あなたが知っておくべき第
15条の
時間節約CSSツールの短縮翻訳
猫のテキスト、グラフィック、リンクの下
CSSタイプセット
CSS Typesetは、さまざまなフォントスタイルをテストするための便利なツールです。 その結果、スタイルファイルで使用できる、選択したフォントスタイルのCSSコードが取得されます。
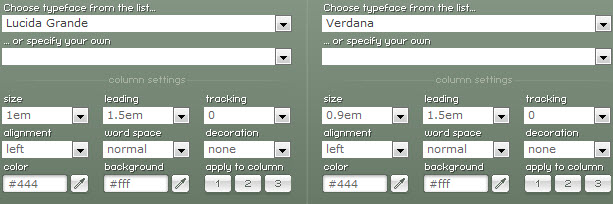
csstypeset.comTypeTester
TypeTesterはCSS Typesetに似ていますが、同時に3つの異なるフォントスタイルを同時に比較し、プロジェクトでの使用に適していると思われるフォントスタイルを選択できます。 また、基本フォントサイズを決定してemをカスタマイズすることもできます。
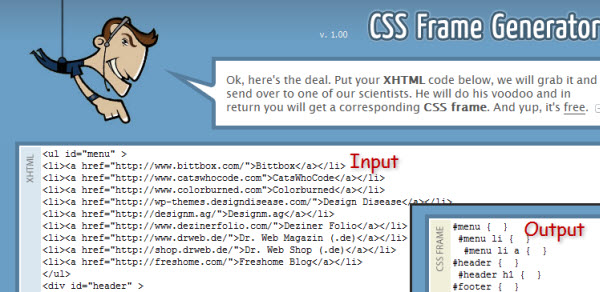
www.typetester.orgCSSフレームジェネレーター
CSS Frame Generatorは、HTML要素用の空のCSSテンプレートを作成します。 XHTMLコンテンツと作成したCSSをコピーして貼り付けるだけで、将来、スタイルのこのセクションを何度でもカスタマイズできます(作成済みで空のテンプレートを使用)。
lab.xms.pl/css-generatorCSSグリッドビルダー
CSS Grid Builderを使用すると、標準に準拠したCSSテンプレートをすばやく作成できます。 1000種類を超えるレイアウトをサポートするYUI Grids CSSフレームワークを使用します。
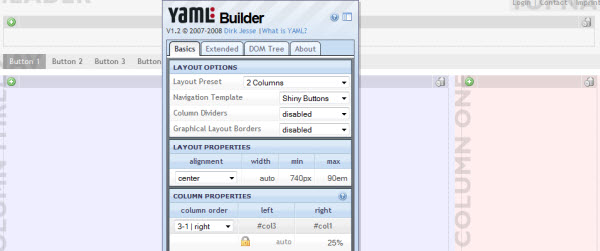
developer.yahoo.com/yui/grids/builderYamlビルダー
YAML Builderは、YAMLフレームワークを使用する別のレイアウトツールです。
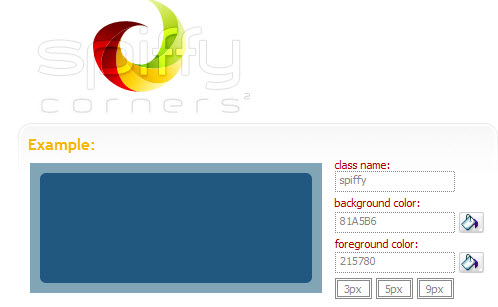
builder.yaml.de角張った角
Spiffy Cornersを使用すると、画像なしで丸い角を作成できます。 数回クリックするだけで、目(:)に素敵な丸みを追加でき
ます。 )Webページへ。
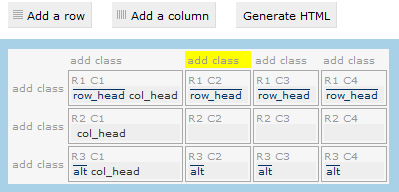
www.spiffycorners.comこたつ
こたつを使用すると、HTMLテーブルをすばやく簡単に作成し、行、列、およびセルにCSSクラスを追加できます。
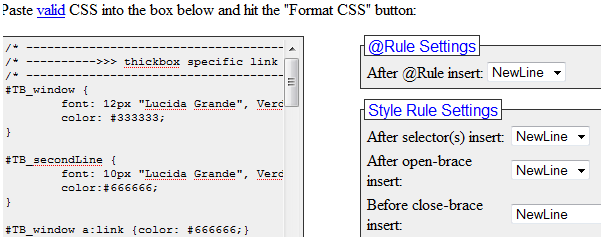
www.askthecssguy.com/kotatsuCSS形式
FormatCSSを使用すると、CSSコードを読み込んで、コードの書式設定オプションのいずれかを選択できます。 たとえば、コンパクトなCSSコードを、用語とインデントを適切に翻訳した読みやすい形式に変換したり、その逆を行うことができます-読みにくくします。
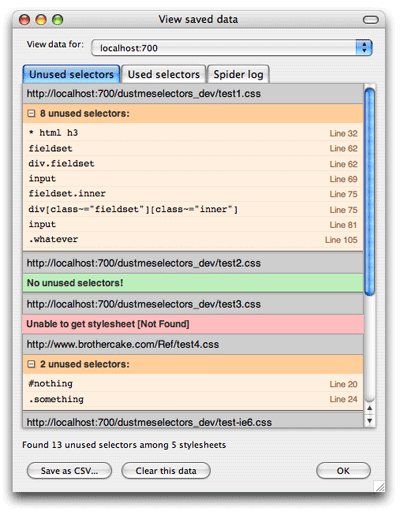
www.lonniebest.com/FormatCSSダストセレクター
Dust-Me Selectors(Firefoxアドオン)は、開いているWebページのコンテンツとそのCSSコードを分析し、未使用のスタイルを特定します。
addons.mozilla.org/en-US/firefox/addon/5392CSSオプティマイザー
CSS Optimizer-CSSファイルのファイルサイズを最適化するためのツール。 CSSファイルから余分な文字を抽出して、ファイルサイズを大幅に削減します。
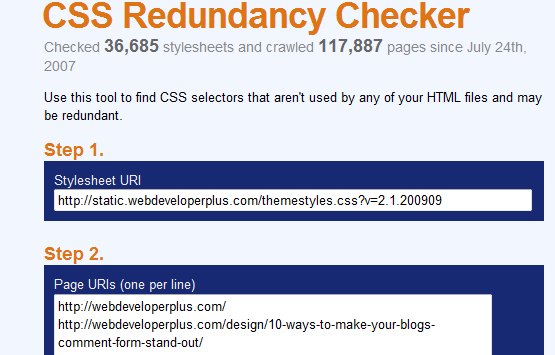
www.cssoptimiser.comCSS冗長性チェッカー
CSS冗長チェッカーは、Webページで使用されなくなったCSSスタイルを検索するため、CSSスタイルシートから削除して、ファイルサイズを削減できます。
services.immike.net/css-checker