約6か月前、私は
OpenIDとそれに関連するすべてに非常に興味がありました。 当時の私の主な仕事は、OpenID関連の仕様、フォーラム、ブログ、ハブポストをゆっくり読むことでした。
この間に受けたすべての知識
は、私が実際に働いて
いる会社
のプロジェクトで 「具体化」さ
れました 。
OpenID仕様とそのその他の拡張機能(SREG、AX)およびアドオンを検討して、さまざまな認証方法と拡張機能の仕様を「昼夜」に費やしたくない他の開発者を支援するために、APIレイヤーを備えた
JavaScriptウィジェットを開発するというアイデアを思いつきました。
実際にそれについてさらに。
このウィジェットは何をしますか?
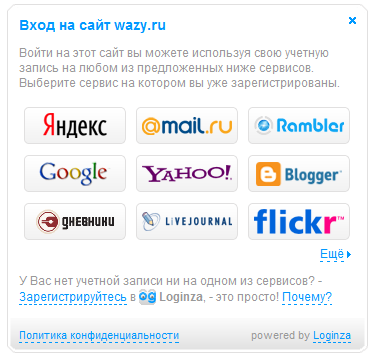
ウィジェットのタスクセットはシンプルで、OpenIDを介してエンドユーザー認証インターフェイスにシンプルで理解しやすいものを提供しました。 同時に、ウィジェットは本質的にOpenID認証のコンシューマーです。
OpenIDという用語がすべての一般的なインターネットユーザーになじみのないことは誰もが知っています。 そのため、ウィジェットUIには最小限の用語があります。
起こったことは次のとおりです。



ウィジェットの仕組みと使用方法
上で述べたように、ウィジェットはUIだけでなく、機能するコンシューマーでもあります。 彼はユーザー認証プロセスを完全に自分で行い、
シンプルなAPIを介して最終サイト(それを使用する)と通信し
ます 。
ウィジェットの使用は簡単で、次のHTMLコードをページにインストールするだけです。
<script src= "http://loginza.ru/js/widget.js" type= "text/javascript" ></script>
<a href= "https://loginza.ru/api/widget?token_url=[RETURN_URL]" id= "loginza" > OpenID</a>
* This source code was highlighted with Source Code Highlighter .
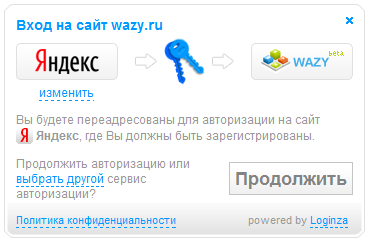
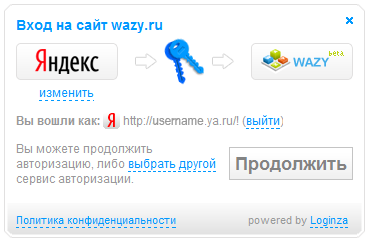
ユーザーの承認後、彼は
token_urlパラメーターで指定された
[RETURN_URL]ページにリダイレクトされます。 一意の
トークンがPOSTでこのページに送信されます。これは、承認されたユーザープロファイルを取得するために必要です(プロファイルデータは
SREG OpenID拡張を介して「
プル 」されます)。
プロファイルを取得するには、URLに対してサーバー間リクエストを行う必要があります。
http://loginza.ru/api/authinfo?token=[TOKEN_KEY_VALUE]
[TOKEN_KEY_VALUE]はPOSTで受信した秘密鍵です。
プロファイルデータの形式は、承認に合格したユーザーデータを含むJSON配列です。 例:
{ "identity" : "http:\/\/admin.loginza.ru\/" , "provider" : "http:\/\/loginza.ru\/server\/" ,
"name" :{ "full_name" : "\u0421\u0435\u0440\u0433\u0435\u0439 \u0421\u0435\u0440\u0433\u0435\u0439" },
"nickname" : "admin" , "email" : "admin@loginza.ru" , "gender" : "M" , "dob" : "1985-01-31" }
* This source code was highlighted with Source Code Highlighter .
実際、OpenIDユーザーにプロファイルデータの読み込みを許可するこのようなシンプルで機能的な方法は、非常にシンプルであることが判明しました。
藤堂
- OpenID 1.0との下位互換性を実装する予定です(現時点では、バージョン2.0のみがサポートされています)。
- microformats hCard、vCardのサポートを追加します。
おわりに
開発者からのフィードバック、このバージョンのウィジェットの有用性についての意見やフィードバックを受け取りたいので、私は自分の仕事を批判します。 このウィジェットでOpenID以外の他の種類の認証(Vkontakte、Twitter、Windows Liveなど)のサポートを接続して、アイデアを開発する価値がありますか。
ウィジェット自体が動作しているのを見たい人、今ではベータモードで使用さ
れています。
UPD(5月5日):本日(5月5日)JavaScriptウィジェット
OpenID Loginzaが更新されたことをお知らせします。 次の修正と機能が追加されました。
1.認証ウィジェットに
Vkontakte OpenAPIサポートを実装し
ました 。 VKontakteのユーザープロファイルは、他のプロバイダーの選択と同様に、正規化された形式(単一の形式)で送信されます。
2.これで、JavaScript Loginzaウィジェットへのリンクをいくつか作成できるようになりました。このために、必要なリンクでパラメーター
class = "loginza"を指定します。
3. Loginzaログインに大文字が含まれている場合、他のサイトのOpenID認証に問題がありました。 修正され、時計のように動作するようになりました。
4.承認のセキュリティが強化され、
httpsが使用されるようになりました。
UPD(7月11日):多くの人が待っている待望の機能を追加しました:
-provider_setパラメーター-Loginzaウィジェットの許可プロバイダーのセットを担当します。
ユーザーが使用できるプロバイダーのボタンのセットを制限したり、ユーザーの順序を変更したりする必要がある場合は、ウィジェットリンクのhrefアドレスでこのパラメーターを使用します。 ボタンの順序は、providers_setパラメーターのプロバイダーの順序に対応します。