iPhoneでSafariユーザーの生活を楽にします。
前回の
記事では、Apple iPhoneに適したサイトバージョンを短時間で作成する方法を検討しましたが、今日は記事を続けます。 次に、サイト訪問者だけでなく、Webプロジェクト開発者にとっても便利なメタタグを(だけでなく)検討します。
 記事に記載されているすべての手法は私のプロジェクトの1つで正常に適用されました。したがって、記事の画像には私のサイトからの断片が含まれているため、PRとは考えないでください。
記事に記載されているすべての手法は私のプロジェクトの1つで正常に適用されました。したがって、記事の画像には私のサイトからの断片が含まれているため、PRとは考えないでください。それでは始めましょう。
1)ユーザーエージェント(PHP)を使用してデバイスを定義します。
ユーザーがSafariのモバイルバージョンから切り替えたことを確認するには、すべてが非常に簡単であるため、次のコードを使用します。

この例は、使用する
デバイスに応じたプロジェクト
z-music.ruの変更を示しています。
if(strstr($_SERVER['HTTP_USER_AGENT'],'iPhone') || strstr($_SERVER['HTTP_USER_AGENT'],'iPod'))
{
// , Safari.
}
else{
//
}
* This source code was highlighted with Source Code Highlighter .
この条件をAndroidデバイスの所有者に適用したい場合、選択条件をわずかに変更します。
if(strstr($_SERVER['HTTP_USER_AGENT'],'iPhone') || strstr($_SERVER['HTTP_USER_AGENT'],'iPod') || strstr($_SERVER['HTTP_USER_AGENT'],'Android'))
* This source code was highlighted with Source Code Highlighter .
2)ページの増減を禁止します。
ページがSafariのモバイルバージョン用に最適化されている場合(最大ページ幅は320ピクセルを超えない)、おそらくユーザーがページコンテンツを拡大および縮小できないようにする(いわゆるピンチズームを実行する)必要があります。 この場合、特別なメタタグがあります。
< meta content ="minimum-scale=1.0, width=device-width, maximum-scale=0.6667, user-scalable=no" name ="viewport" />
* This source code was highlighted with Source Code Highlighter .
3)ページを1:1スケールで表示します。
ユーザーがロード時にサイトをすぐに1:1スケールで見るために、次のタグを追加できます(この場合、前のタグとは異なり、ピンチズームを実行できます)。

< meta name = "viewport" content = "width=device-width" >
* This source code was highlighted with Source Code Highlighter .
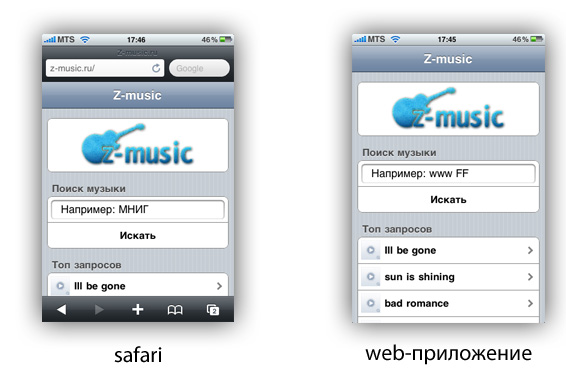
4)ページをWebアプリケーションに変換します。
iPhoneの最初のファームウェアの時代、App Storeの前に、Webアプリケーションは非常に人気がありました。 Webアプリケーションの特性は何ですか?
通常のページとは異なり、Webアプリケーションはサファリシェルを使用しないため、アドレスバーやナビゲーションバーなどの標準要素は表示されません。
ブラウザがその前にWebアプリケーションがあることを知るには、次のメタタグを追加する必要があります。
< meta content ="yes" name ="apple-mobile-web-app-capable" />
* This source code was highlighted with Source Code Highlighter .

Webアプリケーションを追加するには、次の簡単な操作を実行する必要があります。
Safariに移動し、ナビゲーションバーの[+]をクリックし、[ホームに追加]を選択します。
4.1)ブートイメージをWebアプリケーションに追加します。
ブートイメージなしでどのようなWebアプリケーションを実行できるかは、Webアプリケーションの読み込み中にユーザーが空白の画面を見ないようにするために必要です。
画像サイズは320x460ピクセルにする必要があります。

< link rel ="apple-touch-startup-image" href ="/images/startup.png" >
* This source code was highlighted with Source Code Highlighter .
4.2)アイコンを追加します。
アイコンを設定するには、次のタグを使用します。
画像のサイズは57x57である必要があります。 標準では、ブラウザはアイコンに丸いハイライトを自動的に追加します。グレアを除去する方法については、以下で説明します。
< link rel ="apple-touch-icon" href ="/custom_icon.png" />
* This source code was highlighted with Source Code Highlighter .
4.3)効果なしのアイコン(グレア)を追加します。
アイコンをインストールするときにグレアを防ぐため(場合によってはアイコンの外観を損なう)、4.2節で指定されたタグを追加する必要はありません。サイトのルートにapple-touch-icon-precomposed.pngという名前の画像を配置するだけで十分です。 (重要:他の名前は適切ではありません。また、写真がサイトのルートにない場合、アイコンは機能しません!)

4.4)Webアプリケーションのステータスバーの色を変更します。
バーのステータスも色を変更できます。次のメタタグを使用する必要があります。
< meta name ="apple-mobile-web-app-status-bar-style" content ="black" />
* This source code was highlighted with Source Code Highlighter .
次のようになります。

これで私の記事を終了します、あなたの注意に感謝します。