驚いたことに、私の最近の調査の結果に基づいて、多くのFireworksユーザーがいます。 個人的に、私はそれを使用したことはありません。 通常、私はPhotoshopを毎日の仕事に使用します。 しかし、FireworksはPhotoshopで画像を圧縮するよりも優れていることをご存知ですか? 私はプログラマーではありません。Fireworksがより良く圧縮される理由を説明することはできません。 しかし、私が行った一連の実験を示すことでそれを証明できます。
PNG圧縮
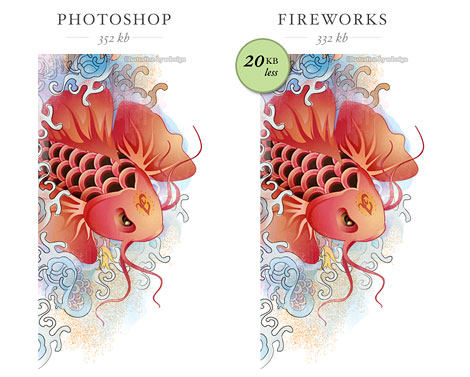
テストでは、透明度のある非圧縮画像を使用しました。 Photoshop画像を透過的にPNG-24にエクスポートし、サイズが約352 kbのファイルを取得します。 同じ画像を使用して、Fireworksを使用してPNG-32にエクスポートしました。 ファイルサイズは約332 kbです。 視覚的には、両方の画像は同じに見えます(少なくとも私にとって)。 ただし、エクスポートされたFireworksのファイルサイズは約
20 kb小さくなります。

GIF圧縮
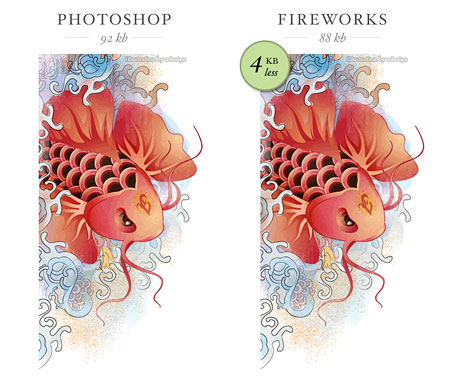
次に、画像をGIF、256色、適応型、ディザなしでエクスポートします。
結果: Fireworks = 88kb、Photoshop = 92kB。 それは
4 kb少ないです。 さらに、画像は同じではありません。 Fireworksでエクスポートされた画像は、詳細が含まれているので気に入っています。

Jpg圧縮
今、私はJPGを圧縮しようとします。 画像をPhotoshopに60%の品質でエクスポートしました。 ファイルサイズは約80 kbでした。 次に、同じ画像を80%の品質でFireworksにエクスポートし、72 kbのファイルを取得しました。 エクスポートされた画像は同じように見えますが、FireworksはPhotoshopよりも
8 Kb先です。

注:FireworksとPhotoshopにはさまざまな圧縮技術があります。 Fireworksの80%圧縮は、Photoshopの60%圧縮に似ています。
何がそんなに特別なの?
それは本当に重要
ですか? これらはほんの数キロバイトです...これらのキロバイトは、トラフィックとダウンロード速度に大きな影響を与えます。
例を挙げます。 Fireworksを使用すると、サイト上のロゴのサイズを20kb縮小できます。 1日あたり16,000回の訪問で、次のトラフィックがあります。 20 Kb x 16,000 = 320,000 Kb
(メガバイト1024kb-約翻訳者は忘れてください)。 これは 1日あたり
320メガバイトにもなります。 そして、ここで私はロゴについてのみ話しています。 Fireworksを使用してサイト上のすべてのグラフィックを圧縮すると、どれだけのトラフィックを節約できるか想像できますか? 最も重要なことは、サイトの読み込みを高速化できることです。

おわりに
PhotoshopとFireworksがある場合は、自分で試してみることができます。 あなたは結果に驚くでしょう。 これからは、Fireworksを使用して、Webグラフィック、特にグラフィックテンプレートをエクスポートします。
翻訳:
デザインとコンピューターグラフィックスのブログ