コンテナーを使用したチャートの整理
製品を担当するチームがVisio 2010の計画を開始するとすぐに、多数のユーザースケッチを収集しました。 数千の異なる種類の図の中で、まだ共通の類似点が見つかりました。 チャートがより複雑になると、ユーザーは明確さを追加するために特別な形状を追加しました。 多くの場合、ユーザーはクラスターオブジェクトを別の論理グループに分離するためにクラスターオブジェクトの周りにフレームを描画しました。 これにより、この形式のデータ編成を支援できるという考えに至り、その結果としてコンテナの機能が生まれました。

おそらく、Visioのコンテナに似たものを既に使用しているでしょう。 このために、以前は図形の周りに長方形を描き、図形の背景に移動し、テキストラベルを追加して長方形のフレームの横に配置しましたが、それでもグループ化されていました。 はい、機能しましたが、多くの不便を引き起こしました。ただ、オブジェクトのグループ化を解除して変更を加えてから、再度グループ化する必要がありました。
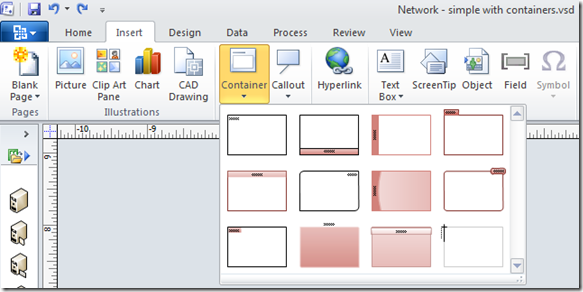
コンテナ機能を使用すると、テキストラベルを追加して、図形の周囲に視覚的な境界線を簡単に追加できます。 Visioは、コンテナとその内容の関係を維持するすべての作業を引き受けます。 コンテナをチャートに追加するには、コンテナを配置する形状を選択します。 次に、[挿入]タブから[コンテナ]コマンドを選択します。 ギャラリーでは、いくつかのスタイルから選択できます。

コンテナ内の図はグループ化されていないため、それらを操作するために直接アクセスできます。 図形の追加または削除は非常に簡単です-図形をコンテナーの内側または外側にドラッグするだけです。 形状を移動している間、コンテナはオレンジ色で強調表示されます。 コンテナは、数字を含めるために個別に増減できます。

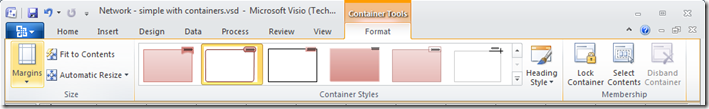
コンテナは、通常の形状のようにフォーマットできます。 見出しの位置は、[ホーム]タブの段落の場所ボタンを使用して変更できます。 特別なものもあります。 コンテナを自分用にカスタマイズできるブックマーク。 コンテナのインデントを調整するか、コンテナをコンテンツのサイズに調整できます。 コンテナをブロックして、アクションを禁止することもできます。

コンテナの助けを借りて、1石で2羽の鳥を殺すことができます-ダイアグラム上の図の視覚的および論理的なグループを取得します。 チャートは読みやすく、プロフェッショナルに見えます。