この短いテキストでは、アイデアがどのように生まれたのか、コードがどのように生まれたのか、
TwiMovプロジェクトで現時点で何を持っているのかについて
お話したいと
思います。
幼少の頃から、私は映画館、この素晴らしく幻想的な世界を愛していました。そこでは完全に非現実的なものでいっぱいです。 世界は何にも制限されず、作者の想像力によってのみ制限されます。 共感し、共感し、理解する世界。 映画は現実ではありません。これは仮想現実です。
時々、私が見た映画について何か言いたいことがあるので、たとえば、グラフォマニアが私に攻撃するもの、すでに自分の中に入れておくことができず、キーボードに注ぐ必要がある、それは未来のための自分のためのメモのようなものです映画を分析する機会、私はコンピューターに座ってレビューを書きます。 80/20ルールは常に成功しているか、あまりよく知られておらず、あまりエキサイティングではありません。 しかし、多くの考え、アイデア、分析を含む優れた明確なレビューは、多くのプロの作家やジャーナリストです。私の喜びでも後悔でもありません。 したがって、ある時点で、
ウファロックフォーラムのトピックの1つで、人々は常に大きなレビューを書く準備ができているわけではなく、「5セント」を熱心に挿入していることに気付きました。 幸いなことに、ネットワーク上のあらゆる種類のトレンドを追跡しようとしていますが、Twitterが自分にとって何であるかを初めて理解できませんでしたが、今回は正確にタスクに近づきました!
アイデア。私はすぐに、透過的かつ簡単にこのアイデアを見ました。
たとえば、さまざまな映画のさまざまなユーザーからの簡単なメモが公開されているWebサイトがあります。 メモは映画のタイトルごとにグループ化されています。 スズメの羽のように短くて簡潔。 すべてを独立したクライアント、キュー、配信に結びつけたかったので、すぐにTwitterを選びました
。APIドキュメントを読んだ日は、これらすべてが問題なく可能であると言うことができました。
特定の@twimovボットが登録されましたが、まだ沈黙していますが、すぐに話をします:)また、いくつかのドメインが
あります。その中の主なものは
www.TwiMov.ruです。 そして、仕事は沸騰し始めました。
 コーディング。
コーディング。コードタスクは3つのコンポーネントに分割されました。
1.一定期間内にTwitterで呼び出しのフィードをピックアップし、メッセージをチェックして処理するボット
2.フロントエンド、レビューの出力、映画、ユーザーに関する情報
3.管理および制御
1.
ボット 。 それは明確で論理的に思えます。 しかし、なぜ私はPerlでそれをすることに決めました、私はまだ理解していません、私はLWP、DBI :: MYSQL、IMAGE :: MAGICKを取り、それをしに行きました...はい、どういうわけかすべてがきついですTwitter専用のモジュールは、たとえばPHPでどれだけのコードがあるかをすでに想像していたので、望みはありませんでした。 奇妙なことですが、私にとってこのタスクはPHPの完全な出発に注がれました。
すぐに言ってやった。 1日の間、コードは「純粋な」PHPで書き直されましたが、PDOを除き、すべてが異なります。 Twitterへのリクエスト用に便利なクラスが作成されました。allow_url_openが有効になっている場合はCURLを使用していなくても、標準のファイルリクエスト関数を使用して機能します。
クラスはTwitterフィードを解析するために作成されました。クラスの普遍性のヒントがすぐにあったという事実は、2番目のオブジェクトをすばやく作成するのに役立ちました。
充填の心臓部であり核心であるのは、BOTです。たとえば、私たちのケースで受け入れられると思ったすべてのアイデアを開発しました。
-ユーザーアバターをキャッシュして、ある時点でユーザーアバターとTwitterとの接続が失われないようにします。
-Googleを使用して映画のカバーを検索し、サイズを調整してサーバーにキャッシュします(この
PHPThumbのおかげです )
-Google映画予告編でも検索
これらのすべてのポイントは、全体として5回、周期的に完了し、一度にすべてではなく、作業の過程で完了しましたが、私は満足し、今でも自動化に役立つアイデアがまだあります。
2.
フロントエンド 。 結論は最も簡単でした。 ライブラリやモジュールの古い荷物をドラッグしませんでした。 きれいな
CodeIgniterフレームワークを取り(申し訳ありませんが、「ヌードル」を書くのは残念です)、モデル、フロントコントローラー、および管理コントローラーの多くのクラスでそれを拡張し、より便利でシンプルにしました。
デザインレイアウトを描画することさえしませんでした。お気に入りのダークゴシックエモの色をcssでスケッチしてから、おおよそサイトを見たいです。 設計は後ほど残されます。MVCアーキテクチャの利点により、サイト全体で即座に変更できます。 多くの「チップ」と、CodeIgniterの拡張とコードの記述に関する個人的なルールがあります。これは、Ruby on Railsから取ったもので、一般に、テーブル、関数の命名、モデルの拡張、自動ロード、初期化のようなものです。 誰かが他の記事でそれらを共有して説明する準備ができていることに興味があるなら、私は貪欲ではありません、誰かが役に立つかもしれません。
3.
管理 。 繰り返しになりますが、CodeIgniterに基づいて、少しの承認:

さて、ここでも、特別な装飾なしで、UIデザイナーは私ではありません。なぜなら、これまでのところ唯一のサイト管理者として、自分の愛する人や自分でコンテンツをどれだけ迅速に管理できるのか、私はいつもそうするからです。 しかし、すでに私のためにいくつかのチップが概説されています。
何をどのように管理したいかをすぐに決定しました。
これらはすべてのユーザーの個別のレビューであり、ページにリーフレットがあり、将来的には内部検索が行われます。


これは映画の管理であり、各映画の横で、その情報とカバーの充満状態、ビデオクリップ、アイコンの助けを借りたテキストの説明を観察します。

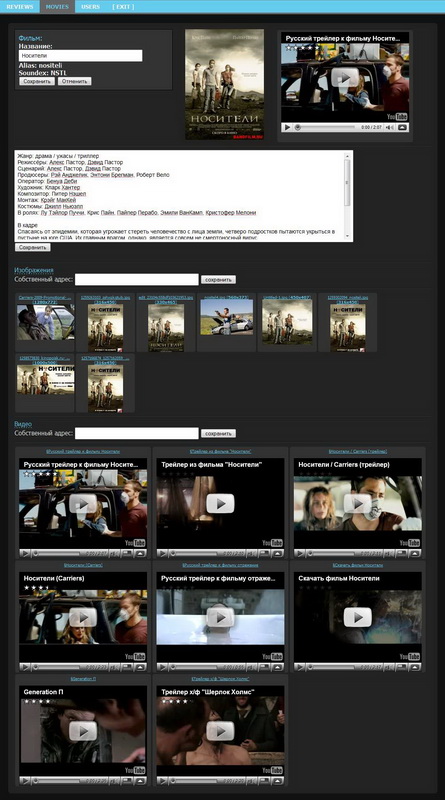
そして、映画編集者。 少し詳しくお話したいと思います。
技術的には、すべてが単純であり、管理者がテープの名前を独自に修正し、フィルムの新しいカバーを「再アップロード」し、テープの新しいトレーラービデオファイルを選択できるため、ボットは時々ミスをする可能性があります。 もちろん、画像と動画のアドレスを個別に指定することもできますが、基本的にはいくつかのキーワードを試してみて、再びその可用性についてGoogleに質問します。Google検索での作業方法に興味がある場合は、新しい素材にメモを入れます。 そして、男性のビジネスは、見て、選んで、示されました。 ところで、このような大きなデータ配列を過負荷にしないために、AJAXを介して示されます。 これらすべてにラッパーを書かないために、私はいつものようにJQueryを使用しました。Prototypeの後にJQueryを使用するのは少し珍しいですが、プラグインと拡張機能が豊富なため、このJSライブラリに切り替える必要がありました。 サーバーは通常どおりJSONで回答を提供します。私にとってはより便利です。

そしてもちろん、ユーザーのリストにもリーフレットがあり、将来的には検索が行われます

現時点では、ユーザーのプライバシーを侵害しないように、編集することはできません。ユーザーは常にアバターをサイトに残しますが、BANを行う機会があります。スパマーやフルデラストとの戦いには、非常に多くの厳しい手段が役立つ可能性があります
さて、これですべてです。今すぐ
www.twitter.com/twimovに参加して、この形式で彼に書いてください
@twimov + !PS招待してくれてありがとう。モデレーターがStartupブログに投稿してくれることを願っています。
PPS「I PR」に転送されたカルマをありがとう