覚異常に関する
以前の投稿の議論で判明したように、赤と緑の錐体のない視覚モデルはあまり正確ではありませんでした。
過去3週間にわたって、色覚障害をシミュレートするアルゴリズムを3回書き直し、そのたびに実際のdeitanops(「緑」の円錐の欠如)とprotanope(「赤」の円錐の欠如)の結果を確認しました。 そして今、私はあなたと私の研究の結果を共有する準備が整いました。 :)
ですから、シミュレーションの目的は実際には絵の結果でさえありませんでしたが、赤が青よりも強く知覚される程度を言うことができるアルゴリズムの作成でした。 途中で、色覚喪失をシミュレートする一部の
サービスは 、実際に
CIE Labモデルの ab係数を実際にシフトし、実際の色覚異常のテストでは、それらによって
生成される結果
がプラスからほど遠いことが示されました:)
このため、私は理論に
戻り 、色の知覚における網膜の仕事のモデリングに関する詳細な作業を行わなければなりませんでした。
ボックス1。 色の知覚方法
色の感覚は、 S 、 M 、 Lコーンから脳に入る信号のレベルに依存します(S、M、Lはそれぞれ「緑」、「赤」、「青(紫)」コーンです)。

黄色 (以降-YY )は、MおよびLコーンの平均レベルとして認識されます
緑は 、Sコーンからの信号強度から黄色の知覚力を引いたものとして知覚されます
赤は緑と同様に知覚されます-MコーンからYYを引いた信号として
青、シアン、紫の色でも同じ問題があります。 そもそも、Lコーンの最大の知覚は紫色になります。


このため、実際の青色は、 Lコーンからの信号と黄色の知覚力の差として人間に知覚されます。
しかし、シアンとマゼンタは、青緑(紺for)と青赤(マゼンタ)の知覚の平均として知覚されます。青はL-YYで、緑と赤はS-YYとMです。 -YY 。
したがって、すべての色知覚を決定する基準色は黄色であり、これはさまざまな実験で確認されています。
「ボランティアは、赤と緑の不純物のない純粋な黄色の光を得るために、光束の色を個別に調整するように求められました。
予想どおり、各被験者はほぼ同じ波長の「完全な黄色」の光を選択しました。 驚いたことに、黄色と赤を区別できる円錐の数が実験のすべての参加者で非常に異なっていて、極地の場合は広がりが40回でした。 つまり、色の知覚は明らかに、受容体に依存するのではなく、受容体によって受信された信号を処理する脳に依存します。

これらの画像では、異なる色の知覚に関与する円錐の割合のばらつきがはっきりと見えます。 右の画像は、赤の色合いの知覚に関与する円錐によって支配されています(左と右-2人の異なる人の生きている網膜の画像)。
色の決定における混乱は、さらに2つの要因を追加します。
最初の要因。 脳が黄色の感覚を調整して適切な色を得る能力(これは、「ホワイトポイント」または「ホワイトバランス」と呼ばれるものです)
2番目の要因。 ご存知のように、モニター上の画像は、赤、青、緑の3種類の光ビームを放射することによって取得されます。 しかし問題は、モニターからモニターへのこれらのビームの特性が大幅に異なる場合があることです。

カラービームの幅と強度はコーン知覚ゾーンの幅と一致せず、結果の画像は通常の色覚を持つ人々のために調整されているため、低色域の安価なモニターの画像が色覚異常として認識される方法を予測するのは非常に困難です。 ほとんどの場合、カラーブラインドは、実際の生活よりも安価なモニターで表示される写真でより多くの色を見ると安全に言うことができます。 :)
2番目の挿入。 色のエンコード方法について
何らかの形で色知覚の状況を解決するために、1931年にフランスのCIE委員会は、赤、青、緑の3つの原色の混合に基づく配色を考案しました。 このスキームはXYZ(http://ru.wikipedia.org/wiki/XYZ)と呼ばれ、3つのスポットライトと200人の通常の色知覚の実験の結果、約4300Kの白色点に有効な平均グラフがいくつか得られました。 その後、1964年に、同様の一連の実験とグラフ(「標準観測者カラーモデル」と呼ばれる)が明らかにされました。 現時点では、次の標準形式があります。



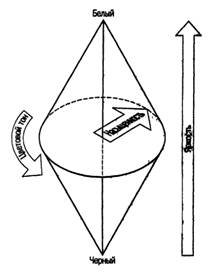
3つの軸(スキームの名前のX、Y、Zに対応)に沿ってRGとBの値を別にすると、理論的には人間の視覚で知覚されるすべての色を含む特定のカラーチャートが得られました。 その後、CIE XYZスキームに基づいて、CIE LabとHunter Labの最新のカラースキームが作成されました。
CIE XYZモデルには既知の欠陥があります。 まず、回路がホワイトポイント4300Kの周囲でのみ有効であるという事実を考慮する必要があります。 さらに、照明の減少または増加により、人の色域が減少し、不均衡になります。紺toに近い最初の色が消え、赤紫が赤または青などに変わります。
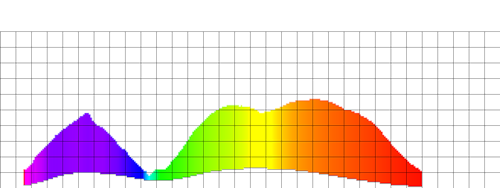
最後に、標準の観測者モデルは、コーンの感光性に関する現在のデータとは異なります(上記のグラフを参照)。
色知覚をシミュレートするために、コーンの感度に関する最新のデータを取りました。 そして、これが私がしたことです。
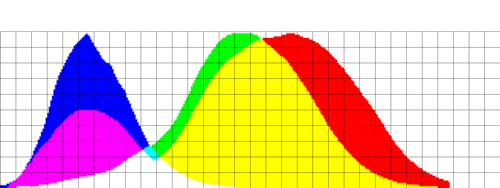
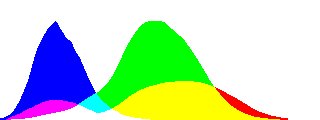
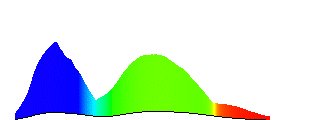
基本的な色感度:

コーンのタイプに応じた色の知覚:

(マゼンタの知覚のために、赤い円錐は最小の黄色レベルにシフトされます)
下のバーは明るさのレベルを示し、バーの上の列の高さは色知覚の力です。 したがって、赤は緑よりも少し強く知覚されますが、知覚のピークは赤オレンジになります。 知覚の最小力は、紺regionの領域のどこかに落ちます。
モデリング
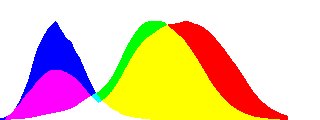
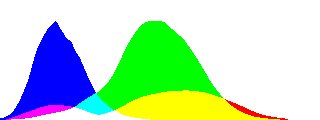
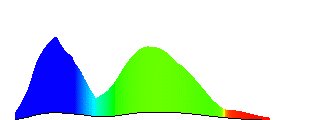
原色視の場合はどうなりますか? 赤色の円錐からの信号は減少し、白色点はそのままですが、赤色領域では相対的な白色レベルが減少します(モデルは10%刻みで与えられます)。

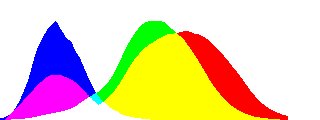
 デイタノピアの場合(緑の認識の低下):
デイタノピアの場合(緑の認識の低下):
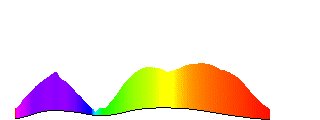
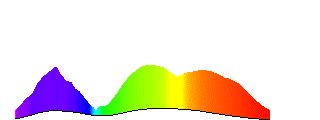
 そして、モデリングの最も困難なケースは三色盲です。
そして、モデリングの最も困難なケースは三色盲です。 困難なのは、赤をシフトしてmajentsを取得することです。


実生活
当然、これらはすべて美しい写真ですが、これは現実の世界とどのように一致していますか? モデルは、2つのプロタノペ(34%および52%のMコーンの感度低下係数に収束)、1つのデュタノペ(43%のSの感度低下係数に同意)、および2つのトリタノペ(78%および92%)でテストされました。
モデルのテストは、2つのカラーターゲットの評価に基づいて実行されました。
線形および
円形満足は、マゼンタの領域(赤色の直後)でのみ、ほぼ完全な一致と不一致の結果と見なされました。 マゼンタの断片-悲しいかな-私はまだ克服することができませんでした。:(モデリングするのは難しいです:)
そして写真?
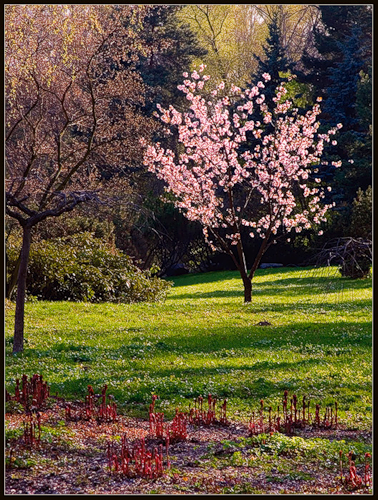
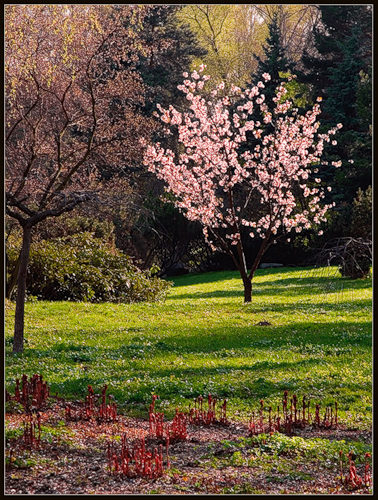
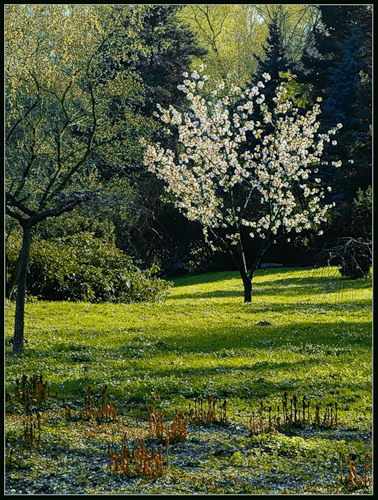
モデリングの結果得られたいくつかの写真を用意しました。 モデリング時には、60%の色感度の損失係数が使用されました。 投稿を写真でいっぱいにしないために、1セットを用意します。残りは
ここで見ることができ
ます (元の、三色覚異常、デイタノピア、および原色異常は順番に表示されます)。



 記事はウィキペディアとNGIブックのイラストを使用しました 。テストの例はこことここにあります 。
記事はウィキペディアとNGIブックのイラストを使用しました 。テストの例はこことここにあります 。次の投稿では、モデルを使用して得られる結果について説明します(テストは、モデリングよりも設計に関するものです)