
私はこのレッスンを
ブログに書いて、フォーラムにユーザーバーを描くという友人の頻繁なリクエストに関連してここでそれを複製することにしました。 このレッスンがhabrosocietyに役立つことを願っています。
このレッスンでは、例としてユーザーバーを使用して、Photoshopでアニメーションを作成する手法を見ていきます。
それでは始めましょう!
レッスンは初心者向けであるとすぐに言わなければなりません。 Photoshopの達人は、立ち上がって煙を吐き、簡単に見ることができます(何か面白いものを見逃した場合はどうでしょう=))
パート1.ユーザーバーの作成
最初に、アニメーションを作成するために空白を作成する必要があります。
ステップ1.文書を作成する
新しいドキュメントを作成します。 350x20の寸法を取りました。
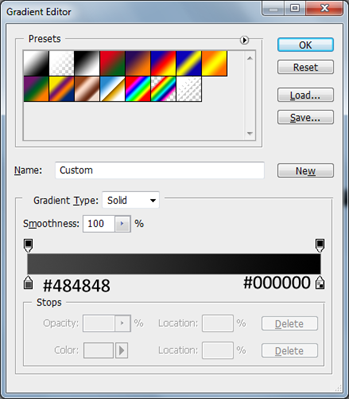
ステップ2.勾配。
グラデーションツール(G)を使用して、将来のユーザーバーにグラデーションを設定します。
 結果:
結果:
ステップ3.テクスチャ
次に、ユーザーバーにテクスチャを追加することにしました。
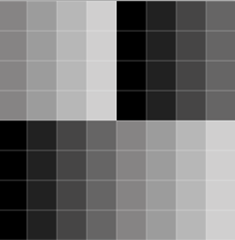
カーボンテクスチャを描く
これを行うには、将来使用できるカーボンテクスチャを描画します。
8x8ピクセルのサイズで新しいドキュメントを作成し、次のようにペイントします。 任意の濃淡のグレーを使用できます。 ここでの主なものは順序です。

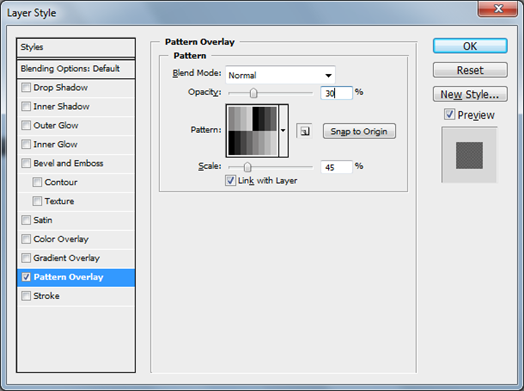
次に、ユーザーバーを使用して出血オプションレイヤーに移動します。
 結果:
結果:
ステップ4.テキスト。
テキストを追加するために残ります。 このためには、フォント
Visitorが必要です。
Visitor TT1 BRKを取得し、サイズを10ポイントに設定します。 「Adobe Photoshop CS4 User」と書きました。

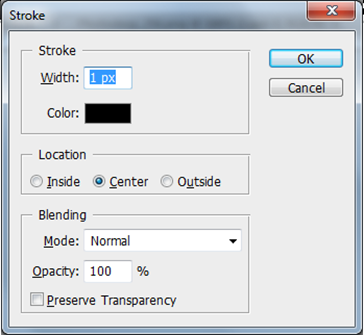
ステップ5.フレーム。
フレームを追加します。 これを行うには、
長方形マーキーツールを使用してユーザーバー全体を選択します
。 [編集]-> [ストローク]に移動して設定します。

結果:

パート2. Photoshopのアニメーションユーザーバー
手順1.アニメーションにアイコンを追加します。
次に、アイコンを追加して、アニメーションに進みます。

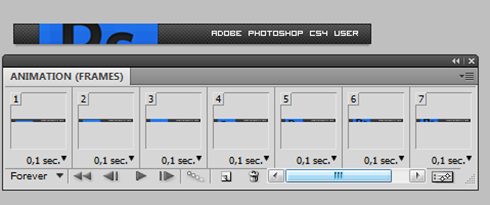
4番目のフォトショップのクラシックアイコンを追加してズームインしました。
ステップ2.アニメーションパレットを理解する。
彼女を動かしてください。
これを行うには、最初に
[ウィンドウ]> [ワークスペース]> [ビデオ]を選択するか、単に
[アニメーション]パレットをオンにして職場を設定します。
フレームごとのアニメーションモードに切り替えましょう。

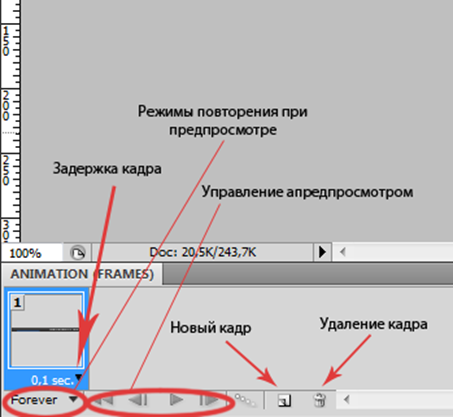
アニメーションパレットを扱いましょう。

ステップ3.ユーザーバーをアニメーション化します。
次は? 次に、アイコンでレイヤーを選択して少し上に移動し、新しいフレームを作成します(手順2を参照)。 そして、アイコン全体がスクロールするまで繰り返します。 これがPhotoshopでアニメーションを作成する基本原則です。

エラーが発生した場合は、削除ボタン(ゴミ箱)を使用して、気に入らない写真を削除できます。
また、希望の遅延を設定します。 最後を除くすべてのフレームに0.1秒を設定します。 彼には2秒の遅延があります。
ステップ4. Gifでの保存-アニメーション。
アニメーションの準備ができたら、保存する必要があります。 「
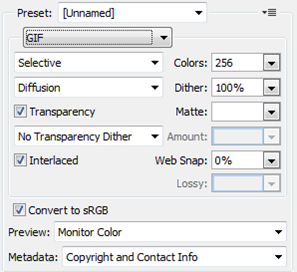
ファイル」>「Webおよびデバイス用に保存...」(Alt + Shift + Ctrl + S)を選択します。
GIFファイル形式を選択します。

おわりに
そこで、スタイリッシュなユーザーバーを作成しました。 次に、それに基づいて、gif-アニメーションを作成しました。 そして、これらすべては、偉大で強力なPhotoshopを使用しています。 クールじゃないですか?
UPD:マイナスのロジックは複雑で混乱しています...