CSS3標準が正式に承認され、人気のあるすべてのブラウザーが表示を開始する日には、レイアウトデザイナーが「レイアウトデザイナー」に何度か近づきます。 それまでの間、将来を見て、cssとhtmlのみを使用して擬似3Dブロックを作成する方法を見つけてください。
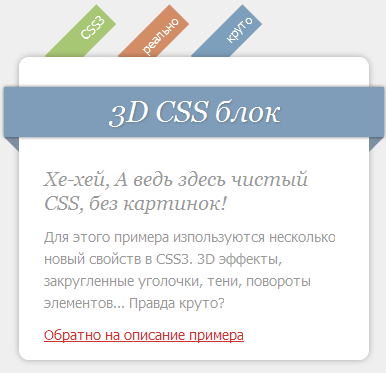
ブロックは次のようになります。

作成するには、4つのCSS3プロパティを使用します。
- box-shadow-要素からの影
- text-shadow-テキストの影
- 変換-ターン
- background:rgba(0,0,0,0.65)-背景の透明度を設定する機能
htmlとcss全体を挿入するのではなく、以下の例へのリンクを示します。特定のポイントに焦点を当てます。
上から下に行きましょう。
メニュー
<ul class="menu"> <li class="l1"><a href="#">CSS3</a></li> <li class="l2"><a href="#"></a></li> <li class="l3"><a href="#"></a></li> </ul>
原則として、標準で、異常なものはありません。
それのためのCSS:
.menu { position: relative; top:7px; left: 50px; z-index: 80; } .menu li { -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); width: 50px; overflow: hidden; margin: 10px 0px; padding: 5px 5px 5px 18px; float: left; background: #7f9db9; text-align: right; }
7行目と8行目でわかるように、各リスト項目を45度回転します
メインコンテナ
<div class="bubble"></div>
CSS:
.bubble { clear: both; margin: 0px auto; width: 350px; background: #fff; -moz-border-radius: 10px; -webkit-border-radius: 10px; -moz-box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3); -webkit-box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3); position: relative; z-index: 90; }
この要素には、丸い角と影を適用します。
見出し
<div class="rectangle"> <h2>3D CSS </h2> </div> <div class="triangle-l"></div> <div class="triangle-r"></div>
CSS:
.rectangle { background: #7f9db9; height: 50px; width: 380px; position: relative; left:-15px; top: 30px; float: left; -moz-box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.55); -webkit-box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.55); z-index: 100; } .rectangle h2 { font-size: 30px; color: #fff; padding-top: 6px; text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2); text-align: center; } .triangle-l { border-color: transparent #7d90a3 transparent transparent; border-style:solid; border-width:15px; height:0px; width:0px; position: relative; left: -30px; top: 65px; z-index: -1; } .triangle-r { border-color: transparent transparent transparent #7d90a3; border-style:solid; border-width:15px; height:0px; width:0px; position: relative; left: 350px; top: 35px; z-index: -1; }
見出しの下の長方形ブロック、および見出し自体のテキストに対して、シャドウキャスティングを適用します。
クラス.triangle-lと.triangle-rは、それぞれ左と右の見出しを持つ「三角形」を作成するために必要です。
落とし穴
すべてのブラウザが現在CSS3をサポートしているわけではないため、すべてのユーザーが同じ画像を見るとは限りません。
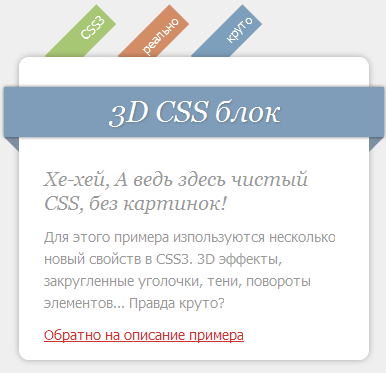
したがって、Mozilla Firefox、Google Chome、およびApple Safariのユーザーには次のように表示されます。

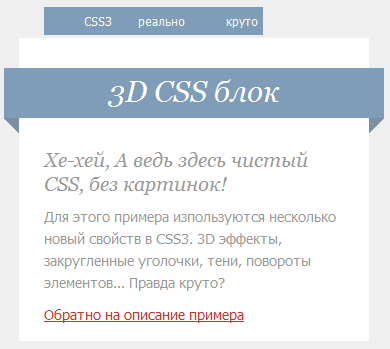
Operaのユーザー(9.64でチェック):

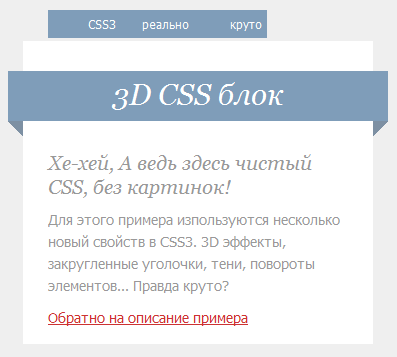
IE8ユーザーの場合:

参照資料
実例へのリンク
この記事を使用して書かれた