新しいWebサイトを計画する際に最初に行うことの1つは、サイトに配置するコンテンツを準備することです。 次に、セクションに分かれてから、さまざまなレベルのナビゲーションに分けられます。
結果は、退屈なリンクのリストです。
このリンクのリストはサイトの最も重要な部分の1つであり、サイト訪問者はそれを使用してサイト内を移動します。
この投稿では、ナビゲーション用に設計された最高のメニュー(水平および垂直の両方)を収集して、独自のアイデアを提供します。

水平メニュー:
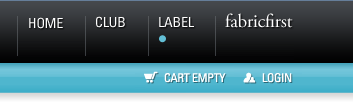
1.ファブリックロンドン高速な色とコンパクトなデザインの美しいミニマリストメニュー。
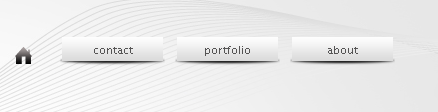
 2.ノポコグラフィックス
2.ノポコグラフィックス影と美しい背景を持つ滑らかな凸タブ。
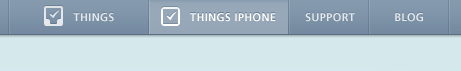
 3.文化コード
3.文化コードiPhoneのスタイル。
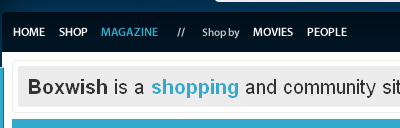
 4.ボックスウィッシュ
4.ボックスウィッシュシンプルでコンパクトで洗練された。
 5. Mac Rabbit
5. Mac Rabbit明るい色とrhtfnbdystシンボルは、このメニューを群衆から際立たせます。
 6. Kyan Media
6. Kyan Media単色とシンプルなMouseOver効果により、このメニューが美しくなりました。
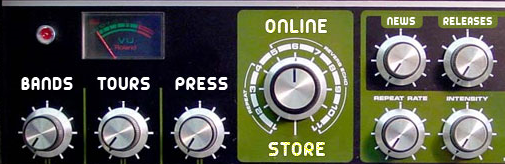
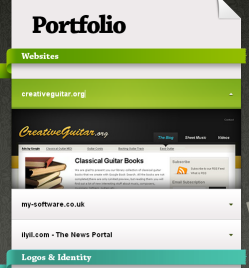
 7.ロード
7.ロード素敵なマルチカラーのメニュー。 小さな緑色のタイプライターは、現在のページを指しています。
 8.ファイアストーンライブ
8.ファイアストーンライブ美しい黒と白のメニュー。
 9.マットマクスウェルデザイン
9.マットマクスウェルデザイン美しい対照的な色のシンプルなメニュー。
 10.コグニゲン
10.コグニゲン別のシンプルな私、ユニークなタブを持つ明るいデザイン。
 11.ブラックブックマグ:
11.ブラックブックマグ:透明効果のある白黒メニュー。
 12.あがち
12.あがち柔らかい青色のシンプルな複数行メニュー。
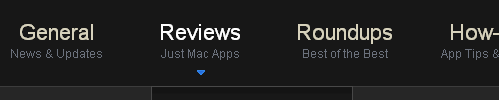
 13.アプリストーム
13.アプリストームスタイリッシュでシンプルな複数行メニューの典型的な例。
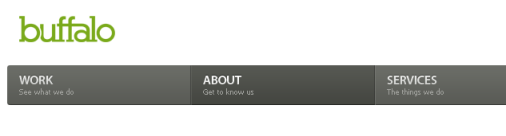
 14.バッファロー製
14.バッファロー製幅の広いタブとシンプルなフォントにより、このメニューはかなり洗練された外観になります。
 15.クリア左
15.クリア左豪華な配色の別の複数行メニュー。
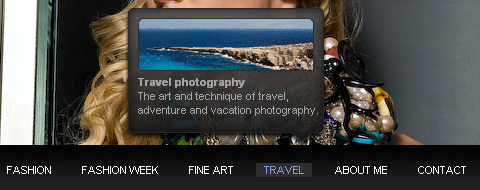
 16.ファッション写真
16.ファッション写真本当にダイナミックなメニュー。 メニュー項目にカーソルを合わせるたびに、サムネイルがポップアップ表示されます。
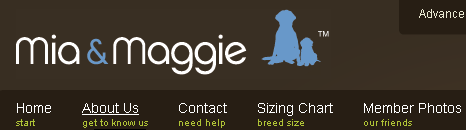
 17.ミアとマギー
17.ミアとマギー従来の下線付きの複数行メニュー。
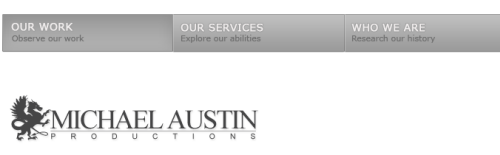
 18.マイケル・オースティン
18.マイケル・オースティン幅広のタブとシンプルな色。
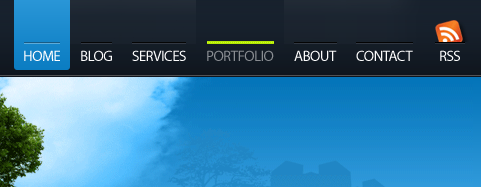
 19.ミント
19.ミント透明効果のある別のワイドタブメニュー。
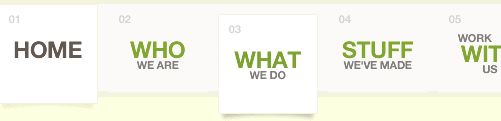
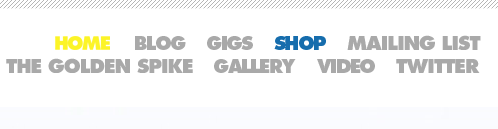
 20.ロッキーティー
20.ロッキーティー各メニュー項目で数字を使用します。
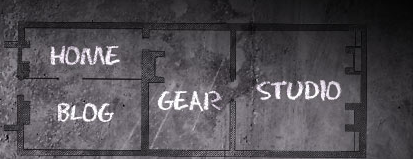
 21.ロニー・プライズ
21.ロニー・プライズ黒板のチョークは、通常の創造性のメニューを提供します。
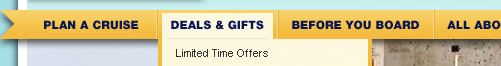
 22.ロイヤルカリビアン
22.ロイヤルカリビアンエレガントなフォントと優れた対照的な色を使用した別の素晴らしいメニュー。
 23.小さな石
23.小さな石DJ向けの真に独創的でユニークなメニュー。
 24.ソタナカ
24.ソタナカ美しい色、エレガントなフォント、照明効果。
 25.レジュメガール
25.レジュメガール別の創造的なメニュー。
 26.スカイラーキン
26.スカイラーキン各ポイントは、ホバリングすると、異なる色で強調表示されます。 本当に創造的で楽しいメニュー。
 27. Web Designer Wall
27. Web Designer Wallメニュー-ステッカー。

垂直メニュー:
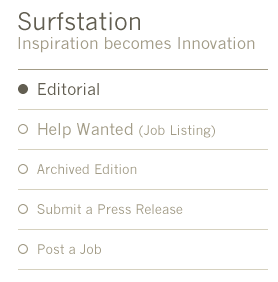
28.サーフステーション最もエレガントなメニューの1つ。 ミニマルなデザイン。
 29.アレックスコハニュウク
29.アレックスコハニュウク多くの色を持つ拡張可能な垂直メニュー。
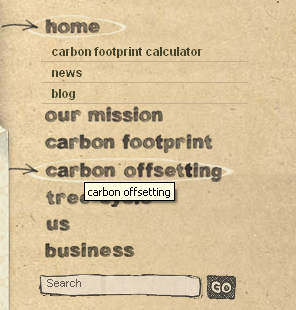
 30.カルボニカ
30.カルボニカ通常の矢印と円は、現在のページを示します。
 31.地区ソリューション
31.地区ソリューション各メニュー項目は、ホバー時に異なる色で再描画されます。
 32. IipVapi
32. IipVapiはがきの形の黒と白の垂直メニュー。
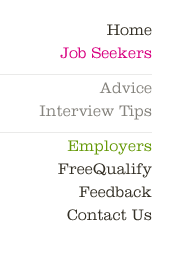
 33.相互作用
33.相互作用エレガントな複数行メニュー。
 34.ポスターへの力
34.ポスターへの力フォントと透明効果により、このメニューが強調表示されます。
 35.ジェフ・サルミエント
35.ジェフ・サルミエント大きなフォントと記号のあるカラフルなメニュー。
 36.マッカランリッジ
36.マッカランリッジ背景テクスチャの良い別の複数行メニュー。
 37.ナンドデザイナー
37.ナンドデザイナーノートブック形式のシンプルなメニュー。
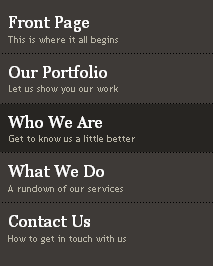
 38. Pixel Media
38. Pixel Mediaシンプルさと優雅さ。
 39.ニック広告
39.ニック広告素晴らしい効果と対照的な色を備えた非常にダイナミックなメニュー。
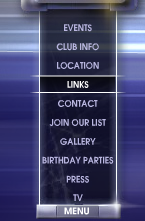
 40.夜行性マイアミ
40.夜行性マイアミ透明効果のある別の垂直メニュー。

どのメニューがあなたを驚かせましたか?
インターネット上の各サイトには独自のメニューがあります。つまり、すべての素晴らしいメニューを見つけることさえ不可能です。
あなたが実際にそれらを見るために停止したようなそのような素晴らしいメニューを持つどのサイトを見ましたか?