
キーボード上にない文字をテキストブロックに挿入できる小さな拡張機能。 これは、Windowsの文字マップに似ていますが、より便利です。シンボルをクリックして挿入するだけです。
chrome.google.com/extensionsの拡張機能へのリンク
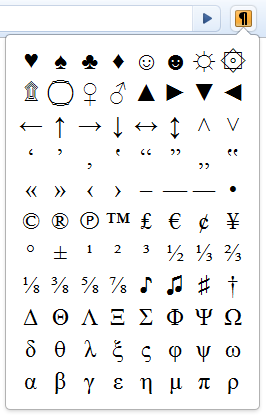
スクリーンショットと動作原理

操作の原理は非常に簡単です。
コンテンツスクリプトページを読み込むとき、すべての
input.textおよび
textarea要素をバイパスし、ハンドラーをonfocusに配置します。 フォーカスがある場合、要素はグローバル変数に保存されます。
var currentElement;
var el = document .all;
for ( var i=0;i<el.length;i++){
if (el[i].type == "text" || el[i].type== "textarea" )
el[i].onfocus= function (){
currentElement= this ;
}
}
* This source code was highlighted with Source Code Highlighter .
同時に、
ブラウザアクションからシンボルをクリックすると、選択されたシンボルとともに
メッセージがコンテンツスクリプトに
送信されます。
function sendGlyph(glyph){
chrome.windows.getCurrent( function (window){
chrome.tabs.getSelected(window.id, function (tab)
{
var myPort = chrome.tabs.connect(tab.id);
myPort.postMessage(glyph);
});
});
}
* This source code was highlighted with Source Code Highlighter .
メッセージスクリプトは、文字を受信し、最後に選択したテキスト要素に文字を挿入します。
chrome.extension.onConnect.addListener( function (port) {
port.onMessage.addListener( function (glyph) {
insertAtCursor(currentElement,glyph);
});
});
* This source code was highlighted with Source Code Highlighter .
批判や提案を歓迎します。 さらに文字が必要な場合は、書きます。 最近挿入された文字のリストを作成する予定です。
chrome.google.com/extensionsの拡張機能へのリンク
UPD(1.2):拡張設定でキャラクターを自分で設定できるようになりました。 行末にキャリッジが配置されるバグを修正しました。
UPD(1.2.1):テンプレートでいくつかの文字を指定できるようになりました::-)。 前の更新後に、シンボルではなくNaNの束を取得した場合、
このファイルから設定にシンボルをコピーします。
UPD(1.3):[復元]ボタンが表示されました。 これで、Ctrlが押されたときに挿入される文字のHTMLコードを設定できます。 スクリプトの小さなバグ。