親の中央または底にある未知の高さのブロックの垂直方向の配置について多くのことが言われています。 表示ベースのメソッドがあります:優れたブラウザのテーブルセル(引用符なし)とIEの式、相対的なポジショニングベースのメソッド(オーバーフロー時にうまく機能しない場合があります)。 この記事では、組み込みブロック(display:inline-block)などの強力なディスプレイの機能で動作する方法について説明します。

マークアップ
すぐに予約を行うと、この方法には欠点、つまり余分な要素があります。 マークアップは次のようになります。
<div class="parent">
<div class="child">, . </div>
<div class="helper"></div>
</div>
説明されている方法は、vertical-align:middleがインライン要素に対して正常に機能するという事実に基づいています。 この場合、インライン要素は機能しないため、混合型(display:inline-block)を使用してそれらをエミュレートします。 したがって、div.parentの内部コンテンツを文字列として表示し、その中のdiv.childをvertical-align:middleを使用して中央に配置すると、結果が得られます。
スタイル
生じる最初のアイデア-line-heightを使用して内部コンテンツの行の高さをdiv.parentの高さの100%に強制する-が消えるのは、 div.child内の行の高さを変更する必要があり、div.child内でline-heightを再定義しても肯定的な結果にはなりません。 90年代の同じ支柱が救助に来ます。 追加したDiv.helperブロックの高さはdiv.parentにする必要があります。これにより、必要に応じて行を広げることができます。 その結果、重要なCSSを強調表示できます。
.child {
...
display:inline-block;
vertical-align:middle;
}
.helper {
...
display:inline-block;
vertical-align:middle;
height:100%;
width:0px;
}
IEとの戦い
IEのハックを使用して、display:inline-blockをブロック要素に使用できるようにします(FF2のハックも):
.child {
...
display:-moz-inline-box;
display:inline-block;
vertical-align:middle;
zoom:1;
//display:inline;
}
.helper {
...
display:-moz-inline-box;
display:inline-block;
vertical-align:middle;
height:100%;
width:0px;
zoom:1;
//display:inline;
}
結果
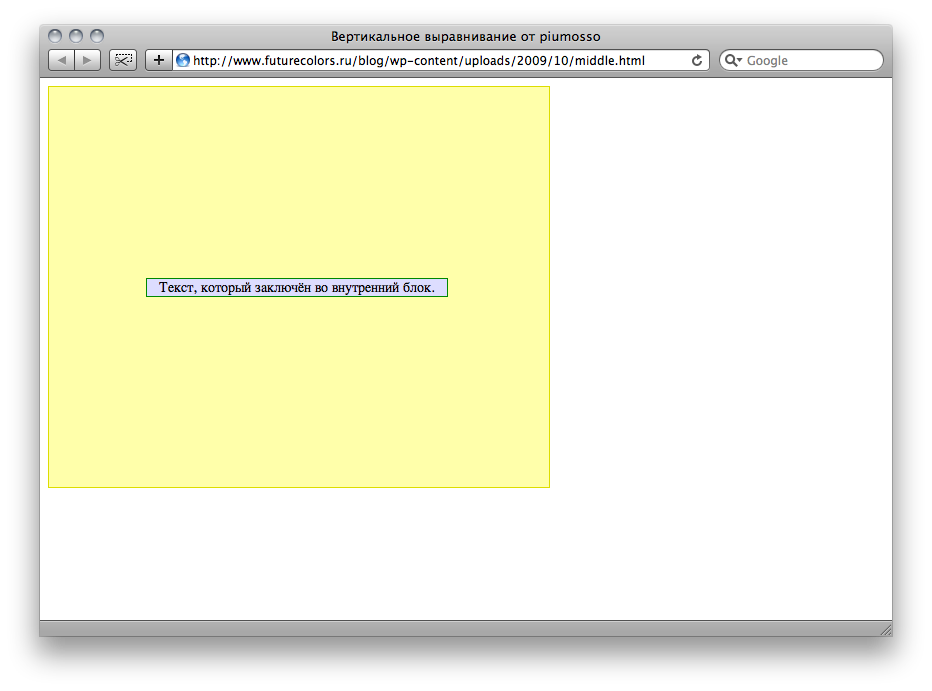
これは簡単な方法です。 実例は
ここにあります 。