私が知っているすべての優秀な開発者とデザイナーは、ある程度
プロトタイピングに関与しています。 プロトタイピングは、顧客と開発者の間のチャネルに似ており、それを介して関係者からのアイデアやフィードバックが送信され、開発の初期段階でプロジェクトを変更できるように思えます。
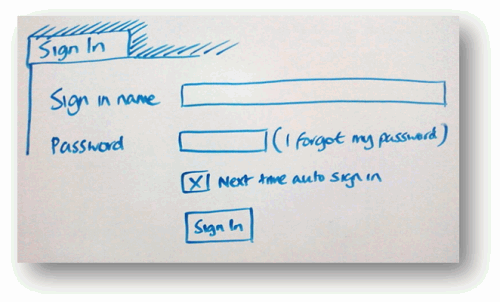
お気づきかもしれませんが、プロトタイプはさまざまな形式で提示できます。ナプキンのいくつかのスケッチから、目的の結果に非常に近いプロのパッケージで作成されたデザインまで。 このような多数のオプションにもかかわらず、プロトタイプの2つの主要なタイプ、つまり低忠実度と高忠実度を区別できます。 信頼できないプロトタイプとは、簡単な説明、製図板上のスケッチ、またはユーザーインターフェイスの一部を大まかに示すスケッチです。 そのようなプロトタイプの例を図に示します。 1。
 図 1-ログインフォームを示す信頼性の低いプロトタイプの例
図 1-ログインフォームを示す信頼性の低いプロトタイプの例プロトタイプは、アイコン、色、フォントなどを強調せずに、最も単純な形式で機能の一部を表示することが主な機能であるため、信頼性が低いと呼ばれています。
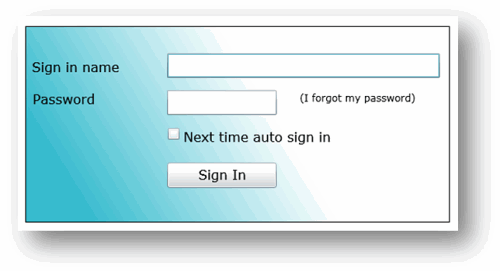
信頼性の低いプロトタイプの反対は、信頼性の高いプロトタイプです。 このようなプロトタイプは、たとえば図1に示されています。 2-これはまだ機能と動作がないプロトタイプですが、完成品に非常に近いように見えます。
 図 2-信頼性の高いプロトタイプの例
図 2-信頼性の高いプロトタイプの例両方のタイプのプロトタイプは、開発サイクルでアプリケーションを見つけます。
作業中の信頼性の低いプロトタイプは、詳細を掘り下げることなく、ユーザーがコンセプトについて考えていることについてユーザーのフィードバックを得るのに非常に効果的です。 プロトタイプは実際にはスケッチであるため、ユーザーは一般にフィードバックを提供する方が簡単だと感じています。 ただし、信頼性の低いプロトタイプが適切でない場合があることに注意してください。 私がかつて会議で当局と話をしたことがある。 そして、私の材料は信頼性の低いプロトタイプだったので、私が見せたのは折り畳み式のポスターだけだったとき、私のスピーチは機知に富んだ見た目で満たされました。 当局はおそらく、「プログラムを書くためにあなたにお金を払っていますか?」
ご想像のとおり、信頼性の高いプロトタイプには反対の問題があります。 最終製品ですべてがどのように見えるかを完全に示していますが、多くのユーザーにとって、誘発される美しさと光沢は過剰になる可能性があります。 私は、ユーザーが多大な労力や時間を要すると想定していたため、信頼性の高いプロトタイプで大きな変更を求めるのを単に恐れる場合に遭遇しました。 ユーザーは、プロトタイプが完成品の外観に近いため、かなりの作業がすでに行われていることを意味し、新しい変更を要求しないようにしていると信じていました。 さらに、信頼性の高いプロトタイプにより、ユーザーはフォームの全体的なデザインとレイアウトに集中する代わりに、「この青い影はロゴのスタイルになってはいけませんか?」など、デザインについて話す必要がありました。
さらに、特にユーザーが遠くにいる場合、どんな種類のプロトタイプのデモンストレーションでも困難になる可能性があります。 多くの場合、スクリーンショットをPowerPointに埋め込み、ユーザーに詳細を説明したり、デザインの瞬間を説明したりすることなく、スクリーンショットを送信する必要がありました。
これらのプロトタイプの問題のいくつかを解決するため、2009年3月にMIX09カンファレンスで、MicrosoftはExpression Blend 3の一部であるSketchFlowと呼ばれる新しいテクノロジーを発表しました。私のブログでは、SketchFlowは、Expression Blendの豊富な機能を備えた動的なスケッチやプロトタイプを作成する、楽しく、非公式で、柔軟で、高速で強力な方法です。
この記事では、SketchFlowの機能と、この種のツールを使用してプロトタイプをより便利で効率的にする方法を見て、SketchFlowの機能を探ります。
Expression製品ファミリについて聞いたことがあれば、Expression Blendはデザイナー向けのツールであることをご存知でしょう。 デザイナーはBlendのメインユーザーですが[approx。 trans。:Blend 3には開発ツールが含まれているため、Blendはデザイナー向けのツールではなくなりました]、SketchFlow機能は多くの開発者にも魅力的な機能を提供できると考えています。モックアップ)Visual Basicまたはその他のツール。
SketchFlowの詳細
Expression Blend 3は、2種類のSketchFlowプロジェクトをサポートしています。 1つ目はWPFアプリケーションで、2つ目はWebブラウザーでのSilverlightホスティングです。 どちらのタイプのプロジェクトも同じ機能を提供しますが、選択されたプラットフォームに応じて、提案されたコントロールセットのみが異なります。
Expression Blend 3で新しいプロジェクトを作成した後、最初に表示されるコンポーネントは「アプリケーションフロー」です。 Application Flowは、アプリケーションのデータストリームの簡単なビューを作成できるBlendのパネルです。
 図 3-オンラインストアの最も単純なデータストリーム
図 3-オンラインストアの最も単純なデータストリーム上の図に示すように、アプリケーションフローを使用して、プロトタイプの画面をナビゲートするためのシンプルなワークスペースを作成します。 シンプルなオンラインストアの5つの要素が図で定義されています:メインウィンドウ(ストアフロント画面)、ナビゲーションウィンドウ(ブラウズ画面)、ショッピングカート(チェックアウト画面)、ログインウィンドウ、商品購入の確認ウィンドウ(出荷確認画面)。 ウィンドウは単方向または双方向の線で接続され、アプリケーションのユーザーがたどるパスを反映します。
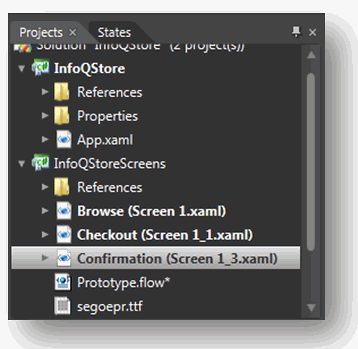
このようなフローチャートを作成すると、Expression Blendプロジェクトにいくつかの空のXAMLファイルが自動的に作成されます。
 図 4-フローチャートを作成すると、空のXAMLファイルが自動的に作成されます
図 4-フローチャートを作成すると、空のXAMLファイルが自動的に作成されますアプリケーションスレッドを作成することで、各プロトタイプ画面にコントロールを追加し始めることができます。
以前のバージョンのExpression Blendを試したことがある場合は、セットからコントロールをフォームにドラッグアンドドロップしてユーザーインターフェイスを作成できることをご存知でしょう。
 図 5-標準コントロール
図 5-標準コントロール図を見れば正しいでしょう。 5は、信頼性の高いプロトタイプの作成を開始したと言います。
信頼性を低くするために、SketchFlowは「WigglyStyles」と呼ばれる新しいXAMLスタイルを導入しました。 名前からわかるように[おおよそ。 transl。:翻訳は難しいので、写真から理解できます]、新しいスタイルは、ナプキンにスケッチを作成するときに発生する可能性があったディスプレイの最も単純なバージョンを模倣します。 より効果的にするために、SketchFlowには、手書きおよび建築スケッチ(建築家のスケッチ)のスタイルで、いくつかの新しいフォントのサポートが含まれています。 結果としてWigglyStylesスタイルのコントロールを適用すると、まったく異なる効果が得られます。
 図 6.-WigglyStylesスタイルのコントロール
図 6.-WigglyStylesスタイルのコントロール これらのコントロールは完全に操作可能なままであり、単なるイメージではないことに留意することが重要です。 テキストフィールドにテキストを入力し、ボタンを押し、スクロールバーを移動すると、非常に機能的ですが、同時に信頼性の低いプロトタイプを作成できます。
ナビゲーションを追加
データストリームとスタイルを理解したので、プロトタイプの設計に取り掛かりましょう。 この記事では、新しいInfoQストアのプロトタイプを作成します。このストアは、有名なInfoQブランド[approx。 perev。:これはそのようなユーモアです。InfoQは記事が投稿されているサイトで、よく知られています。]
画面間のデータフローを定義した後、まだナビゲーションを追加していません。 「バスケット」ボタンをクリックして、バスケットのプロトタイプ画面に移動したいとします。
他の多くのユーザーインターフェイス開発ツールに当てはまるExpression Blendの以前のバージョンでは、ナビゲーションの作成には、アクションまたはイベントの設定と、ナビゲーションを処理するコードの記述が含まれます。 開発者であればそれほど難しいことではありませんが、デザイナーや開発に精通していない人にとっては完全に直感的ではありません。さらに、タスクにまったく不要なコードを使用すると、プロトタイプの開発が遅くなります。
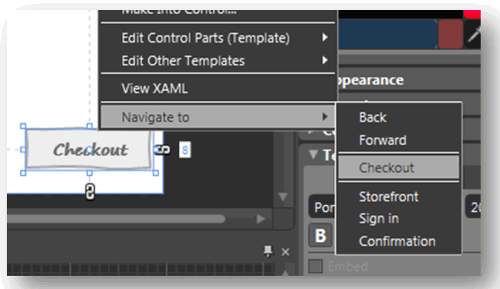
幸いなことに、Expression Blendはナビゲーションのアプローチが異なります。 右ボタンでコントロールをクリックすると、図5に示すように、ナビゲーションを設定するためのコンテキストメニューを呼び出すことができます。 7。
 図 7.-Expression Blendのコンテキストメニュー「ナビゲート先」
図 7.-Expression Blendのコンテキストメニュー「ナビゲート先」メニューからオプションを選択すると、コントロールのトリガーが自動的に生成されます。 XAMLコードでは、次のようになります。
<Button FontSize = "20" Height = "34" HorizontalAlignment = "Right" Margin = "0,0,8,19" Style = "{StaticResource Wiggle_ButtonStyle}" VerticalAlignment = "Bottom" Width = "105" Content = "チェックアウト">
<i:Interaction.Triggers>
<i:EventTrigger EventName = "Click">
<Microsoft_Expression_Prototyping_Behavior:NavigateToScreenAction TargetScreen = "InfoQStoreScreens.Screen_1_1" />
</ i:EventTrigger>
</i:Interaction.Triggers>
</ Button> ナビゲーションを担当するXAMLの部分は、トリガーのイベントを決定する「EventName」を含む相互作用トリガーと、遷移の画面を含む「NavigateToScreenAction」です。 このXAMLコードはすべて自動的に生成されるため、コードを1行入力する必要はありません。
構成画面を追加する
SketchFlowのナビゲーションのもう1つの部分は、複合画面の概念です。 Web開発の経験がある場合は、さまざまなページの同じコントロールセットの問題を解決する必要性に最も精通している可能性があります。 これは、ページ上部の共通のタブまたはボタンのセット、またはすべてのページが継承する一般的なデザインです。
SketchFlowでは、このメカニズムは構成画面です。 コンポジション画面は、任意のページに表示できるXAMLオブジェクトのコレクションです。 複合画面を作成するには、最初に行う必要があるのは、一連のコントロールを設定することです。
 図 8-各ページに表示する共通のコントロールセット
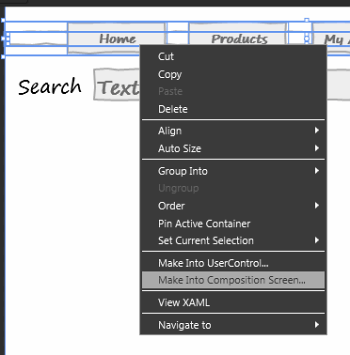
図 8-各ページに表示する共通のコントロールセット図 8つのボタンがあります。ホームページに戻るボタン、製品ページを表示するボタン、アカウントページに移動するボタン、カートページに移動するボタンです。 これらの要素を各画面に表示するには、それらをすべて選択し、右クリックして、図に示すようにメニュー項目「Make Into Composition Screen ...」を選択する必要があります。 9。
 図 9-ボタンに基づく構成画面の作成
図 9-ボタンに基づく構成画面の作成構成画面の名前(「TopBanner」と呼びます)を入力すると、コントロールは個別のXAMLファイルを形成し、構成画面がアプリケーションフローに表示されます。
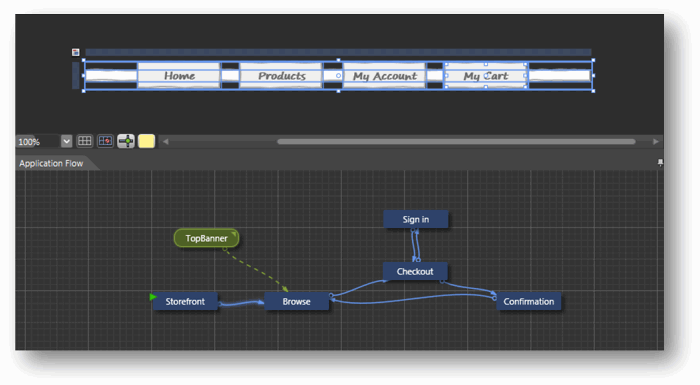
 図 10-構成画面とアプリケーションフロー
図 10-構成画面とアプリケーションフロー図からわかるように 10 TopBanner構成画面がアプリケーションフローに表示されるようになりました(緑色は青色のナビゲーション画面から構成画面を際立たせます)。 構成画面を他のXAMLページにリンクするために、構成画面とナビゲーション画面の間にリンクを作成できます。
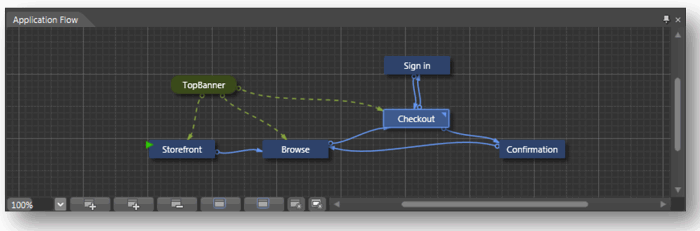
 図 11-構成画面をナビゲーション画面にリンクする
図 11-構成画面をナビゲーション画面にリンクする図 図11は、構成画面がストアフロント、ブラウズ、およびチェックアウト画面で使用されるようになったことを示しています。
ユーザーからフィードバックを得る
InfoQストアにいくつかのコントロールを追加し、ユーザーからフィードバックを得るためにプロトタイプをユーザーに表示する準備ができました。
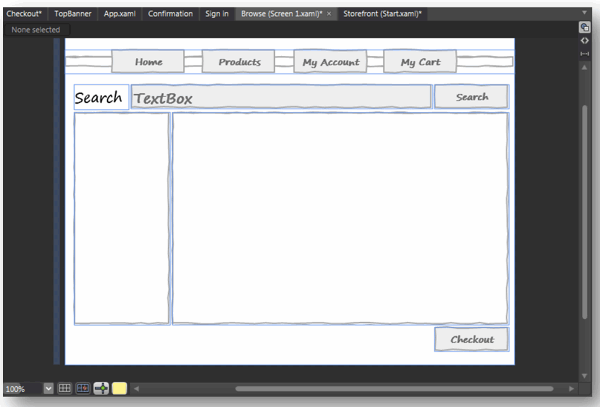
 図 12-ユーザーに表示する完成したフォーム
図 12-ユーザーに表示する完成したフォームおそらくF5を押すことでわかるように、アプリケーションをビルドします。 しかし、これは期待どおりには起こりません。 アプリケーションが起動しますが、SketchFlowプレーヤーのコンテキストで、ユーザーがアプリケーションを制御し、学習の過程でフィードバックを残すことができます。
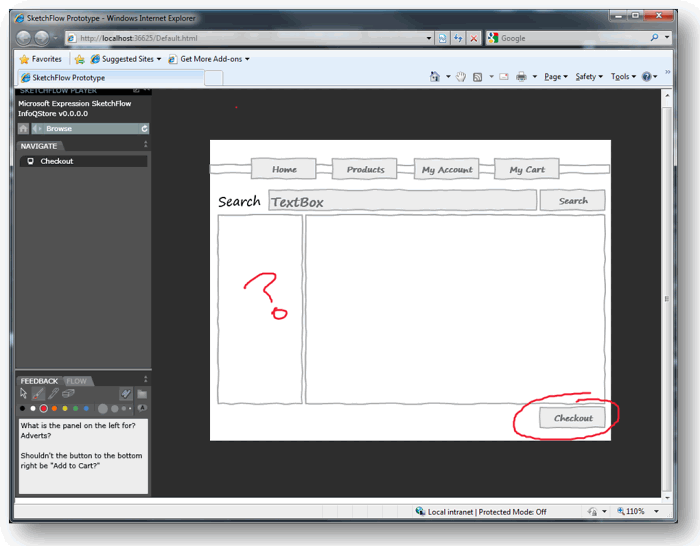
 図 13-SketchFlowプレーヤーのコンテキストで起動されたアプリケーション
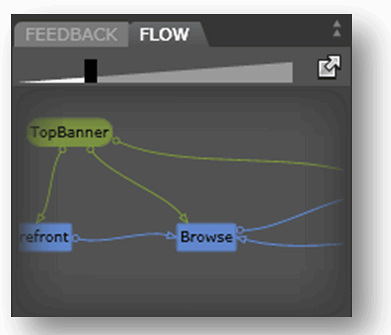
図 13-SketchFlowプレーヤーのコンテキストで起動されたアプリケーション図に示すように。 図13に示すように、ユーザーには3つの異なる方法でプロトタイプナビゲーションを使用する機会が与えられます。 左側にあるプレーヤーの「ナビゲート」タブは、ストリームで利用可能な画面をユーザーに表示します。 ナビゲーション用に設定したボタンも機能します。 最後の3番目のナビゲーション方法は、[フロー]タブに移動して、左下のウィンドウでアプリケーションフローを調べる機能です。 [フロー]タブには、作成したときとほぼ同じ形式でアプリケーションフローが表示されます(図14)。
 図 14-タブフローはアプリケーションフローを示します
図 14-タブフローはアプリケーションフローを示しますプロトタイプをナビゲートしている間、SketchFlowプレーヤーでは、フィードバックウィンドウにレビューテキストを入力することにより、ユーザーがデザインに関するコメントとレビューを2つの方法で残すことができます(たとえば、プロトタイプに関する質問やレビューだけを残すことができます)。 2番目の方法-ユーザーは、ペンとマーカーツールを使用して画面に描画できます。 フィードバックを残す両方の方法を図に示します。 15。
 図 15-ユーザーレビュー
図 15-ユーザーレビューコントロールまたはウィンドウの最適な配置に関するユーザーのフィードバックは非常に役立ちます。 このレビューは、拡張子「.feedback」のファイルとして保存され、後でサイトにアップロードしたり、開発チームにメールで送信したりできます。 開発者はレビューファイルを受け取ると、Expression Blendにインポートしてプロジェクトのオーバーレイとして使用できるため、チームは元のプロトタイプのオーバーレイ形式でフィードバックとユーザーコメントを受け取ることができます。
状態と遷移
以前、ウィンドウ間のナビゲーションを検討しました。 しかし、ナビゲーションウィンドウではないメッセージやアニメーションをユーザーに表示するのはどうでしょうか。 たとえば、ユーザーがInfoQストアの「カートを追加」ボタンをクリックすると、製品がバスケットに正常に追加されたことを確認するメッセージを表示できます。 これには別の画面は必要ありませんが、プロトタイプからの応答を処理するためにいくつかのことを行う必要があります。 SketchFlowでは、このメカニズムは状態の変化として知られています。
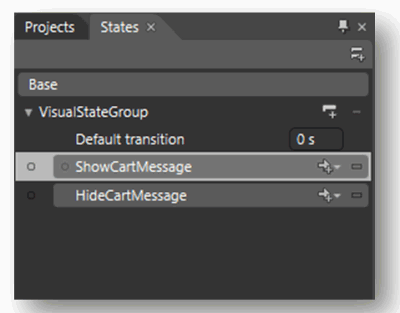
状態は、「状態」タブを使用して作成されます。
 図 16-「カートに追加されました」というメッセージを表示および非表示にするための2つの状態
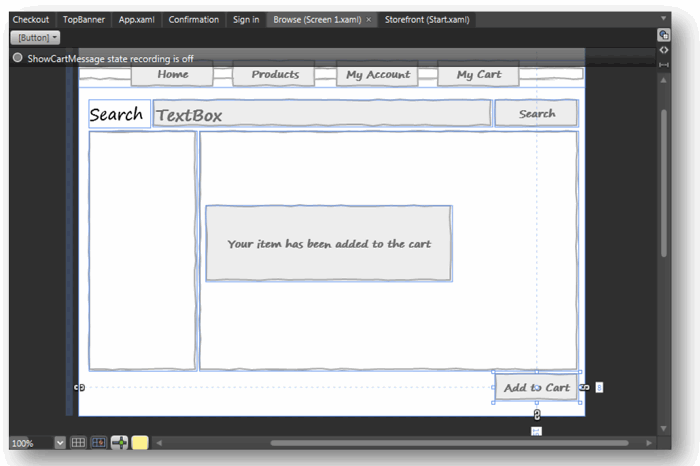
図 16-「カートに追加されました」というメッセージを表示および非表示にするための2つの状態上記の例では、ShowCartMessageとHideCartMessageの2つの状態を作成しました。 各条件で何が起こるかを判断できます。 ShowCartMessageの場合、製品がバスケットに追加され、透明度が100%であるというメッセージを含む簡単なダイアログを作成しました(図17)。
 図 17-簡単な対話
図 17-簡単な対話HideCartMessage状態では、反対に、ダイアログの透明度を0%に設定し、ダイアログが消える効果を作成します。
以前にコンテキストメニューを使用してコントロールとナビゲーションを操作したように、単純に状態をコントロールにバインドします。 今回、ユーザーが「カートに追加」ボタンをクリックすると、ShowCartMessage状態がアクティブになり、画面にダイアログが表示されます。
 図 18-状態をボタンにバインド
図 18-状態をボタンにバインド同様に、アクションはダイアログに添付されるため、ユーザーがダイアログ外のどこかをクリックすると、メッセージは消えます。
ナビゲーションの作成と同様に、状態バインディングは各コントロールのXAMLコードを生成します。 状態を制御するメカニズムはActivateStateActionです。
<i:Interaction.Triggers>
<i:EventTrigger EventName = "Click">
<Microsoft_Expression_Prototyping_Behavior:ActivateStateAction TargetScreen = "InfoQStoreScreens.Screen_1" TargetState = "ShowCartMessage" />
</ i:EventTrigger>
</i:Interaction.Triggers>
効果を高めるために、ステートはアニメーション変換をサポートしています。 たとえば、プロトタイプでスローダウン付きのダイアログを表示または非表示にする場合、このためにタスクを完了するXAMLストーリーボードを作成できます。 おそらくご存知のように、SketchFlowで作成されたすべてはXAMLを使用して作成されます-ここに隠されたメカニズムやオプションはありません-これは、デザイナーでの追加によってこの関数がサポートされていない場合でも、XAMLマークアップで行うすべてがプロトタイプに反映されることを意味します。
テストデータを追加する
この時点まで、コントロールとナビゲーションの追加を検討しましたが、テストデータの入力も多くのプロトタイプの非常に重要な要素です。この例では、これはInfoQストアで販売する製品のリストです。
Expression Blendの以前のバージョンは、データベースまたはCLRオブジェクトへの直接接続を介した外部データソースへの接続をサポートしていましたが、特にプロトタイプを作成する場合、このアクティビティに時間がかかりすぎる可能性があります。 これだけでプロトタイプが拒否される可能性があり、さらに、いくつかの単純なオブジェクトのデータを取得するためだけにデータベース、スキーマ、テーブルを作成するという要件に不必要な不便をもたらします。
この問題を解決するために、Expression Blend 3は、デザイナーから直接テストデータを作成する機能をサポートしています。 これは、[データ]タブに新しいデータソースを追加することで可能になります。
 図 19-テストデータのオプション
図 19-テストデータのオプションテストデータを定義するための2つのオプションがサポートされています。新しいデータセットを作成するか、XMLファイルからデータをインポートします。 2番目の方法は、たとえば、現在のバージョンのビジネスアプリケーションまたはパブリックRSSフィードからデータをエクスポートした結果など、何らかの内部システムからのデータを表すXMLファイルがある場合に特に役立ちます。
プロトタイプ用のXMLデータソースがないため、最初の方法でいくつかのテストデータを定義します。
 図 20-ストアの一連のテストデータ
図 20-ストアの一連のテストデータストアのデモを行うために、製品を紹介するデータセットが作成されています。 テストデータセットはいくつかの方法で表示できることに注意してください。 たとえば、ここではSKUはテキストフィールドとして、Imageフィールドはディスクからのpngファイルとしての画像として表示されます(画像を含むフォルダーはテストデータセットにインポートできます)。
データ構造を定義したので、ストアのテストデータセットを定義できます。
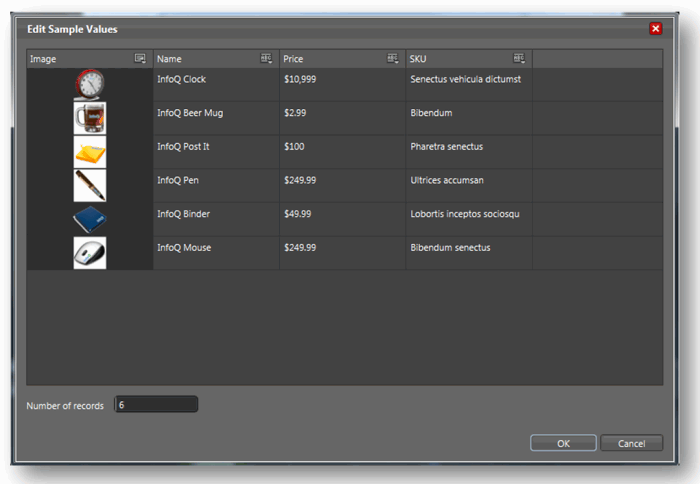
 図 21-テストデータの編集
図 21-テストデータの編集入力した固定値に加えて、Blendはさまざまなタイプの自動生成値もサポートしていることに注意してください。
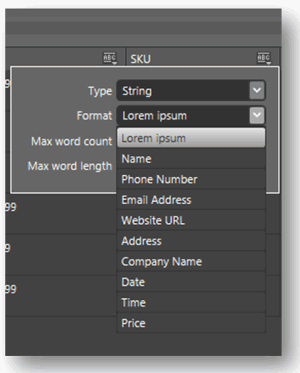
 図 22-自動生成された値
図 22-自動生成された値この機能は、架空の電話番号、URL、電子メールアドレスなどのリストを表示するプロトタイプで作業している場合に特に役立ちます。
テストデータの定義に関する作業が完了したら、次のステップはデータセットをパネルから必要な画面要素にドラッグして、データが表示されるようにすることです。 プロトタイプアプリケーションを起動すると、すべてのテストデータがプロトタイプに表示されます。
 図 23-テストデータをパネルから画面要素に転送する
図 23-テストデータをパネルから画面要素に転送するドキュメント
私は、プロトタイプを含め、プロジェクトの文書化を本当に好む少数の人々しか知りません。 ただし、特にプロトタイプの場合、ドキュメントはプロトタイプ要素の場所、ユーザーのレビュー、およびプロトタイプの状態に関するメモを提供するため、重要になる場合があります。
ドキュメント愛好家のカテゴリーに分類される場合、Expression Blend 3の機能の1つが魅力的です。 これは、[ファイル]メニューの[Microsoft Wordにエクスポート]オプションです。
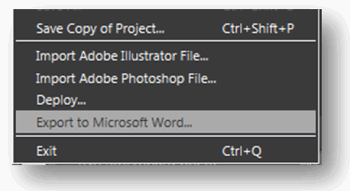
 図 24-オプション「Microsoft Wordにエクスポート...」
図 24-オプション「Microsoft Wordにエクスポート...」このメニュー項目を使用すると、プロトタイプのすべての要素に対して新しいワードドキュメントを生成できます。
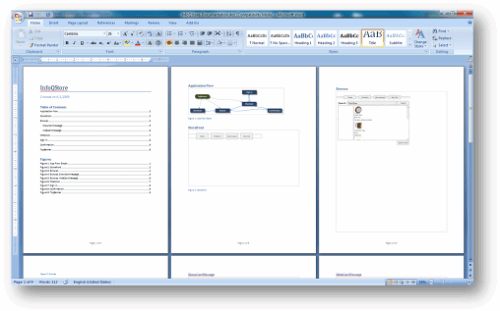
 図 25-例
図 25-例これには、アプリケーションフローと画面レイアウト、ユーザーのレビューとステータスが含まれます。 これにはすべてコンテンツとすべての画像のリストがあります。 ワード形式のこのすべての情報により、独自のスタイルのドキュメントを簡単に適用し、クライアントに情報を送信するためのコメントやデータを簡単に追加できます。 [約。 trans。:Wordにエクスポートすると、本当に素晴らしいファイルが生成されます。メカニズムは優れています]。
プロトタイプから生産まで
結局のところ、プロトタイプの品質は多くの場合、最終アプリケーションの成功によって測定できます。 「これらのプロトタイプを本番環境に転送するにはどうすればよいですか?」という疑問が生じます。 クライアントと仕事をするとき、ほとんどの場合、2つのアプローチがあります。
最初のアプローチは、すべてのプロトタイプを破棄し、通常のツールを使用することです。これは今日最も頻繁に行われています。 そのため、デザイナーはPhotoshopでアプリケーションの画面モックアップを作成し、それを画像にエクスポートし、実際のアプリケーションを作成するような方法で開発者に提供します。 ほとんどの場合、これは、特に設計の複雑さにおいて、デザイナーが言いたいことと開発者が行うことの解釈に違いをもたらすでしょう。
2番目のアプローチは、アプリケーションを作成するステップでさらに使用するために、プロトタイプから可能な限り保存することです。 SketchFlowを使用すると、多くの視覚的なソリューションとコントロールを使用して、アプリケーションフローとナビゲーションを別のフレームワーク(MVCなど)に置き換え、単純に状態をコードに転送したり、エラー処理を実装したりできます。 生産中のプロトタイプからどれだけ取るか、どれだけ残しておくかについては常にバランスを保つ必要がありますが、インタラクティブプロトタイプツールを使用すると、この選択で妥協点を見つけやすくなります。
おわりに
この記事が、SketchFlowの可能性を理解するのに役立つことを願っています。 新しいツールセットがデザイナーや開発者のアシスタントになる可能性がすべてあり、プロトタイピングを新しいレベルに引き上げることに同意することを願っています。
翻訳者から
翻訳された記事は、SketchFlowツールのプレビューバージョンに基づいています。 しかし、最終版を検討しても、提示された資料に違いは見つかりませんでした。
現在、Expression Studio 3は最終バージョンで既に使用可能であり、SketchFlowを使用したExpression Blend 3が含まれています。
このアドレスからスタジオ全体またはBlend 3を個別にダウンロードできます。
Expression BlendとSketchFlowの探索を続けるには、TechDays.ruの
豊富なビデオ資料を使用できます。
さらに、MIX '09カンファレンス
のビデオ 「SketchFlow:コンセプトからプロダクションまで」を
見ることができます。
あなたが翻訳を楽しんで、翻訳資料があなたにとって有用で新しいものであることを願っています。 SketchFlowは非常に興味深いメカニズムで、顧客へのデモンストレーションからドキュメントのコンパイルまで、すべての段階を便利にサポートするカスタム要素のプロトタイピングへの新しいアプローチを提供します。
