包括的なサイトテストに役立ついくつかの便利なツールの概要を紹介します。
ウェブサイトツール
リストの最初のものは
websitetools.com 、またはむしろ無料のツールです。 すべてのテストは、地球のさまざまな場所にある35台のサーバーから実行できます。
Webサイトのテストでは、サーバーのステータス、メインページのサイズ、一般的な読み込み時間、個別のDNS、接続、リダイレクト(存在する場合)、最初と最後のバイトのダウンロードを確認できます。
 Webページのテストで
Webページのテストでは、ページの可用性、サイズをチェックし、35ページの各オブジェクトのさまざまなパラメーター(上記を参照)の読み込み時間を表示します(サイトに登録する場合、オブジェクトの数は無制限です。つまり、すべてのページオブジェクトが読み込まれます)

オブジェクト読み込みシーケンス

オブジェクトのロード状態と時間
HTTPヘッダーテストは、入力されたアドレスにアクセスし、返されたヘッダーを次のように表示します。
HTTP/1.1 200 OK
Server: nginx
Date: Sun, 14 Jun 2009 12:30:54 GMT
Content-Type: text/html
Transfer-Encoding: chunked
Connection: keep-alive
Keep-Alive: timeout=25これらに加えて、さらに便利なツールがいくつかあります。
-メールの受信トレイの
MXレコードを表示する
-サイトアドレスまたはIPで
NSレコードを表示する
-ドメイン名とIPアドレスの一致
-一般的なDNSブラックリストでDNSを確認する
-ドメイン、またはIPによるHTTP、HTTPS、FTP、SMTP、POP3、IMAP、SSH、Telnet、DNSの可用性のテスト
-メールの受信ボックスの有効性を確認します
-ポートスキャン
-PING 、
Traceroute 、
WHOIS 、
MTRXenoCode Browserサンドボックス

このサービスはInternet Explorer 6、7、8、Firefox 3、Safari 3、Chrome、Opera 9のセットを提供し
ます 。これらはインストールする必要はなく、
サイトから直接実行し
ます 。 これにより、さまざまなブラウザーでサイトがどのように見えるかを確認することができます。ページスナップショットのみを
取得するそれほど有名ではない
BrowserShotsとは異なり、異なるブラウザーウィンドウでサイトを完全に使用できます。
ファイアバグ
Webページの多くの要素をリアルタイムで検査できるFirefoxの拡張機能:JavaScript、DHTML、CSS、およびXMLHttpRequest。 この素晴らしいツールを使用すると、HTMLページオブジェクトの検索、CSSプロパティの変更と表示、CSSコンテナーの便利な表示、DOMの確認、ページのエラーリストの取得、コンソールからのJavaScriptの実行が数秒で行えます。
この記事を書いているときに、拡張機能の最新バージョンとその完全なドキュメント(
firebug.ru)をいつでも入手できるロシア語のサイトを見つけました。
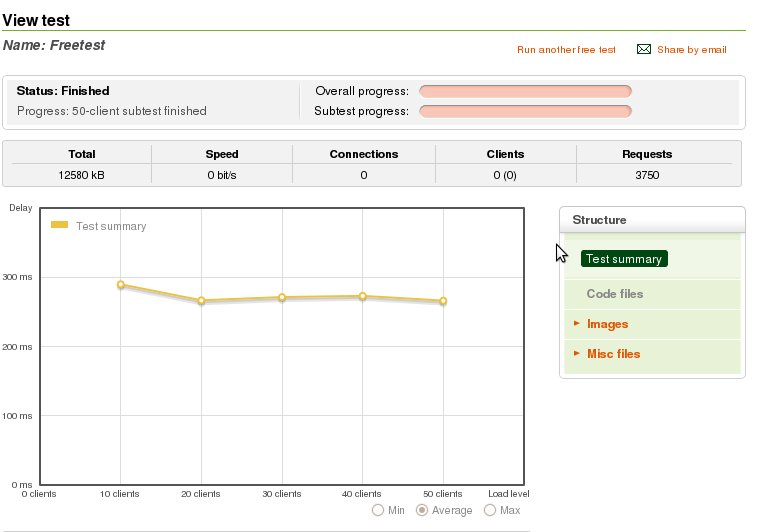
負荷の影響
サイトの大きな負荷をシミュレートし、テストの詳細で便利なレポートを提供できる素晴らしいストレステストサービス。 無料版では50人を超えるユーザーをシミュレートすることはできませんが、有料版(1日あたり99ドル、または月額499ドル)ではこの数は5000に達します。

Web Developer Firefox拡張機能
Firefoxの別の
拡張機能。破損した画像のチェック、さまざまな画面解像度でのレイヤーのテスト、Cookieに関する情報の視覚的表示、その他いくつかの便利な機能など、幅広いテストを提供します。
W3C検証サービス
World Wide Web Consortiumの いくつかの公式 Webサイトテスト
サービス 。
W3Cマークアップ検証では、WebページのHTML構文エラーとその説明が表示され、場合によっては解決策が提供されます。
 W3C CSS検証は
W3C CSS検証は前のものと同じ
ですが 、CSS構文を検証します
 W3C mobileOK Checker
W3C mobileOK Checkerは、モバイルデバイスでページがどの程度正しく表示されるかをチェックします。 スタイルシート、オブジェクトサイズ、入力データ処理が
mobileOK仕様に準拠しているかどうかを
確認します http://validator.w3.org/checklink-
http://validator.w3.org/checklink-リンク切れを確認します。
W3Cフィード検証サービス -Atom構文チェックまたはRSSフィード