
今月、jQuery-UIのウィジェットの作成に成功したことを同僚に自慢していますが、完成した有用な製品に向けた最後のステップは今日まで不可能でした...
それはすべて、iPhoneアプリケーションの販促サイトを利用するという事実から始まりました。実装は、iPhone自体と多くの共通点を持つ、シンプルで控えめなサイトのアイデアに基づいていました。 そのような推論の結果は、電話の画像を含むページであり、その画面は案内板として機能しました。 しかし、私はそこで止まらないことに決めました-私は対話性と、私がやった「プロトタイプ」にもっと似ていることを望みました-あなたは
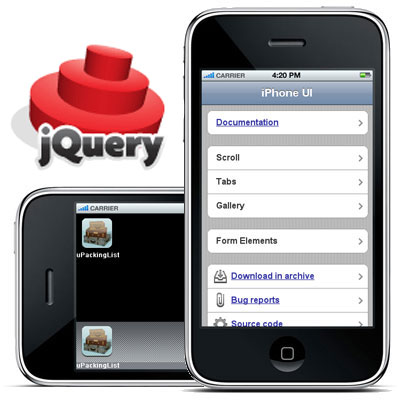
jQuery iPhone UIライブラリのホームページで試すことができます
最近では、 ハブでjQTouchライブラリが発表されました。これは、モバイルデバイス用のWebインターフェースを開発するように設計されています。jQueryiPhone UIライブラリは、デスクトップブラウザー用に設計され、iPhoneインターフェースをシミュレートします
インターフェース
まずは主なもの、つまりiPhoneの「作成」から始めましょう。結局のところ、ここから開発が始まりました。 iphone.cssを接続し、かなり単純なHTMLページ(
iPhone GUI PSD 3.0から取得したグラフィック要素)を作成する必要があります。
< link rel = "stylesheet" href = css / iphone.css "type = 'text / css' media = 'all' />
<!-または水平->
< div class = "iphone vertical" >
< div class = "phone" >
< div class = "トップバー" > < / / div >
< div class = "screen" >
< div class = "titlebar" >
iPhone UI
< / div >
< div class = "scroll" >
< / div >
< / div >
< / div >
<a href = "iphone.hohli.com" class = "bigbutton">終了< / a >
< / div >
結果は次の図になります。

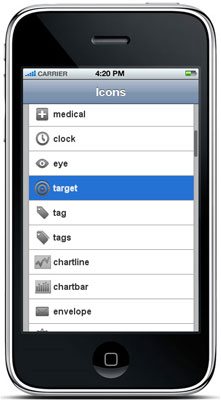
また、iphone.cssには、
100個の アイコンのパックの説明があり
ます 。

それらを使用するには、
iiconクラスで要素を作成し、必要なアイコンのクラスで<em>要素内に要素を作成する必要があります(他の要素との交差がないように、アイコンクラスのプレフィックスが必要です)。
<a href = "#" class = "iicon"> < em class = "ii-frame" > < / / em >アイコン付きリンク< / / a >
ボタンにはまだ空白があります。ボタンの有用性はわかりませんが、

HTMLコード:
<a href = "#" title = "Label" class = "button green">ラベル</a>
<a href = "#" title = "Label" class = "button white">ラベル< / a >
<a href = "#" title = "Label" class = "button black">ラベル< / / a >
<a href = "#" title = "Label" class = "button orange">ラベル</a>
<a href = "#" title = "Label" class = "button red">ラベル< / / >
次に、ウィジェットについて説明します...
ウィジェット
このライブラリには現在、10個のウィジェットと、単純なアルゴリズムでウィジェットの自動初期化を実装するjquery.iphone.jsファイルが含まれています。
- 実装されているすべてのウィジェットのリストを取得し、それらがロードされているかどうかを確認します
- ロードされた各プラグインの初期化を試みます-処理を必要とする要素にプラグイン名に対応するクラスがあると仮定します(つまり、iscrollクラスを持つすべての要素はiScrollプラグインに供給されます)
jQueryのウィジェットについて話す場合-理解する必要があります-仕事にはjQuery-UIが必要であり、もちろん完全にではなく、コアのみが必要であることを忘れないでください:
< link rel = "stylesheet" href = "css / iphone.css" type = 'text / css' media = 'all' / >
< スクリプト タイプ = "text / javascript" src = "js / jquery.js" > < / script >
< スクリプト タイプ = "text / javascript" src = "js / jquery-ui.js" > < / / script >
< スクリプト タイプ = "text / javascript" src = "js / jquery.iphone.js" > < / / script >
次に、ウィジェットのリストに直接移動します(すべての写真が対応するデモにつながります)。
imenu
iPhoneの標準オプションメニューのスタイルでメニューを作成します。

HTMLコード:
< スクリプト タイプ = "text / javascript" src = "js / ui / ui.iMenu.js" > < / script >
< ul class = "imenu" >
< li > <a href = "upackinglist / description.html" title = "Description" class = "arrow">説明< / a > < / li >
< li > <a href = "upackinglist / gallery.html" title = "Gallery" class = "arrow">ギャラリー< / a > < / li >
< li > <a href = "#" title = "Try FREE version" class = "external">無料バージョンを試す< / a > < / li >
< li > <a href = "#" title="完全版を購入"class= "external">完全版を購入< span > $ 1.99 < / / span > < / / >> / li >
< / ul >
iMenuManager
特定のウィジェットの主なタスクは、AJAXを使用して「画面」を変更することです。プロジェクトの最初のページと
uPackingListアプリケーションのプロモーションページで既にその作業を確認できます。 彼の作品は「電話」と密接に結びついていますが、将来的には修正を試みます。
// class = screenの要素でハングします
$ ( '.screen' ) 。 iMenuManager ( {
link : 'a [href!=#]:not(.external)' 、 // AJAXでロードするすべてのリンクを探します
content : '.screen' 、 //このセレクター内にあるもののみをロードします
title : '.titlebar' 、 //この要素内で、タイトルを探します
back : '.titlebar' //この要素内の戻るボタンを押す
} ) ;
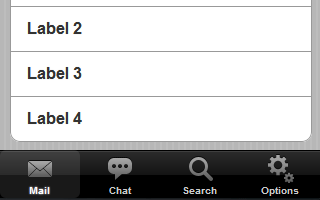
iTabs
アイコン付きのタブ、簡単な初期化:
< スクリプト タイプ = "text / javascript" src = "js / ui / ui.iTabs.js" > < / / script >
< スクリプト タイプ = "text / javascript" >
$(ドキュメント).ready(関数(){
$( "。tabbar")。iTabs();
});
< / スクリプト >
< ul class = "tabbar" >
<!-リンクはタブの識別子を指します->
< li > <a class = "iicon" href = "#mail" title = "Mail"> < em class = "ii-envelope" > < / / em >メール< / a > < / li >
< li > <a class = "iicon" href = "#chat" title = "Chat"> < em class = "ii-chat2" > < / / em >チャット< / a > < / li >
< li > <a class = "iicon" href = "#search" title = "Search"> < em class = "ii-magnify" > < / / em >検索< / a > < / li >
< li > <a class = "iicon" href = "#options" title = "Options"> < em class = "ii-gear2" > < / / em >オプション< / a > < / li >
< / ul >
< div id = "mail" title = "Mail" > ... < / / div >
< div id = "chat" title = "Chat" > ... < / / div >
< div id = "search" title = "Search" > ... < / / div >
< div id = "options" title = "Options" > ... < / / div >
予測可能な結果:

iScroll
垂直スクロール、当初はアイデア/コードは取り払われました:
jQueryを使用したiPhone UIチャームの実装ですが、さらに処理することで、完全かつ独立した製品であることがわかりました。

動作するには
jQuery Mousewheelプラグインが必要で、オプションで
disableTextSelectプラグインを接続できます。カーソルでスクロールすると、テキストは選択されません。
HTMLコード:
< スクリプト タイプ = "text / javascript" src = "js / other / jquery.disable.text.select.js" > < / script >
< スクリプト タイプ = "text / javascript" src = "js / other / jquery.mousewheel.js" > < / script >
< スクリプト タイプ = "text / javascript" src = "js / ui / ui.iScroll.js" > < / script >
< div class = "iscroll" style = "height:200px;" >
Lorem Ipsum ...
< / div >
iGallery
写真のギャラリー、画像をスクロールするには、iPhoneインターフェースと同様に、「ドラッグアンドドロップ」する必要があります。

HTMLコード:
< スクリプト タイプ = "text / javascript" src = "js / ui / ui.iGallery.js" > < / / script >
< div class = "igallery" style = "width:320px; height:480px" >
< img src = "images / home.jpg" alt = "ホーム画面" / >
< img src = "images / list.jpg" alt = "" / >
< img src = "images / list_edit.jpg" alt = "" / >
< / div >
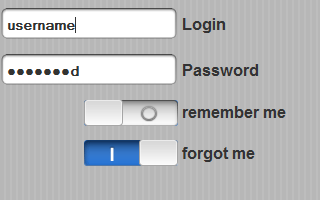
フォーム要素
以下は、通常のフォーム要素を置き換えるウィジェットのセット全体です。
- iInput
- iPassword- dPasswordプラグインを使用できます
- iCheckBox- backgroundPositionプラグインと一緒に使用することをお勧めします。チェックボックスの切り替えをスムーズにするためです。
- iRadioButton
- iSelect-既に述べたマウスホイールプラグインが必要です
HTMLコード:
< スクリプト タイプ = "text / javascript" src = "js / ui / ui.iInput.js" > < / script >
< スクリプト タイプ = "text / javascript" src = "js / ui / ui.iPassword.js" > < / script >
< スクリプト タイプ = "text / javascript" src = "js / ui / ui.iCheckBox.js" > < / script >
< スクリプト タイプ = "text / javascript" src = "js / ui / ui.iRadioButton.js" > < / / script >
< スクリプト タイプ = "text / javascript" src = "js / ui / ui.iSelect.js" > < / script >
< スクリプト タイプ = "text / javascript" src = "js / other / jquery.dPassword.js" > < / script >
< スクリプト タイプ = "text / javascript" src = "js / other / jquery.backgroundPosition.js" > < / script >
< スクリプト タイプ = "text / javascript" src = "js / other / jquery.mousewheel.js" > < / script >
< 入力 クラス = "iinput" タイプ = "テキスト" id = "ログイン" 名前 = "ログイン" 値 = "" / >
< 入力 クラス = "ipassword" タイプ = "パスワード" id = "パスワード" 名前 = "パスワード" 値 = "" / >
< input class = "icheckbox" type = "checkbox" id = "remember" name = "remember" value = "1" / > < label for = "remember" > remember me < / / label >
< 入力 クラス = "icheckbox" type = "checkbox" id = "noremember" name = "noremember" value = "1" checked = "checked" / > < label for = "noremember" > forgot me < / / label >
< 入力 クラス = "iradiobutton" type = "radio" name = "type" id = "type_abc" value = "ABC" checked = "checked" / > < = for "type_abc" > ABC < / / label >
< 入力 クラス = "iradiobutton" type = "radio" name = "type" id = "type_def" value = "DEF" / > < ラベル = = "type_def" > DEF < / / label >
< 入力 クラス = "iradiobutton" type = "radio" name = "type" id = "type_ghi" value = "GHI" / > < label for = "type_ghi" > GHI < / / label >
< select class = "iselect" name = "options" style = "width:100%" >
< オプション >オプション1 < / / オプション >
< option selected = "selected" >オプション2 < / / オプション >
< オプション >オプション3 < / / オプション >
< オプション >オプション4 < / / オプション >
< / 選択 >
結果:


PS
バグに気づいたら、
レポートを書き 、Googleアカウントを持っていないなら、コメントに書いてください...
私のブログのRSSはhttp://anton.shevchuk.name/feed/で入手でき、twitterはhttp://twitter.com/AntonShevchukで入手できます