エントリー
私の意見では、habrに関しては、ルビーのグラフィックAPIのほとんどすべてがすでに検討されています。 しかし、なんらかの理由で、誰もがこれらのAPIを完全にクリーンコードとして認識し、提供しています。 あなたのためのグラフィックデザイナー、迅速なGUI開発はありません-座って、ペンで座標を計算し、必要に応じて調整します。 しかし、Rubyで本格的なGUIアプリケーションを作成することはできないためです。
そしていや! さらに言えば、
ウォルフェンシュタインでさえ
ルーブルで
書くことができます。 しかし、グローバル性の低いものから始める方が良いでしょう:)
準備する
それで、非常に単純でなく、GUI'evoeで、できれば座標の計算に煩わされることなく、何かを書きましょう。
最初に必要なもの:
- ルビー - ルビー自身、まだ持っていない場合
- Rubyhemes WxRubyおよびWxSugar(それぞれ「gem install wxruby」および「gem install wx_sugar」コマンドで設定)-WxWidgets gemおよびwxSugar rubyユーティリティ
- wxFormBuilder-便利なGUIエディター
設計
すべてダウンロード、インストール済み。 あなたは書くことができます...まあ、それを単純なRSSリーダーにしてみましょう:)
悪名高いデザインから始めましょう-FormBuilderを実行して新しいプロジェクトを作成し、それをなんとかして呼び出します。 次に、最も一般的な
フレームを「
フォーム」タブからプロジェクトに追加します。

通常のウィンドウが表示されます。 プロパティに彼に美しいタイトルを書いて、私たちが望むフレームを作ります。 そして、ここに小さなニュアンスがあります-そのため、アプリケーションを独自に作成するには、独自の
サブクラスが必要であるため、すべて同じプロパティに移動し、
そこにRubyRSSFrameなどを設定します。
ウィンドウが作成されました。 次に、コントロールを追加する必要があります。 RSSリーダーには何が必要ですか? はい、一般的に少し:URL、「追加」ボタン、追加されたフィードのリスト、フィード内のトピックのリスト、ニュースウィンドウを入力します。
追加し始めますが、急いでではありません-要素が必要に応じて配置されるように、要素はサイザーに配置する必要があります。 サイザーとは何か、およびサイザーを正しく使用する方法については、たとえば
こちらをご覧ください 。 それらは[
レイアウト ]タブにあります。

したがって、最初に一般的なサイザーと、さらにいくつかのサイザーを追加します。 そして、すでにそれらに要素を追加します:TextCtrl、Button、いくつかのListBox'ovとHtmlWindow。 便宜上、これらすべての要素にわかりやすい名前を付けることができます。
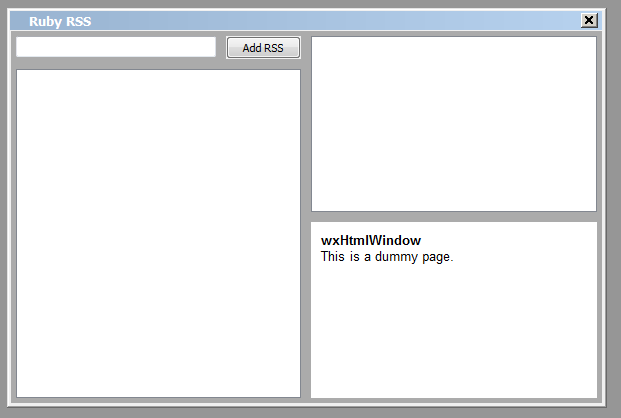
すべてのアクションが完了したら、次のような結果が得られます。

ここで、XRCファイルを生成する必要があります。 プロジェクトプロパティに移動し、c ++コードを生成する代わりに、xrc生成を選択します。 [
ファイル ]
- [
コードの生成 ](または
F8のみ )
をクリックします。
mainframe.xrcファイルを出力として取得します。 XRCは、このような普遍的なXMLベースのWxWidgetsウィンドウ描画形式です。 彼がRubyで動作しないということだけです。
そして、ここでWxSugarが助けになります。 コンソールを開き、xrc'skoyがあるフォルダーに移動して、コマンド「xrcise -o mainframe.rb mainframe.xrc」を入力します。 実行後、ウィンドウを説明するrubファイルを取得します。
注意! XRCファイルがないと機能しません!デザインが描かれ、それを復活させるために残っています:)
プログラム可能
「
rubyrss.rb 」などの新しいrubファイルを作成し、エディターで開きます。 まず、必要なすべての宝石とギニューを接続します。
require 'wx' # wxruby
require 'rss/2.0' # rss2.0
require 'open-uri' #
require 'mainframe' #
* This source code was highlighted with Source Code Highlighter .
次に、フォームを作成してアプリケーションを初期化する必要があります。
# ,
class RubyRSSMainFrame < RubyRSSFrame
#
def initialize
#
super
end
end
#
Wx::App.run do
RubyRSSMainFrame. new .show
end
* This source code was highlighted with Source Code Highlighter .
このコードを実行すると、描画されたウィンドウが表示されます。 当然、静的です-アクションはありません。
次に、RSSから情報を記録するためのクラス内にいくつかの配列を作成しましょう。
# RSS
#
$rss_addr_arr = Array. new ()
#
$rss_topics_arr = Array. new ()
#
$rss_text_arr = Array. new ()
* This source code was highlighted with Source Code Highlighter .
そして、ボタンのアクションを追加します。 初期化手順では、クリックにイベントリスナーを追加する行を入力します。
# add_btn - id
# addrss -
evt_button(add_btn){ addrss }
* This source code was highlighted with Source Code Highlighter .
次に、押されたときにトリガーされる機能について説明します。
# RSS
def addrss
# , TextCtrl
$rss_addr_arr << http_adress_input.value
#
position = $rss_addr_arr.length - 1
#
$rss_topics_arr << Array. new ()
#
$rss_text_arr << Array. new ()
# RSS'
feed_url = http_adress_input.value
open(feed_url) do |http|
#
response = http.read
# RSS
result = RSS::Parser.parse(response, false )
#
rss_list.insert_items([result.channel.title],position)
#
result.items.each_with_index do |item, i|
#
$rss_topics_arr[position] << item.title
#
$rss_text_arr[position] << item.description
end
end
* This source code was highlighted with Source Code Highlighter .
これで、プログラムはフィードをロードし、その名前を表示します。 ニューストピックリストとニューステキストを表示するために行うことはほとんどありません。
さらに2つのイベントリスナーを追加して、ListBoxのアイテムを選択します。
evt_listbox(rss_list) { | event | readnews }
evt_listbox(topics_list) { | event | shownews }
* This source code was highlighted with Source Code Highlighter .
そして、対応する単純な関数を規定します:
#
def readnews
#
topics_list.clear
# ID
rssid = rss_list.get_selections[0]
#
$rss_topics_arr[rssid]. each do |item|
#
topics_list.insert_items([item],0)
end
end
#
def shownews
# ID
rssid = rss_list.get_selections[0]
# ID
topicid = topics_list.get_selections[0]
#
news_text_html.set_page($rss_text_arr[rssid][topicid])
end
* This source code was highlighted with Source Code Highlighter .
以上です。 最終結果は次のようになります。

まとめ
すべての開発は10分以内で完了しました。 これは、Rubyについての私の平均的な知識によるものです。
はい、このアプリケーションは完全とは言えません。おそらく、多くのボトネクとあらゆる種類の不具合があります。 しかし、目標は本格的なアプリケーションを作成することではなく、GUIアプリケーションをRubyでも非常に迅速に開発できることを示すことでした。
更新しました。 Rubyブログに移動しました。 フィードバックをありがとう:)