ビジネスアプリケーションには専門家が必要ですが、私たちのどのスタッフが専任のデザイナーを持っていますか? いくつか考えます。 そのため、すぐに使える強力な機能の作成に多くのエネルギーを費やしています。 SilverlightナビゲーションアプリケーションおよびSilverlightビジネスアプリケーションプロジェクト(ユーザー認証サポート付き)は、シンプルで規範的なアプリケーション構造から始まり、開発者にとっても非常に簡単に変更できる快適な外観です。
ファイル→新規プロジェクト→Silverlightビジネスアプリケーション

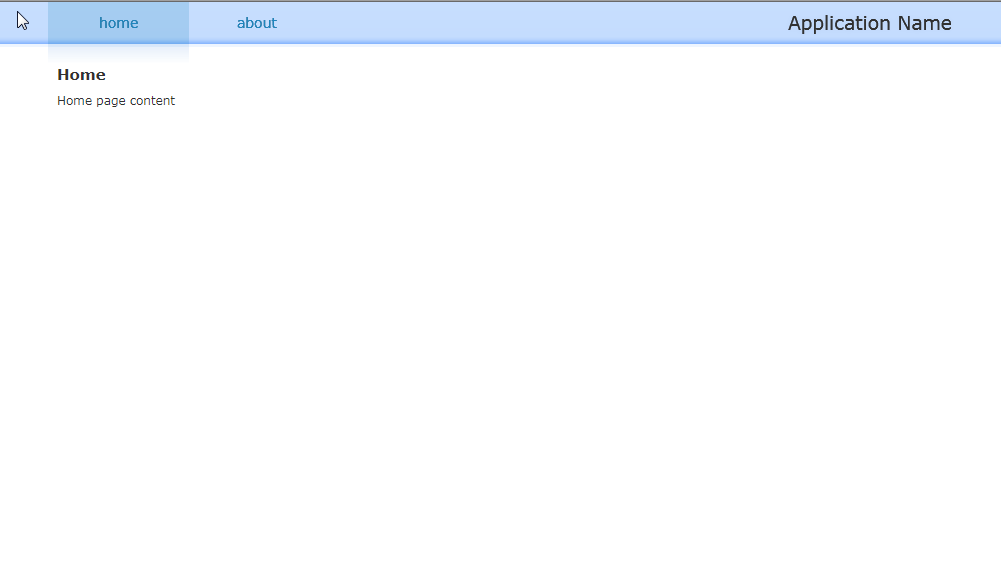
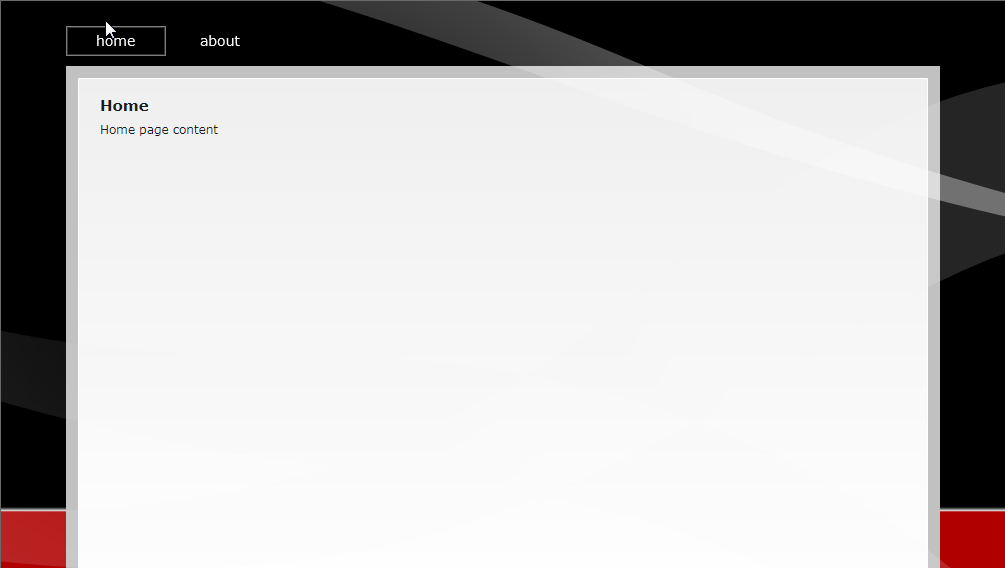
F5をクリックします

これはフルサイズのアプリケーションであることに注意してください。 ナビゲーションリンクへの注意(ホームおよび概要)

気づいた? ブラウザで「戻る」および「進む」は正常に機能します。

メール、IM、ブログへの投稿を介して送信できるディープリンクがあり、ユーザーはアプリケーションの適切な場所にアクセスできます。

そして、彼がどのブラウザを使用しても違いはありません...
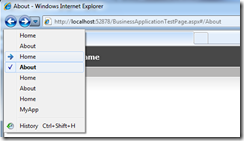
もちろん、優秀なプログラマーでさえ間違いを犯すことがあります:存在しないリンク、未処理の例外。 ナビゲーションアプリケーションテンプレートを使用すると、この問題を簡単に解決できます。 間違ったURLを入力してください。

次に、すべてを自分用にカスタマイズする機能を見てみましょう。
まず、新しいページを作成します。
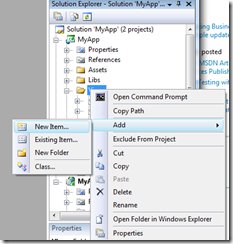
プロジェクトの
ビューを右クリック→新規アイテムの追加→Silverlightページ


テキストを追加します。
< TextBlock Text ="Hello World!" ></ TextBlock >
このページをメインナビゲーションメニューにリンクします。 MainPage.xamlで、新しいボタンを追加し、前のボタンの形式を確認します。
< Rectangle Style ="{StaticResource DividerStyle}" />
< HyperlinkButton Style ="{StaticResource LinkStyle}"
NavigateUri ="/MyFirstPage"
TargetName ="ContentFrame"
Content ="my page" />
この機会に、エラーウィンドウテンプレートに変更を加えましょう。 ビュー\ ErrorWindows.xamlを開きます。 形式を変更したり、エラーをサーバーに送り返したり、ユーザーに表示されるエラーのテキストを変更したりできます。
< TextBlock x:Name ="IntroductoryText" Grid . Row ="0" Margin ="0"
Text ="An unknown error was encountered. Please contact ScottGu anytime day or night (123) 332-9801 for more information."
Width ="398" TextWrapping ="Wrap" HorizontalAlignment ="Left" />
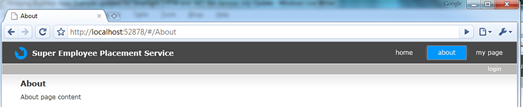
アプリケーションのタイトルを変更します。 MainPage.xamlに移動し、「アプリケーション名」を必要なものに変更します。
< TextBlock x:Name ="IntroductoryText" Grid . Row ="0" Margin ="0"
Text ="An unknown error was encountered. Please contact ScottGu anytime day or night (123) 332-9801 for more information."
Width ="398" TextWrapping ="Wrap" HorizontalAlignment ="Left" />
< TextBlock x:Name ="ApplicationNameTextBlock" Style ="{StaticResource ApplicationNameStyle}"
Text ="Super Employee Placement Service" />
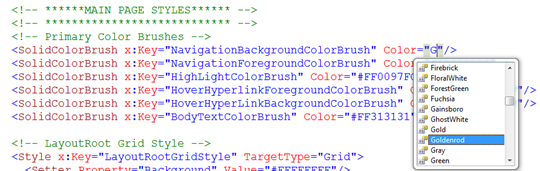
結論として、会社の色に合わせて色を変更しましょう。 AssetsフォルダーのStyles.xamlファイルを開きます。 開発者は、単一のファイルにあるようにスタイルを変更するのが非常に簡単です。

F5を押して、何が起こったかを確認します。


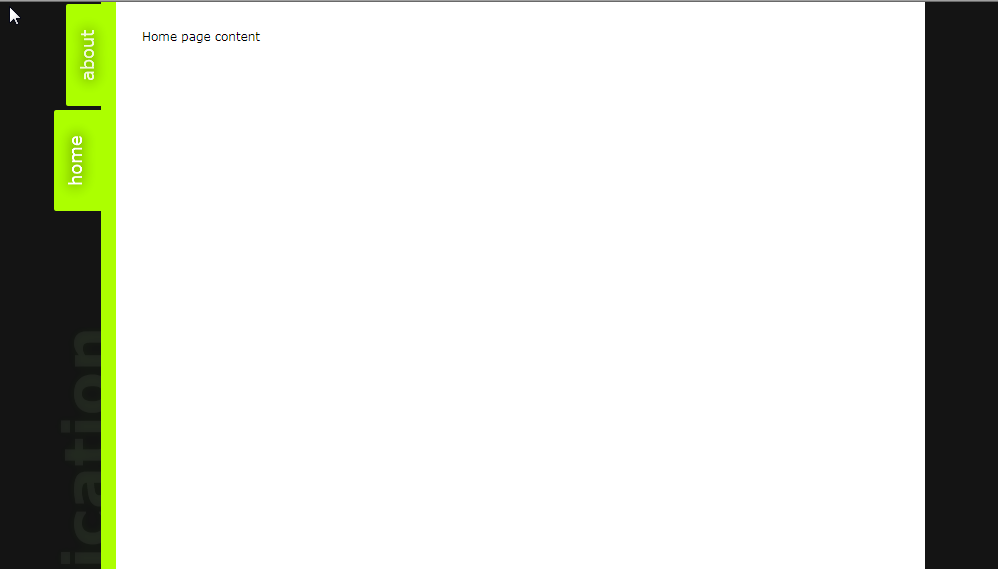
最も成功した色を選択しなかったため、多くのテンプレートを提供しています。
Aurora (
RIA Services Templateでも利用可能):
 フロストシナモントースト:
フロストシナモントースト: Lime Shocker
Lime Shocker (
RIA Services Templateでも利用可能):
 ピンキー
ピンキー (
RIA Services Templateでも利用可能):
 レトロ
レトロ スカイライン
スカイライン 落ち着いた
落ち着いた