丸みを帯びた角は再びHabrachiansを興奮させます。過去24時間にわたって、これらの角を丸くするさまざまな方法で2つの興味深いトピックを観察しました。 私は自分が使っているものを見せることに決めました。
私はこの方法に固有のものであると主張していないことをすぐに予約したいのですが、自分で考えました。

簡単な説明と画面コードを示します。 詳細は
こちら 。
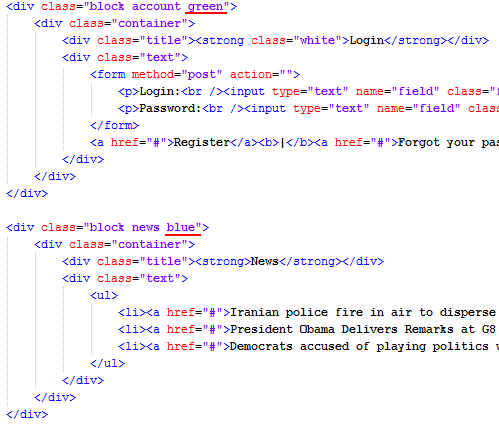
HTML

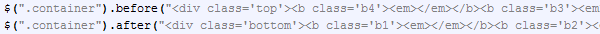
jQuery

CSS

特徴
ご覧のとおり、
<b class = '..'> <em> </ em> </ b>要素の各セットは、エッジに境界線を持つ1ピクセルのストリップを形成します。
短い要約:
- 角のサイズは、類推によって新しい要素を追加することで変更できます。
- 各ストリップの背景を変更するだけでグラデーションを使用できます(赤の下線付き)
- コーナーには境界線があります。 実際、各ストリップには、 bの境界線、 bの背景、 emの境界線、 emの背景の4つの色合いがあります
- 作成したゴミからHTMLを削除し、JSにコーナーコードを配置します。
ダウンロードする
健康への
ダウンロード ...
ところで、誰かがjQueryではなく他のライブラリでそれを行う方法を示すことができるなら、ページの代替としてそれを含めます。
====
ZQuery を使用して、jQueryを使用しないJavaScriptソリューションを 紹介します。