設計と開発の段階では、サイトの使いやすさを向上させるために、共通の真実と基本概念を考慮する必要があります。 この記事では、Webデザインの分野における古典的でありながら許されない誤りとその解決方法について説明します。
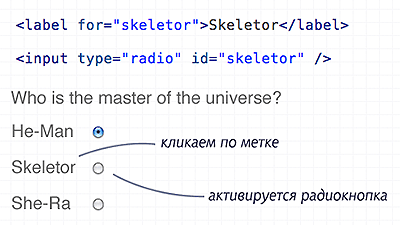
犯罪#1:フォームでは、ラベルは入力フィールドに関連付けられていません
 「for」
「for」属性を使用すると、ユーザーはラベルをクリックして適切なフォームフィールドを選択できます。 これはチェックボックスとラジオボタンにとって特に重要です-クリック領域を増やします。
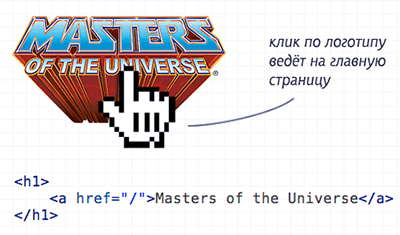
犯罪#2:ロゴがメインページにつながらない

ほとんどのユーザーはロゴをクリックするとサイトのルートに移動することを期待しているため、このようなリンクを作成するのは良い方法です。
犯罪3:マークされていない訪問済みリンク

これはしばしば忘れられますが、訪問者はどのリンクをクリックしたかを知る必要があります。
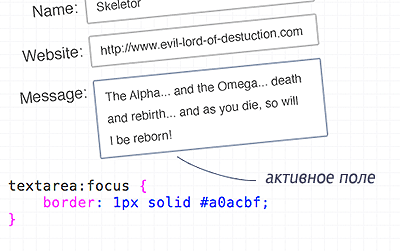
犯罪#4:フォームで強調表示されていないアクティブなフィールド

擬似クラス
「:focus」を使用して、入力フィールドに境界線を追加したり、背景を変更したりします。
犯罪#5:説明のない画像

属性
「alt」で、画像の説明を指定します。 そして、写真が装飾的で装飾的なものである場合は、空白のままにします(ただし、削除しないでください!)。 これがリンクボタンである場合は、説明でリンク先を示します。
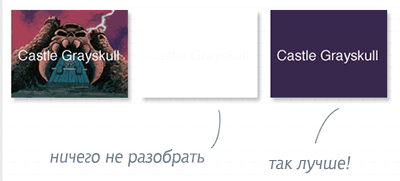
犯罪#6:背景色のない背景画像

ユーザーが画像を無効にしている場合、テキストが読めなくなる可能性があります。 画像に似た背景色を使用します。
犯罪#7:テキストの長い退屈な段落の使用

単調で継続的なテキストほど悪いものはありません。 読みやすいように、画像、ヘッダー、インデントをコンテンツに挿入します。
犯罪#8:リンクではないものに下線を引く

どこに打ってもテキストに下線を引かないでください! ユーザーはこのスタイルのリンクを見ることに慣れています-混同しないでください。 必要な単語
は斜体または
太字にします 。
犯罪9:訪問者に「ここをクリック」を促す

「リンクをたどる」、「ここをクリック」、その他の同様の「傑作」という言葉の使用は受け入れられません。 なぜなら 訪問者にオファーを読んで、リンクがどこにつながるかを理解させます。 代わりに、リンクテキストで説明を使用してください。
犯罪#10:テキストの幅を揃える
 “ text-align:justify”
“ text-align:justify”を使用しないようにしてください。 テキストは美しく見えるかもしれませんが、単語間の間隔が異なるため、実際には(特に障害を持つ人にとって)読みにくくなります。
PS:
私は長い間自分でそのようなセレクションを書き
たかったのですが、時間が
ありませんでした...