昨日、ハブで言語指向プログラミングに関する記事を公開しました。この記事では、この領域に存在する問題と、JetBrains MPSがそれらを解決する方法について説明しました。 今日は、いくつかのコメントを付けて、MPSでコードがどのように見えるかの実際の例を示したいと思います。 Javascriptで、データベースを操作するための言語、Webインターフェイスを作成するための言語を見ていきます。 コードスニペットは、MPSで記述された、Charismaというコードネームのバグトラッカーアプリケーションから取得したものです。
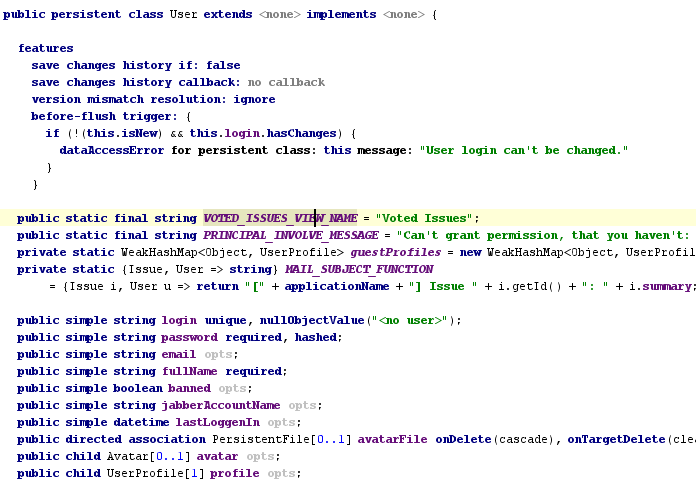
以下は、データベースを操作するための私たちの言語のコードのスニペットです。 ユーザーエンティティはここで定義されます:

ご覧のとおり、特別なタイプのフィールドがあります。 プリミティブ値を持つ単純なフィールド、関連付けフィールド。 フィールドには多くのオプションがあります。フィールドは、インデックス化可能、ハッシュ化(パスワードの保存用)、デフォルト値の指定が可能です...関連付けは一方向と双方向であり、イベントハンドラはそれらの一部でハングします。 ご覧のとおり、コードは明確で簡潔です。 すべてが含まれる構造は、Javaクラスの拡張です。
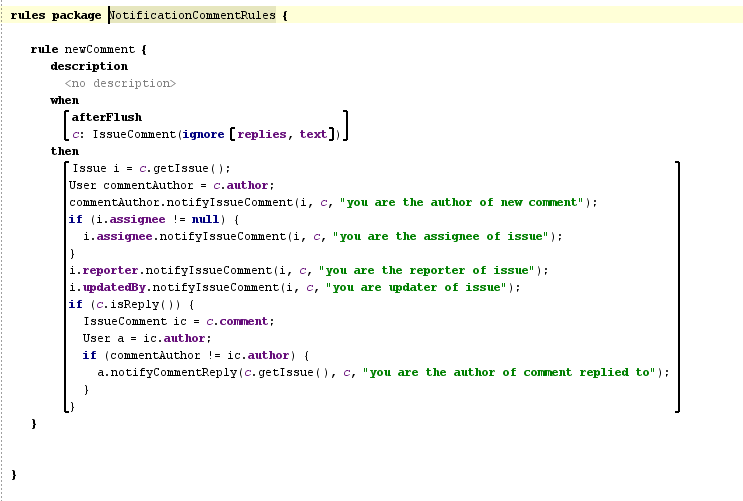
データベース内で何かが変更された場合、多くの場合、何らかの方法でそれに反応したいと思うでしょう。 このために、ビジネスルールの言語があります。 次にビジネスルールの例を示します。

このビジネスルールは、ユーザーが何らかの形で接続されているものを変更したときに、ユーザーに手紙を送信します。 呼び出される条件と、このイベントで何をするかを示します。 ビジネスルールの言語は、挿入されるDSLです。
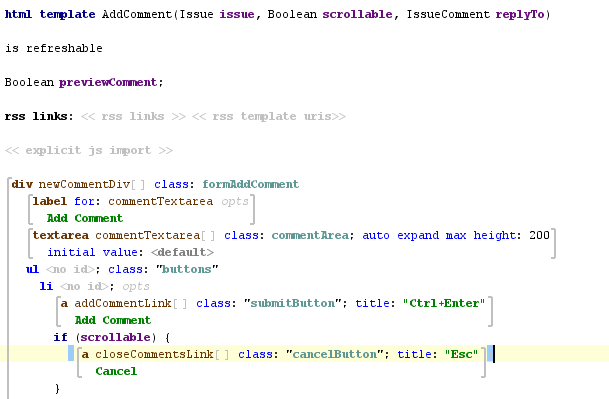
それでは、htmlテンプレートの作成方法を見てみましょう。 新しいコメントを追加するときに使用されるテンプレートは次のとおりです。

一般的なもののより短い記録のための構造によって拡張されたhtmlを使用します。 もちろん、通常のタグを記述することもできますが、よりドメイン固有のエントリの方がはるかに快適です。
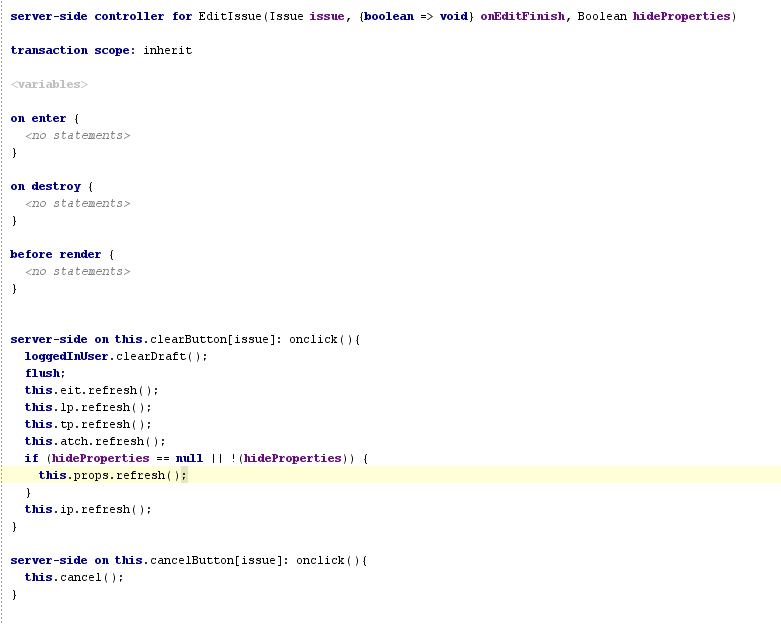
各テンプレートには、テンプレートが生成するイベントが処理されるクライアント側とサーバー側のコントローラーを関連付けます。 次にコントローラーの例を示します。

ご覧のとおり、言語は互いに拡張され、多くの場合、1つの言語が別の言語に挿入されます。 実際、言語は通常、Javaのような言語でライブラリを使用するのと同じ方法で使用されます。 これにより、抽象化のレベルを大幅に高めることができます。
MPSの詳細については、
jetbrains.com /
mpsをご覧ください。
それだけではありません。 MPSプロジェクトの上級開発者を探しています。この役割では、MPSの開発と、その上での言語の作成に参加できます。 私のプロフィールの空席の詳細。