挑戦する
入力フィールドが互いに下にあること、およびその位置が左側のフィールドヘッダーの最大長によって決定されることを確認します。 ソリューションでは、テーブルと
JavaScriptを使用しないでください。

解決策
HTML-.
<div class="field">
<label for="n"></label>
<input type="text" id="n" />
</div>
<div class="field">
<label for="ln"></label>
<input type="text" id="ln" />
</div>
<div class="field">
<label for="a"> </label>
<input type="text" id="a" />
</div>
.
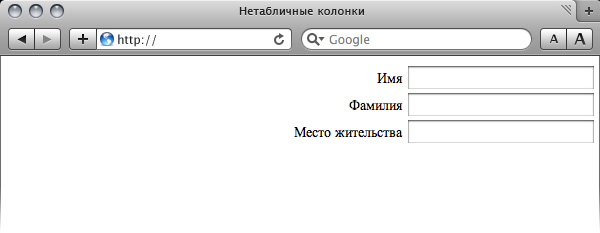
.field {clear:both; text-align:right;}
label «» .
.field {clear:both; text-align:right;}
label {float:left;}, 100% .

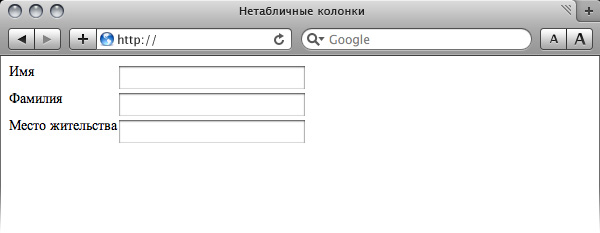
, , :
<div class="main">
<div class="field">
<label for="n"></label>
<input type="text" id="n" />
</div>
<div class="field">
<label for="ln"></label>
<input type="text" id="ln" />
</div>
<div class="field">
<label for="a"> </label>
<input type="text" id="a" />
</div>
</div>CSS :
.field {clear:both; text-align:right;}
label {float:left;}
.main {float:left}
, - float . Vertical-align, , , line-height.
:
.field {clear:both; text-align:right; line-height:25px;}
label {float:left; padding-right:10px;}
.main {float:left}
.
piumosso ))