非常にコンパクトですが、同時に非常に便利なビジュアルエディタ
jHtmlAreaです。 名前の最初の文字から、jQueryが使用されていると推測できます。
それは、より有名なjWysiwygにいくらか似ています。 それが小さいという事実にもかかわらず、それは以下の機能を備えていません。 私の意見では、コードは非常に便利に、非常に簡単に拡張可能に編成されています。 また、大きな利点は、メニュー内のアイコンを任意の順序で配置できることです。
IE6サポートは宣言されていないという事実にもかかわらず、その中でうまく機能します。 Operaも動作します。
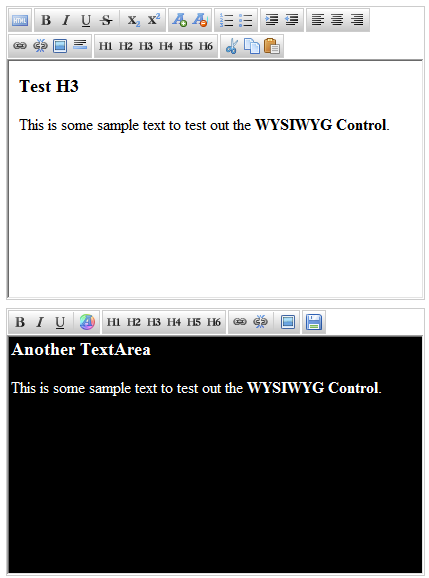
デモンストレーション
jHtmlAreaの初期化は簡単です。
$("textarea.wysiwyg").htmlarea({params});1つのページで、
<textarea class="wysiwyg">上に好きなだけエディターを作成できます。
機能を拡張するために、非常に便利なpasteHTML()メソッド、例があります。
$("textarea[name=html]").htmlarea({
toolbar: ["html", "bold", "italic", {
css: "smile",
text: " ",
action: function (btn) {
this.pasteHTML(":-)");
}
}
]});
この新しいアイコン(スマイル)をツールバーに表示するには、CSSで記述するだけで十分です。
div.jHtmlArea .ToolBar ul li a.smile {background: url(img/smile.png) no-repeat 0 0;}パラメータでは、編集したドキュメントで使用するCSSを指定できます。これは非常に便利で、サイトと同じ方法で表示内容を確認できます。
唯一のマイナス(私にとって)は、入力フィールドの固定幅であり、textareaにもありますが、これは簡単に修正できます。入力フィールドの幅の変更をコードから削除するだけです。 ビジュアルエディターでキーボードイベントとマウスイベントを処理しないという別のエラーが見つかりました。$(this.editor.body).click(fnTA)...を$(this.editor).click(fnTA)...
私にとって、jHtmlAreaは真の発見であり、jWysiwygを完全に置き換えました。