私は
これを読み、オペラのために似たようなことをするというアイデアが浮上しました。 もちろん、それは同じ機会には輝きません、それはそれほど便利ではありませんが、それ自体のために作られました、私はそれを自分で使用しました
Kratzの仕組み:
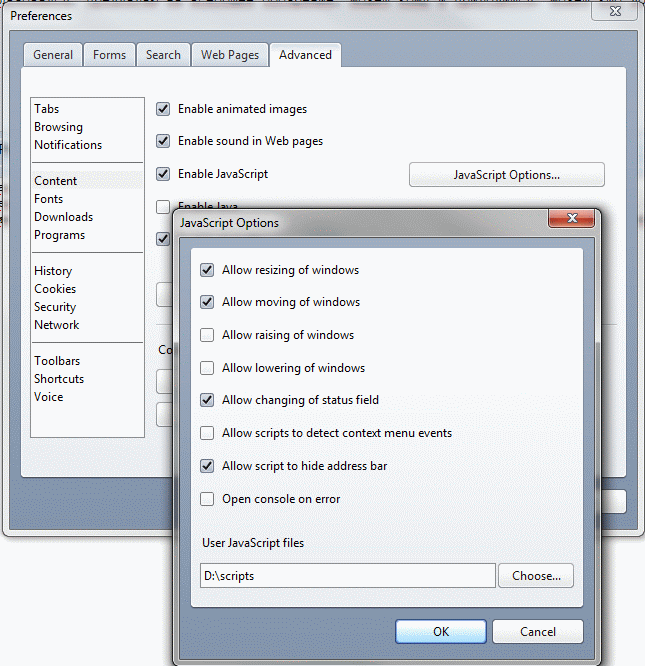
オペラでは、ページに入るときにスクリプトを実行できます。これは非常に便利なことです。不要なブロックや同様の悪霊を取り除くことができます。 一般的に、あまり説明しません。設定でスクリプトを接続できます(ツール->設定->コンテンツ-> Javascriptオプション[右側のボタン]->ユーザーJavaScriptファイル[これは一番下のテキストフィールド])

そこで、オペラがスクリプトを取得するパスを入力できます。ブラウザはすべてのファイルをスキャンし、可能であればそれらのファイルでコードを実行しようとします。 サイトごとに独自のスクリプトを作成しようとしていますが、この場合は次のコードを使用します。
if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .
if ( location.href.indexOf( 'habrahabr.ru' ) !== -1 ) { var buttons = [ { caption: 'pre' , openTag: '<pre %%%>' , closeTag: '</pre>' }, { caption: 'A' , openTag: '<a href="%%%">' , closeTag: '</a>' , correctTag: function (){ return prompt( " " ); } }, { caption: 'user' , openTag: '<hh user="%%%" />' , correctTag: function (){ return prompt( " " ); } }, { caption: 'img' , openTag: '<img src="%%%" />' , correctTag: function (){ return prompt( " " ); } } ] function addText() { var textarea = $( 'js-field-comment' ); var button = buttons[ event .target.id]; textarea.value += button.openTag.replace( '%%%' , button.correctTag || '' ); if ( button.closeTag ) { textarea.value += button.closeTag; } } function drawButtons() { for ( q = 0; q < buttons.length; q++ ) { var element = buttons[q]; var btn = document .createElement( 'input' ); var textarea = $( 'js-field-comment' ); btn.type = 'button' ; btn.value = element.caption; btn.id = q; btn.onclick = addText; textarea.parentNode.insertBefore( btn, textarea ); } var br = document .createElement( 'br' ); textarea.parentNode.insertBefore( br, textarea ); } document .onload = drawButtons; } * This source code was highlighted with Source Code Highlighter .
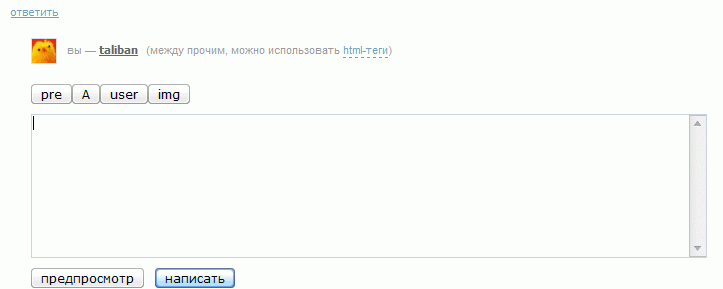
このコードを、設定で指定されたフォルダー内のjsアクセス許可を持つファイルに貼り付けた場合、コメントに返信すると、次のようなメッセージが表示されます。

自分でやったので、可能性はほとんどありませんが、この機能を完成させたいという要望があったので、希望と批判は大歓迎です。
PS:独自のボタンを追加するには、フィールドを持つ要素をボタン配列に追加する必要があります。
caption-ボタンのキャプション(必須フィールド)
openTag-開始タグ(必須フィールド)
closeTag-終了タグ(オプションのフィールド)
correctTag-開始タグ「%%%」のこのような行を置き換える関数(オプションフィールド)
upd:pipiskyの誰とも比較していません。何か役に立つことをしたいという時間と願望があります...
upd2:オペラはスクリプトを誓います
。utf8エンコーディングでない場合、他のエンコーディングのロシア語は好きではありません