
これは、ASP.NET MVC 2の今後の技術革新に関する一連の記事の最初の部分であり、そのリリースは間近に迫っています。 この投稿は、ASP.NET MVC 2に追加された新しい強く型付けされたHTMLヘルパーに関するものです。
既存のHTMLヘルパー
ASP.NET MVCには、ビューテンプレートで使用できるHTMLヘルパーのセットが付属しており、HTML UIを簡単に生成できます。 たとえば、Texフィールドを表示するには、Html.TextBox()ヘルパーメソッドを使用するコード(.aspxビューテンプレート内)を記述できます。

ヘルパーメソッドの最初のパラメーターはテキストフィールドの名前/ IDを受け入れ、2番目はその値(値)を受け入れます。 ヘルパーメソッドはHTMLを生成し、ブラウザに返します:

強く型付けされた新しいHTMLヘルパー
2番目のバージョンで最も頻繁に要求された機能の1つは、強く型付けされたHTMLヘルパーのサポートでした。これは、ビューテンプレートに渡されるモデルまたはビューモデルを参照するときにラム式を使用します。 これにより、コンパイル時にビューを確認できるため、アプリケーションの実行中にエラーが検出されない場合があります。 また、ビューテンプレートでのインテリセンスサポートも向上します。
現在、新しい強く型付けされたHTMLヘルパーはASP.NET MVC 2の不可欠な部分です。これらのメソッドは、「Html.HelperNameFor()」の原則に基づいた命名規則を使用します。 例:Html.TextBoxFor()、Html.CheckBoxFor()、Html.TextAreaFor()など 要素の名前/ IDと値を決定するラムダ式をサポートしています。
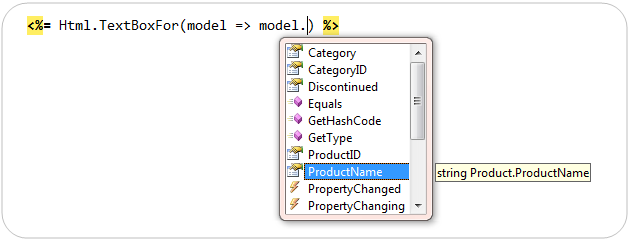
たとえば、Html.TextBox()に加えて、新しいHtml.TextBoxFor()ヘルパーを使用できます。

文字列パラメーター「ProductName」を定義する必要がなくなったことに注意してください。ラムダ式は柔軟性が高いため、値に加えてモデルオブジェクトのプロパティ名とフィールドの両方を返すことができます。
HTMLヘルパーの厳密な型指定により、ラムダ式を記述するときにVisual Studioでインテリセンスを完全にサポートします。

生成されたHTMLは、上記の前のバージョンとまったく同じです。

ASP.NET MVC 2に組み込まれている強く型付けされたHTMLヘルパーのリスト
要素のHTMLヘルパー:
- Html.TextBoxFor()
- Html.TextAreaFor()
- Html.DropDownListFor()
- Html.CheckboxFor()
- Html.RadioButtonFor()
- Html.ListBoxFor()
- Html.PasswordFor()
- Html.HiddenFor()
- Html.LabelFor()
その他のアシスタント:
- Html.EditorFor()
- Html.DisplayFor()
- Html.DisplayTextFor()
- Html.ValidationMessageFor()
次のパートでは、ASP.NET MVC 2の
自動足場機能のトピックに触れるときに、新しいヘルパーHtml.EditorFor()とHtml.DisplayFor()について説明します。検証のトピックを見るときは、Html.ValidationMessageFor()ヘルパーも使用します。
厳密に型指定されたHTMLヘルパーとスキャフォールディング
現在、VS 2008およびVS 2010は、ビューの追加コマンドを使用して新しい厳密に型指定されたビューテンプレートを作成するときに、デフォルトで新しい厳密に型指定されたHTMLヘルパーを使用します。
たとえば、単純なクラス「ProductsController」に「Edit」アクションメソッドがあり、「Product」モデルの編集フォームを生成するとします。

Visual Studioで[編集]アクションメソッドを右クリックし、[ビューの追加]項目を選択してビューテンプレートを作成できます。 Productオブジェクトを使用して、scaffoldingを介して「編集」テンプレートを作成することを選択します。

ASP.NET MVC 2では、新しい強く型付けされたHTMLヘルパーを使用してProductモデルオブジェクトを参照するデフォルトビューテンプレートが作成されます。

結論
ASP.NET MVC 2の新しい厳密に型指定されたHTMLヘルパーは、Visual Studioでテンプレートを編集しながら、ビューテンプレートのタイプセーフティ、コンパイル時のビュー検証、インテリセンスのサポートなどの改善を得る機会を提供します。