インターネットでのデータの視覚化のトピックを続けます。
前のトピック:
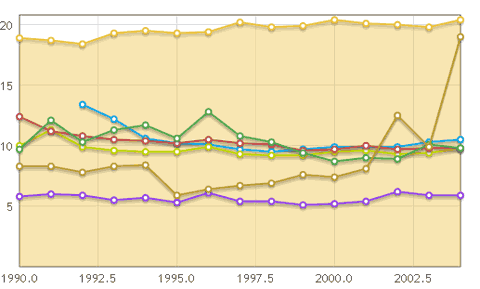
フロット
flot-jQuery用のJavaScriptライブラリ。グラフを作成できます。
ライセンス:MIT
ウェブサイト:
code.google.com/p/flotブラウザー:Internet Explorer 6/7/8、Firefox 2.x +、Safari 3.0 +、Opera 9.5 +、Konqueror 4.x + with canvas

Google Chart API
Google Chart APIを使用すると、グラフを動的に作成できます。 折れ線グラフ、棒グラフ、円グラフ、レーダーグラフ、ベン図、散布図、スパークライン、マップ、google-o-meters、QRコードをサポートしています。
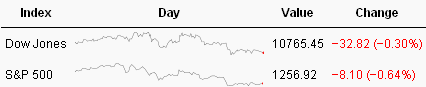
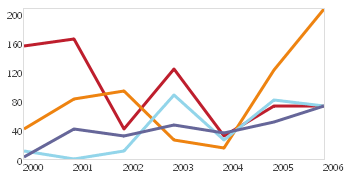
Chart APIの動作を確認するには、ブラウザーウィンドウを開き、次のURLをアドレスバーにコピーします。
habrastorage.org/getpro/habr/post_images/d2b/c94/dfa/d2bc94dfab98371241fcbf005d576fd1.png結果:

ウェブサイト:
code.google.com/intl/en/apis/chartPHPプログラマーの場合:
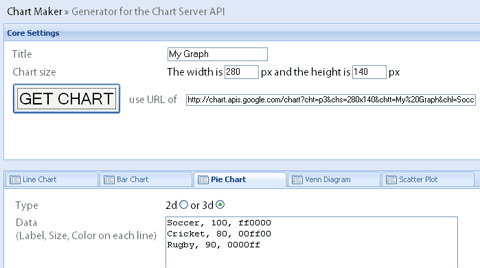
luddep.se/notebook/2008/04/13/charts-php-and-google-charts-apiChartMakerは、Ext JS Javascriptライブラリ上に構築されたオープンソースライブラリであり、Google Chart APIのラッパーです。
ウェブサイト:
almaer.com/chartmaker
Processing.js
Processing.jsは、フラッシュやJavaアプレットを使用せずに画像やアニメーションをプログラムしたい人向けのオープンなプログラミング言語です。 Processing.jsは、描画だけでなくキャンバスにもJavascriptを使用します。

ウェブサイト:
processingjs.orgブラウザー:FireFox、Safari、Opera、Chrome
ライセンス:無料使用
ムーホイール
moowheelは、Javascriptとcanvas要素を使用してオブジェクト間の関係を視覚化するために使用されます。 Mootools 1.2が必要です。
デモ:
www.unwieldy.net/projects/moowheel/demo/large.htmlウェブサイト:
www.unwieldy.net/projects/moowheelGoogleコード:
code.google.com/p/moowheelライセンス:MIT
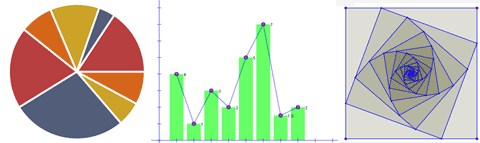
JSXGraph
JSXGraphを使用すると、幾何学的なオブジェクト、グラフ、およびチャートを描画できます。
機能:
*ユークリッド幾何学:点、線、円、交差点、垂線、角度
*グラフ:グラフ、パラメトリックカーブ、ポーラーカーブ、データプロット、ベジェカーブ
*微分方程式
* Lindenmayerシステム
*スライダー
*アニメーション
*多項式補間、スプライン
*通常
*ベクトル

ウェブサイト:
jsxgraph.uni-bayreuth.de/wpライセンス:LGPL-Lesser GNU General Public License
ブラウザー:Mozilla Firefox 2.0以降、Opera、Safari 3以降、Google Chrome、Microsoft Internet Explorer 6以降
プロトタイプ+キャンバス= ProtoChart
ProtoChartは、キャンバスとプロトタイプを使用するオープンソースライブラリです。

ウェブサイト:
www.deensoft.com/lab/protochart機能:
*折れ線グラフ、棒グラフ、円グラフ、曲線グラフ、混合グラフ、面グラフ
*複数のデータシリーズのサポート
*カスタムグリッド、ボーダー、背景
*カスタム軸
* IE6 / 7、FF2 / 3およびSafariをサポート
* iPhoneで動作します
jQueryスパークライン
jQuery Sparklinesは、スパークラインをその場で作成するためのプラグインです。

ウェブサイト:
www.omnipotent.net/jquery.sparklineブラウザ:Firefox 2 +、Safari 3 +、Opera 9、Google Chrome、およびInternet Explorer 6、7、8。
ライセンス:BSD
fgCharting
fgCharting-jQueryプラグイン。キャンバスを使用してテーブルからgrazikを構築します。

ウェブサイト:
www.filamentgroup.com/lab/creating_accessible_charts_using_canvas_and_jqueryライセンス:MIT
ブラウザ:IE6、IE7、IE8、Firefox 2、Firefox 3.5、Safari 3および4、Opera 9。
今のところすべてです。 もちろん、質問が関連する場合は、Flash / Sliverlightライブラリになります:)
ご清聴ありがとうございました!