
プロジェクト管理にBasecampを3年間使用した後、私たちは自分に最適なものを見つけました。 このサイトのユーザーは、プロジェクト管理サービス
http://unfuddle.com 、その長所、短所、Basecampとの比較に精通することをお勧めします。
Unfuddle.comは偶然見つけました。 このサービスについて渡す際に言及したクライアントの1人。 私は入って、見て、気に入った。 とても気に入ったので、現在15を超えるすべてのプロジェクトを徐々に進めています。
コメントには、「この広告はありませんか?」などの質問がすでに表示されていますか? いいえ、これは広告ではありません。 サイトとは何の関係もありません(ユーザーとしての場合を除く)。 本文に紹介リンクはありません。
記事の冒頭で、主な利点/欠点について説明します。 次に、より詳細な説明をします。
Basecampと比較した主な利点
- 高度な(Basecampに比べて)チケットサポート 。 もちろん、すべてがJIRAやMantisほどクールではありません。 それでも、シンプルさと機能性の間で完璧なバランスが維持されています。
- 最もいいことはチケット履歴を保持することです。 誰がいつ追加したか。 ステータスの変更者など
- 複数のチケットステータス (新規、承認済み、解決済み、終了)
- チケットのカスタムカスタムフィールド 。
- プロジェクトへの人々 のアクセス権のより柔軟な設定 。 メッセージなど、プロジェクトの一部への読み取り専用アクセスを許可する機能。
その他の利点
- プロジェクトごとに無制限のリポジトリ。 GITとSVNが標準でサポートされています。
- リポジトリにコミットするときにコメントを使用してチケットを解決し、時間を報告する機能。 たとえば、「#47で2:45を費やす#解決済み」という行をコメントに追加すると、チケット#47が解決され、それに費やされた時間に2:45が追加されます。
- メール通知の別の原則。 すべてのメッセージ、チケットなどを受信する 任意のタイプのメッセージ(チケットなど)の受信を拒否する機能を使用してアクセスできます。 自分で行った変更に関するアラートの受信をオプトアウトすることもできます。 更新を送信する間隔を選択する機能:即時、30分ごと、1時間ごとなど
- Mylynコネクタ。 まだ使用していませんが、機会があります。
- Amazonの個人用S3アカウントでの自動bakapの可能性。 また、まだ使用されていませんが、機会は喜んでいます。
- プロジェクトアクセスAPI
軟膏で飛ぶ(短所)
- 私の意見では、デザインはBasecampよりも悪いです。
- ほとんどドキュメント。 コミュニティはBasecampほど大きくありません。 サポートサービスは非常に迅速に応答し、適切に質問に回答しますが。
サイト自体についてさらに詳しく(多くのスクリーンショット)。
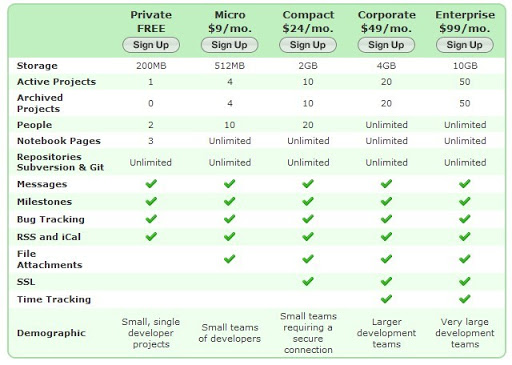
価格

価格はBasecampとほぼ同じです。 正気なアカウントは、同じ魔法の月額49ドルです。 同時に、提供されるディスク容量(Basescampの15 Gbではなく4 Gb)とプロジェクト(35ではなく20)が提供されます。
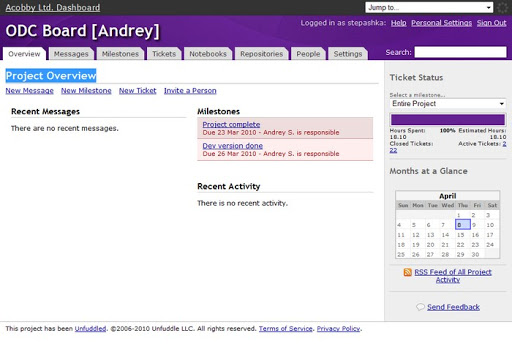
ダッシュボード

かなり標準的なダッシュボード。 プロジェクトに関する最近の活動の概要を提供します。
楽しいもののうち、プロジェクトのチケットのステータスのクイックビューに注意することができます..

プロジェクトの概要

ダッシュボードと同じ標準ページ。
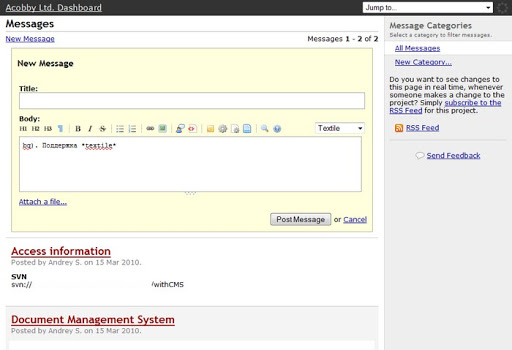
メッセージ

メッセージセクションでは、メッセージを追加できます。 メッセージはカテゴリに分類できます(カテゴリはプロジェクト設定で作成されます)。 チケットへのリンク、リポジトリでのコミット、ノートブックのページをメッセージに追加できます。 しかし、最もおいしいのは、Basecampとは異なり、テキスタイルとマークアップが人間的にサポートされていることです(設定で選択)。
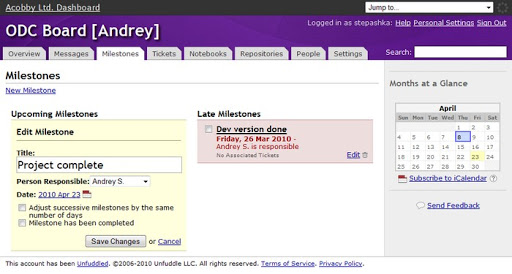
マイルストーン

マイルストーンを追加すると、そのマイルストーンの責任者が選択されます。 マイルストーンはカレンダーに表示されます。
チケット

便利なチケットのリスト。 グループアクションを実行できます(属性の変更、再解決)。 6つの事前定義済みのチケットレポートがあります(ページの右側に一覧表示されます)。 独自のレポートを作成できると非常に便利です。

このような柔軟なレポートシステムを使用すると、あらゆる目的のリストを取得できます。 レポートを作成するときに、次を指定できます。
- パラメーター(コンポーネント、バージョン、マイルストーン、日付など)の1つでグループ化する
- ソートするフィールドとソートの方向
- リストに含まれるチケットフィールド
- リストのチケット選択基準
 (チケットの全ページをリンク)
(チケットの全ページをリンク)チケットを表示すると、チケットのステータス(新規、承認済み、解決済み、クローズ済み)が明確に表示され、見積りと比較してフローに費やされた時間が表示されます。 とても便利 チケットの「健康」を読むことなく読むことができます。
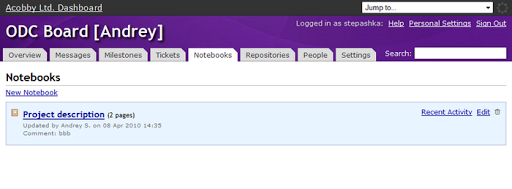
ノートブック

ノートブックの構造は、Basecampとは異なります。 Unfuddleでは、データページで構成されるノートブックが作成されます。 サービスの作成者のロジックがよくわかりません。 すぐに、ライブラリではなくプロジェクトがまだあります。 ここにはいくつの大きなドキュメントを作成できますか? 10? 15? これらのドキュメントはすべて、単純なリストに収まる可能性があります。

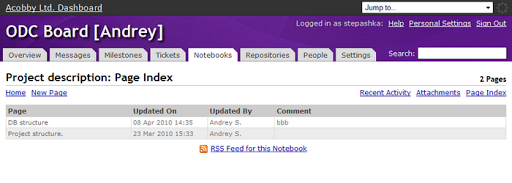
各ノートブックにページを追加できます。

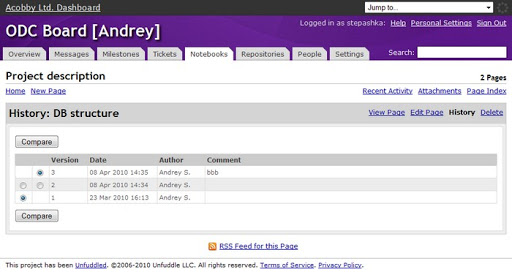
ページのバージョンを表示して、以前のバージョンと比較することができます。
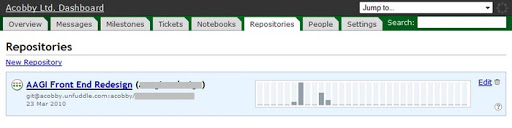
リポジトリ

特定の時間のアクティビティを示すリポジトリのリスト。 マウスで列にカーソルを合わせると、トリビュートごとのコミット数が表示されます。 リポジトリの名前をクリックすると、プロジェクトのソースを表示できます。
人

上で書いたように、このシステムの利点の1つです。 左側には、プロジェクトにアクセスできるユーザーのリストがあります。 プロジェクトの各セクションへのアクセスを編集できます。 アクセス権には、なし(セクションは表示されません)、読み取り専用、読み取りと作成、管理(他のユーザーが行った操作を編集できます)があります。
右側には、システム内のユーザーのリストがあります。 それらをプロジェクトに追加できます。 彼らはプロジェクトにいない間、彼らはプロジェクトを見ません。
上記は「人を招待する」リンクです。 ユーザーのアカウントを作成できます。 すぐに招待状をユーザーに送信します。
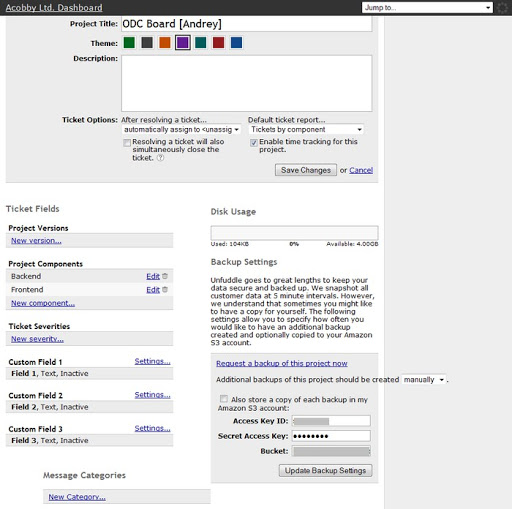
プロジェクト設定

プロジェクトの基本設定:名前、説明。 Basecampとは異なり、インターフェイス全体ではなく、各プロジェクトの色を指定できます。 チケットのデフォルトアクションを選択できます。
以下は、バージョンとプロジェクトコンポーネント、メッセージカテゴリ、チケットのカスタムフィールドの設定です。 また、S3アカウントへのアクセスを設定して、プロジェクトのバックアップコピーを作成することもできます。 バックアップをコンピューターにダウンロードすることもできます。 また、最後の4つのバックアップのいずれかを選択できます。
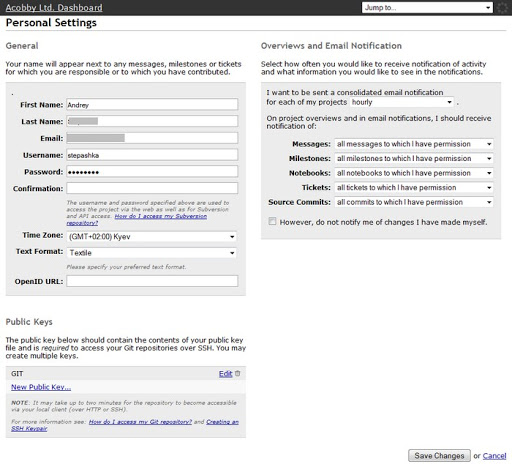
個人設定

個人設定、名前、パスワード、タイムゾーンなど 電子メール通知設定もあります。 それらはグローバルであり、すべてのプロジェクトに影響します。 以下は、Gitリポジトリにアクセスするためのキーです。
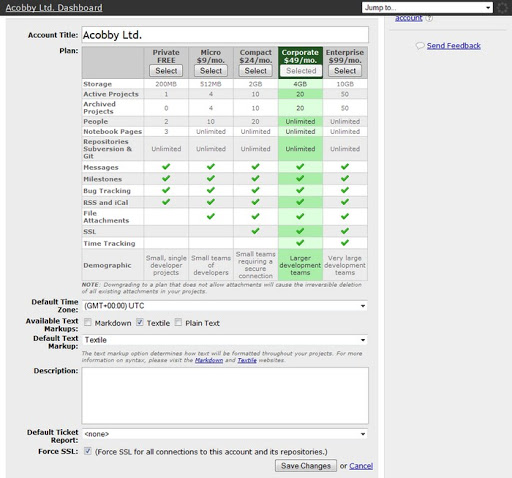
アカウント設定

使用済みプラン、タイムゾーン、デフォルトのマークアップ言語の設定。 便利な「Force SSL」を使用すると、サイトを使用するときに自動的にhttpsに切り替えることができます。
彼は彼自身が調査したすべてを書いたようです。
十分な情報がない場合は、私に連絡してください。 どうすればお手伝いできますか。
または、自分で参照してください:
http :
//unfuddle.com/、Unfuddleサポート