
誰もがドラムキットエミュレータに精通していると思います。 このようなアプリケーションを作成するのは非常に簡単です。 この記事では、
App Storeの実際のアプリであるBickboxxを作成します。
私たちが何をするのか知りたい場合は、
App StoreからBickboxxをダウンロードしてください(無料)。 ソースコードは
こちらからダウンロードでき
ます 。 あなたはそれを自由にダウンロードし、見つかった問題を報告することができます-あなたが適切だと思う変更であなた自身のバージョンを作成するまで。
注:レッスンを操作するためのソースコードはオプションです。 すべてのスクリーンショットはクリック可能です。
始めます。
Xcodeで 、ビューに基づいて新しいプロジェクトを作成し(
ビューベース )、「
Bickboxx 」という名前を付けます。

zipアーカイブ
http://a.theappleblog.com/downloads/BickboxxAssets.zipをダウンロードして解凍します。 サウンド、画像、アイコンなど、Bickboxxアプリに必要なものがすべて揃っています。 これらすべてのファイルを「
リソース 」フォルダーにドラッグします。

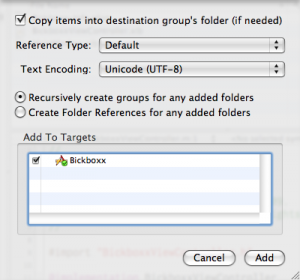
オブジェクトをプロジェクトフォルダーに
コピーするには、[
アイテムをコピー先グループのフォルダーにコピーする(必要な場合) ]オプションを
オンにします 。 設定は画像のように見えるはずです。 「
追加 」ボタンで確認します。

Interface Builderに背景を追加します。
BickboxxViewController.xibファイル
をダブルクリックして、
IBエディターで開きます。
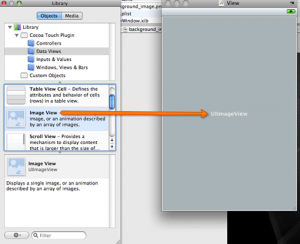
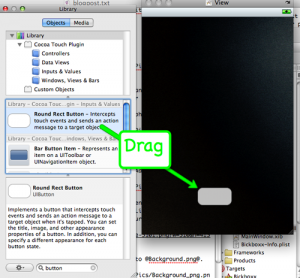
Image Viewオブジェクト(
UIImageView )を
ライブラリから
Viewウィンドウにドラッグし、背景のプレースホルダーを取得します。

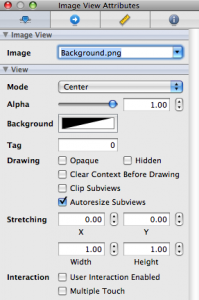
[
属性インスペクター]ウィンドウを開きます。 「
イメージ 」要素については、リストから「
Background.png 」オプションを選択します。

IBでボタンを作成します。
「
表示」ウィンドウで、「
ラウンドRectボタン(UIButton) 」要素をドラッグし
ます 。

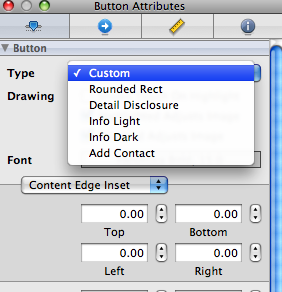
「
属性インスペクター 」ウィンドウに移動します。 共感のない白い長方形の形のボタンは重要ではありません。「
タイプ 」ドロップダウンメニューから「
カスタム 」を選択します。

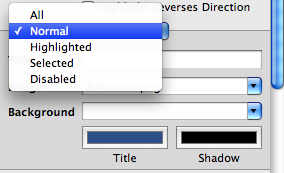
以下の同じウィンドウで、ボタンの状態を「
標準 」(または
Xcodeのバージョンに応じて「
デフォルトの状態設定 」)に設定します。 これは、非アクティブ状態のボタンのように見えます。

「
画像 」フィールドで、ボタン画像として「
B Inactive.png 」を選択します。 [表示]ウィンドウのボタンのサイズを調整して、ボタンが完全に表示されるようにします。

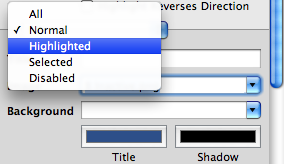
次に、ボタンの状態を
強調表示オプション(または
Xcodeのバージョンに応じて
強調表示状態の構成 )に変更します。 これは、押されるとボタンのように見えます。

「
画像 」フィールドの画像については、「
B Active.png 」を選択します。
別の
Round Rect Button (
UIButton )を
Viewウィンドウにドラッグし、「
E 」、「
A 」、「
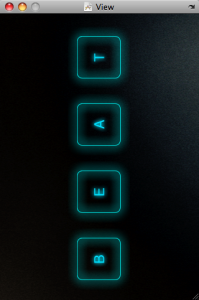
T 」の文字を使用してすべての操作を繰り返します。 ビューは次のようになります。
 IB
IBエディターは閉じることができます。
「
ビルドして実行 」を完了したら、すべてが機能することを確認します。 ボタンをタッチすると、ボタンが強調表示されます。
サウンドコードを追加します 。
何もしないインターフェースがあります。 修正する必要があります。 デフォルトでは、必要なサウンド構造(フレームワーク)は追加されていません。
AudioToolboxフレームワークを自分で追加します。
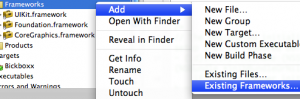
<
Control >キーを押しながら、左側の「
フレームワーク 」フォルダーをクリックします。 「
追加 →
既存のフレームワーク ...」メニューに移動します。

「
/システム/ライブラリ/フレームワーク 」フォルダーで、「
AudioToolbox.framework 」を見つけます。

[
OK ]ボタンをクリックして、オブジェクトをプロジェクトに追加します。
「
BickboxxViewController.h 」を開き、次のコードをファイルに貼り付けます。
#import
#import
@ interface BickboxxViewController : UIViewController {
CFURLRef bNoteFileURLRef;
SystemSoundID bNoteFileObject;
CFURLRef eNoteFileURLRef;
SystemSoundID eNoteFileObject;
CFURLRef aNoteFileURLRef;
SystemSoundID aNoteFileObject;
CFURLRef tNoteFileURLRef;
SystemSoundID tNoteFileObject;
}
@property (readwrite) CFURLRef bNoteFileURLRef;
@property ( readonly ) SystemSoundID bNoteFileObject;
@property (readwrite) CFURLRef eNoteFileURLRef;
@property ( readonly ) SystemSoundID eNoteFileObject;
@property (readwrite) CFURLRef aNoteFileURLRef;
@property ( readonly ) SystemSoundID aNoteFileObject;
@property (readwrite) CFURLRef tNoteFileURLRef;
@property ( readonly ) SystemSoundID tNoteFileObject;
@end
* This source code was highlighted with Source Code Highlighter .
上部では、以前にインポートした「
AudioToolbox 」構造の「
AudioServices.h 」を参照します。
以下は、キー「
B 」、「
E 」、「
A 」および「
T 」に対応する4つのサウンドのプロパティの宣言です。
「
bNoteFileURLRef 」は、
bNoteFileObjectのファイルの場所へのリンク
です 。 この音は「
B 」キーを再生します。
音「
E 」、「
A 」、「
T 」のパラメータもそこに書かれています。
BickboxxViewController.mファイル
「
BickboxxViewController.m 」を開きます-ここでは、パラメーターの
ゲッターと
セッターを合成する必要があります。
これを行うには、「
@implementation BickBoxxViewController 」の後に次のコードを追加します。
@synthesize bNoteFileURLRef, bNoteFileObject, eNoteFileURLRef,
eNoteFileObject, aNoteFileURLRef, aNoteFileObject,
tNoteFileURLRef, tNoteFileObject;
* This source code was highlighted with Source Code Highlighter .
viewDidLoadメソッドを変更します。
「
viewDidLoad 」メソッドを見つけます-これはコメント化されています。 コメントマークを有効にするには削除する必要があります。
「
viewDidLoad 」メソッドは、すべてのユーザーインターフェイスコンポーネントが作成された後に呼び出されます。 これは、アプリケーションの起動コードにとって良い時期です。 私たちの場合、これを使用してパラメーターを特定のサウンドにバインドします。
最初に、アプリケーションのメイン
バンドルを取得します。 フォルダーの階層を操作して、画像、音声、実行可能コード、ローカライズされた文字列など、アプリケーションのさまざまな種類のリソースを整理および配置できます。
アプリケーションのメイン
バンドルを呼び出すには、「
[super viewDidLoad]; 」の後に次のコードを追加します。
// bundle
CFBundleRef mainBundle;
mainBundle = CFBundleGetMainBundle ();
* This source code was highlighted with Source Code Highlighter .
ボタン「
B 」がサウンドを取得するには、再生用に割り当てられたサウンドファイルへのパスが必要です。 彼の名前は「
B.aifc 」です。 以下のコードは、見つかったファイルを再生するURLをリクエストします。 メイン
バンドルがコードを取得した直後に配置します。
// ,
AudioServicesCreateSystemSound // URL
bNoteFileURLRef = CFBundleCopyResourceURL (
mainBundle,
CFSTR ( "B" ),
CFSTR ( "aifc" ),
NULL
);ID (bNoteFileURLRef, &bNoteFileObject);
* This source code was highlighted with Source Code Highlighter .
システムは、拡張子が
.wav 、
.aif 、および
.cafのファイルのみをサポートすることに注意してください。
これで、
bNoteFileURLRefを設定して、サウンドファイルを
bNoteFileObjectシステムのサウンドオブジェクトにバインドできます。
AudioServicesPlaySystemSound機能を使用
すると、短いオーディオファイルを簡単に再生できます。
サウンドファイルのURLを要求するコードの後に、次のコードを追加します。
// ,
AudioServicesCreateSystemSoundID (bNoteFileURLRef, &bNoteFileObject);
* This source code was highlighted with Source Code Highlighter .
ボタン「
B 」のサウンドの読み込みが完了しました。 ボタン「
E 」、「
A 」、「
T 」のサウンドをロードします。
フラグメントのこの部分のコードを記述してみてください(これが、「
viewDidLoad 」メソッドが完了時にどのように見えるかです)。
// viewDidLoad , nib-
- ( void )viewDidLoad {
[super viewDidLoad];
// bundle
CFBundleRef mainBundle;
mainBundle = CFBundleGetMainBundle ();
// URL
bNoteFileURLRef = CFBundleCopyResourceURL (
mainBundle,
CFSTR ( "B" ),
CFSTR ( "aifc" ),
NULL
);
//
AudioServicesCreateSystemSoundID (bNoteFileURLRef, &bNoteFileObject);
// URL
eNoteFileURLRef = CFBundleCopyResourceURL (
mainBundle,
CFSTR ( "E" ),
CFSTR ( "aifc" ),
NULL
);
//
AudioServicesCreateSystemSoundID (eNoteFileURLRef, &eNoteFileObject);
// URL
aNoteFileURLRef = CFBundleCopyResourceURL (
mainBundle,
CFSTR ( "A" ),
CFSTR ( "aifc" ),
NULL
);
//
AudioServicesCreateSystemSoundID (aNoteFileURLRef, &aNoteFileObject);
// URL
tNoteFileURLRef = CFBundleCopyResourceURL (
mainBundle,
CFSTR ( "T" ),
CFSTR ( "aifc" ),
NULL
);
//
AudioServicesCreateSystemSoundID (tNoteFileURLRef, &tNoteFileObject);
}
* This source code was highlighted with Source Code Highlighter .
独自のIBActionsを作成します。
BEATボタンが何かをするためには、それらを
IBActionsに関連付ける必要があります。 まず、メソッドを宣言します。 「
BickboxxViewController.h 」を開き、「
@end 」行の前に以下のコードを追加します。
- (IBAction)bSound:(id)sender;
- (IBAction)eSound:(id)sender;
- (IBAction)aSound:(id)sender;
- (IBAction)tSound:(id)sender;
* This source code was highlighted with Source Code Highlighter .
これで、
BickboxxViewController.hコントローラーは次のようになります。
#import <UIKit/UIKit.h>
#import <AudioToolbox/AudioServices.h>
@ interface BickBoxxViewController : UIViewController {
CFURLRef bNoteFileURLRef;
SystemSoundID bNoteFileObject;
CFURLRef eNoteFileURLRef;
SystemSoundID eNoteFileObject;
CFURLRef aNoteFileURLRef;
SystemSoundID aNoteFileObject;
CFURLRef tNoteFileURLRef;
SystemSoundID tNoteFileObject;
}
@property (readwrite) CFURLRef bNoteFileURLRef;
@property ( readonly ) SystemSoundID bNoteFileObject;
@property (readwrite) CFURLRef eNoteFileURLRef;
@property ( readonly ) SystemSoundID eNoteFileObject;
@property (readwrite) CFURLRef aNoteFileURLRef;
@property ( readonly ) SystemSoundID aNoteFileObject;
@property (readwrite) CFURLRef tNoteFileURLRef;
@property ( readonly ) SystemSoundID tNoteFileObject;
//
- (IBAction)bSound:(id)sender;
- (IBAction)eSound:(id)sender;
- (IBAction)aSound:(id)sender;
- (IBAction)tSound:(id)sender;
@end
* This source code was highlighted with Source Code Highlighter .
「
BickboxxViewController.m 」を開いてファイルを閉じます。
IBActionメソッドが
AudioServicesPlaySystemSoundメソッドを開始し
て特定のシステムサウンドを
生成するには、実装を追加する必要があります。
サウンド「
B 」を再生するには、実装されたメソッドが「
AudioServicesPlaySystemSound 」を呼び出し、以前に作成されたオブジェクト「
bNoteFileObject 」を使用する必要があります。 コードの合成プロパティの後に、次を追加します。
- (IBAction)bSound:(id)sender {
AudioServicesPlaySystemSound (self.bNoteFileObject);
}
* This source code was highlighted with Source Code Highlighter .
サウンド「
E 」、「
A 」、および「
T 」に同様の実装を追加します。
たとえば、ファイルの先頭に「
BickboxxViewController.m 」を付けます。
#import "BickBoxxViewController.h" </span>
@implementation BickBoxxViewController
@synthesize bNoteFileURLRef, bNoteFileObject, eNoteFileURLRef,
eNoteFileObject, aNoteFileURLRef, aNoteFileObject,
tNoteFileURLRef, tNoteFileObject;
- (IBAction)bSound:(id)sender {
AudioServicesPlaySystemSound (self.bNoteFileObject);
}
- (IBAction)eSound:(id)sender {
AudioServicesPlaySystemSound (self.eNoteFileObject);
}
- (IBAction)aSound:(id)sender {
AudioServicesPlaySystemSound (self.aNoteFileObject);
}
- (IBAction)tSound:(id)sender {
AudioServicesPlaySystemSound (self.tNoteFileObject);
}
* This source code was highlighted with Source Code Highlighter .
最後のコードスニペットでは、メモリリークを防ぐためのものを配置します。 「
BickboxxViewController.m 」ファイルの下部で、「
dealloc 」メソッドに次の行を追加します。
- ( void )dealloc {
[super dealloc];
AudioServicesDisposeSystemSoundID (self.bNoteFileObject);
AudioServicesDisposeSystemSoundID (self.eNoteFileObject);
AudioServicesDisposeSystemSoundID (self.aNoteFileObject);
AudioServicesDisposeSystemSoundID (self.tNoteFileObject);
CFRelease (bNoteFileURLRef);
CFRelease (eNoteFileURLRef);
CFRelease (aNoteFileURLRef);
CFRelease (tNoteFileURLRef);
}
* This source code was highlighted with Source Code Highlighter .
コーディングが完了しました。
Build and Go 、プロジェクトを実行し、何も爆発しないか確認します。 ボタンは音を出しませんが、コードはインターフェイスに関連付けられている必要があります。
IBでボタンとインターフェイス間のリンクを作成します。
コードの準備ができました-これで、ボタンにバインドする必要があります。 最初に、「
B 」ボタンを「
bsound 」メソッドに
バインドします。 これを行うには、ファイル「
BickboxxViewController.xib 」を開きます。
Bボタンを
bsoundメソッドに関連付けるには、
<Control>キーを押しながら
ファイルのOwnerオブジェクトをクリックします。

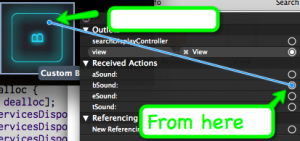
「
bSound 」要素を「
File's Owner 」に「
View 」ウィンドウの「
B 」ボタンに
ドラッグします。

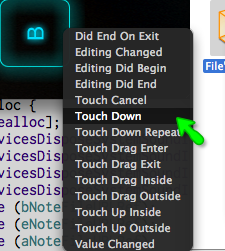
開いたメニューで、「
タッチダウン 」を選択します。 デフォルトでは、指がボタンから離れるとアクションが実行されます。 これは私たちには適していません-デッキは異なる原理で機能します。 選択されたオプションは、ボタンがクリックされたときに
bSound IBActionメソッドを呼び出します。

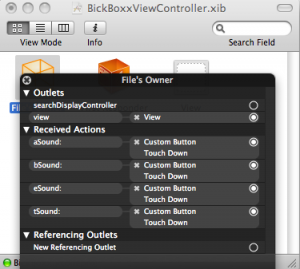
残りのボタンに同じリンクを設定します。 その後、
<Control>キーを押しながら
ファイルの所有者オブジェクトをクリックすると、画像は次のようになります。

できた!!!
やった! コンパイル後にアプリケーションを実行します。
エラーを見つけた場合、コードを改善またはデバッグする場合は、必ずお知らせください。それでは、その仕組みを見てみましょう。