 Zend_Dojo
Zend_Dojoは、フレームワークの作者によって私たちに課せられたツールです。 ので、もしそうなら、試してみましょう...
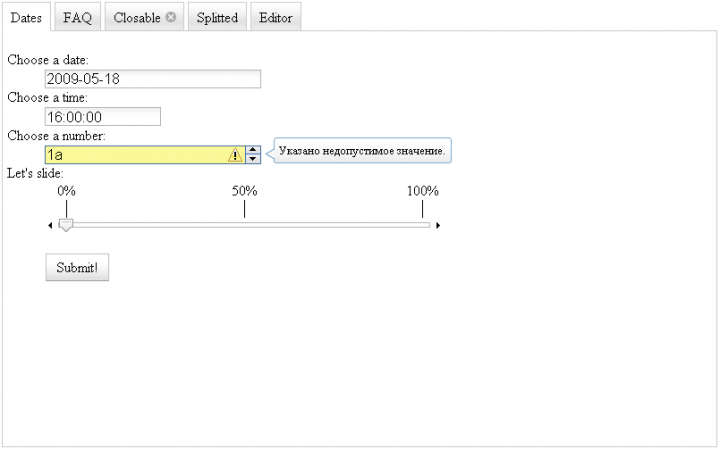
私は下劣から始めます-行われた作業の結果をからかいます:

それは魅力的に見えます。 Dojo / Dijitの知識が望まれていなくても、この作成を再現することは難しくありません-マニュアルの方向を確認する方がよいでしょう-「
初心者のためのDojo 」;)。
開始するには-初期化-Dojoヘルパーを接続するBootstrap.phpファイルの一部を提供します。
<?php
クラス Bootstrap は Zend_Application_Bootstrap_Bootstrapを拡張します
{
保護された関数 _initView ( )
{
$ view = new Zend_View ( ) ;
$ view- > addHelperPath ( 'Zend / Dojo / View / Helper /' 、 'Zend_Dojo_View_Helper' ) ;
//または
Zend_Dojo :: enableView ( $ view ) ;
return $ view ;
}
}
ステージ2-Dojoライブラリーを接続します。 この幸福は、HTMLドキュメントの<head>タグに含める必要があります。 これを行うには、「layout.phtml」(またはレイアウトを使用していない場合は「index.phtml」)をわずかに変更するだけで十分です。
<?php echo $ this- > doctype ( ) ?>
<html>
<head>
<title> Dojoデモ</ title>
<meta http-equiv = "Content-Type" content = "text / html; charset = utf-8">
<?php
//自分のスタイルシート
echo $ this- > headLink ( ) -> setStylesheet ( '/css/my.css' ) ;
// dojoライブラリが必要かどうかを確認します
if ( $ this- > dojo ( ) -> isEnabled ( ) ) :
//道場ライブラリを含める
$ this- > dojo ( ) -> setLocalPath ( '/js/dojo/dojo.js' )
//道場テーマツンドラを使用
-> addStyleSheetModule ( 'dijit.themes.tundra' ) ;
// dojo <script>タグをエコーアウトします
echo $ this- > dojo ( ) ;
endif ; ?>
</ head>
<!-ボディクラスを「ツンドラ」に設定(再クエリ)->
<body class = "tundra">
<?php echo $ this- > layout ( ) -> content ?>
</ body>
</ html>
これで、アプリケーションでDojoを使用する準備が整いました。 次の形式のスクリプトに目を向けます。「index.phtml」ファイルの最初の行には、Dojoが含まれています。
$ this- > dojo ( ) -> enable ( ) ;
これが行われない場合、Dojoはlayout.phtmlファイルに含まれません。
すべての準備が整ったら、開始できます
-TabContainerを作成し
ます -このために、適切なViewHelperを使用します。
echo $ this- > tabContainer ( $ id 、 $ content 、 $ params 、 $ attribs ) ;
通常のヘルパーのように見えますが、データを入力するには
captureStart ()および
captureEnd ()メソッドを呼び出すだけです。
<?php
$ this- > dojo ( ) -> enable ( ) ;
//タブ付きコンテナ
$ this- > tabContainer ( ) -> captureStart ( 'tab1' 、 array ( ) 、 array ( 'style' => 'width:800px; height:500px;' ) ) ;
//私たちのコンテンツ
echo $ this- > tabContainer ( ) -> captureEnd ( 'tab1' ) ;
したがって、コンテナにコンテンツを追加します。 同様に、ブックマークをコンテナに追加します。
<?php
$ this- > dojo ( ) -> enable ( ) ;
//タブ付きコンテナ
$ this- > tabContainer ( ) -> captureStart ( 'tab1' 、 array ( ) 、 array ( 'style' => 'width:800px; height:500px;' ) ) ;
//「日付」タブ
$ this- > contentPane ( ) -> captureStart ( 'pane1' 、 array ( ) 、 array ( 'title' => 'Dates' ) ) ;
echo $ this- > form1 ;
echo $ this- > contentPane ( ) -> captureEnd ( 'pane1' ) ;
//「FAQ」タブ
$ this- > contentPane ( ) -> captureStart ( 'pane2' 、 array ( ) 、 array ( 'title' => 'FAQ' ) ) ;
?>
<h1>よくある質問</ h1>
<dl> <dt>質問1?</ dt> <dd>これが私の答え1です!</ dd> </ dl>
<dl> <dt>質問2?</ dt> <dd>良い質問、次の質問</ dd> </ dl>
<dl> <dt>質問3?</ dt> <dd> OK、それで十分です!</ dd> </ dl>
<?php
echo $ this- > contentPane ( ) -> captureEnd ( 'pane2' ) ;
//「Closable」タブ(設定でclosable = trueに設定)
$ this- > contentPane ( ) -> captureStart ( 'pane3' 、 array ( ) 、 array ( 'title' => 'Closable' 、 ' closable ' => true ) ) ;
echo 'あなたは私を閉じることができます!' ;
echo $ this- > contentPane ( ) -> captureEnd ( 'pane3' ) ;
//セパレータで「分割」タブ
$ this- > contentPane ( ) -> captureStart ( 'pane4' 、 array ( ) 、 array ( 'title' => 'Splitted' ) ) ;
$ this- > splitContainer ( ) -> captureStart ( 'split1' 、 array ( ) 、 array ( 'style' => 'width:250px; height:250px;' ) ) ;
$ this- > contentPane ( ) -> captureStart ( 'splitpane1' 、 array ( ) 、 array ( ) ) ;
echo 「ねえ、私は左側にいます!」 ;
echo $ this- > contentPane ( ) -> captureEnd ( 'splitpane1' ) ;
$ this- > contentPane ( ) -> captureStart ( 'splitpane2' 、 array ( ) 、 array ( ) ) ;
エコー 'クール!' ;
echo $ this- > contentPane ( ) -> captureEnd ( 'splitpane2' ) ;
echo $ this- > splitContainer ( ) -> captureEnd ( 'split1' ) ;
echo $ this- > contentPane ( ) -> captureEnd ( 'pane4' ) ;
// WYSIWYGエディターで「エディター」タブ
$ this- > contentPane ( ) -> captureStart ( 'pane5' 、 array ( ) 、 array ( 'title' => 'Editor' ) ) ;
echo $ this- > editor ( 'foo' ) ;
echo $ this- > contentPane ( ) -> captureEnd ( 'pane5' ) ;
echo $ this- > tabContainer ( ) -> captureEnd ( 'tab1' ) ;
ご覧のとおり、コンテナ内の各ブックマークは新しい
ContentPaneです。
ContentPaneは、任意のコンテナーで使用できます(
AccordionContainerを除く)。 詳細について
は、ZFのドキュメントを参照
してください。
最初のタブで、Zend_Dojo_Form型のオブジェクトであるフォームを表示します(リストIndexController / IndexActionを参照)。
パブリック 関数 indexAction ( )
{
$ form1 = new Zend_Dojo_Form ( ) ;
$ form1- > setMethod ( 'post' ) -> setAction ( "/" ) ;
$ form1- > addElement ( 'DateTextBox' 、 'date1' 、 array (
'label' => '日付を選択:' 、
'datePattern' => 'yyyy-MM-dd' 、
'validators' => array ( 'Date' ) 、
'必須' => true
) ))
-> addElement ( 'TimeTextBox' 、 'time1' 、 配列 (
'label' => '時間を選択:' 、
'timePattern' => 'HH:mm:ss' 、
) ))
-> addElement ( 'NumberSpinner' 、 'number1 ' 、 配列 (
'label' => '数字を選択:' 、
'値' => 0 、
'smallDelta' => 1 、
'min' => 0 、
'max' => 30 、
'defaultTimeout' => 100 、
'timeoutChangeRate' => 100 、
) ))
-> addElement ( 'HorizontalSlider' 、 'slide1' 、 配列 (
'label' => 'Let \' s slide: ' 、
'最小' => 0 、
'maximum' => 25 、
'discreteValues' => 10 、
'style' => 'width:450px;' 、
'topDecorationDijit' => 'HorizontalRuleLabels' 、
'topDecorationLabels' => 配列 ( '0%' 、 ' 50% ' 、 ' 100% ' ) 、
'topDecorationParams' => array ( 'style' => 'padding-bottom:20px;' ) 、
) ))
-> addElement ( 'SubmitButton' 、 'submit' 、 配列 (
'label' => '送信!'
) ) ;
$ this- > view- > form1 = $ form1 ;
}
これは、Dojoのウィジェット(Dijits)を使用してフォームを作成するのが非常に簡単です。 このプロセスはZend_Formでの作業とほとんど同じです。要素の命名(たとえば、「SubmitButton」と「submit」)にはわずかな違いしかありません。また、カスタマイズのためのオプションが少し多くあります。
これは
Zend_Dojoを学習するための最初のステップに
すぎません。詳細を知りたい場合は、ご
期待ください;)
この記事は、「
Zend_Dojoを使った最初の一歩 」の無料翻訳です。