
みなさんこんにちは!
Ajaxを使用せずに
リアルタイムでサイトの機能を編集できるようにする、新しいHTMLに似たマークアップ言語
xRTMLについて話します。
xRTMLの開発者は、ポルトガルのIBTチーム(Internet Business Technologies)の一部であり、サイトにリアルタイムですばやく変更を加えることができる新しいアクセス可能なマークアップ言語を作成するために、xRTMLを考案しました。
xRTMLの主な主要機能は、学習の容易さ、1行のコードのみの必要性、WordPressなどのブログシステムのプラグイン、サーバー言語のAPI、クロスブラウザーアクセス、クロスプラットフォームです。
-xRTMLコマンド
XRTMLの主な機能
- 習得が簡単
- 1行のコード
- ハイブリッドオープンソース
- WordPressとBloggerのプラグイン
- ASP.NET、PHP、JSPなどのサーバー言語のAPI
- クロスブラウザとクロスプラットフォーム
xRTMLの仕組み
xRTMLは、現在のサイトでその上にあるかのように機能します。 これは、WebページがWebサーバーから読み込まれた後にサイトでの作業を開始する不可知論的なサーバーです。 これはすべてリアルタイムサーバーで行われるため、リアルタイムは現在のIT構造から独立しています。
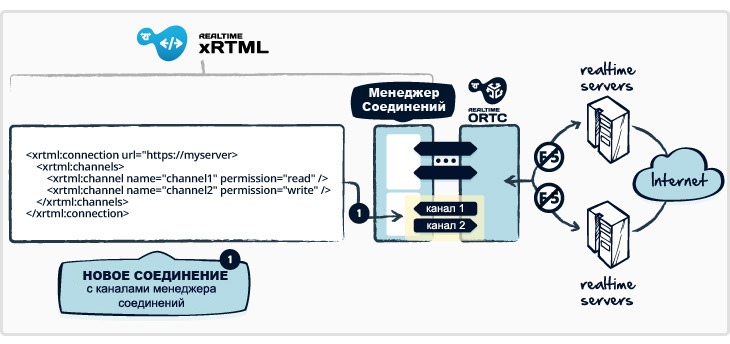
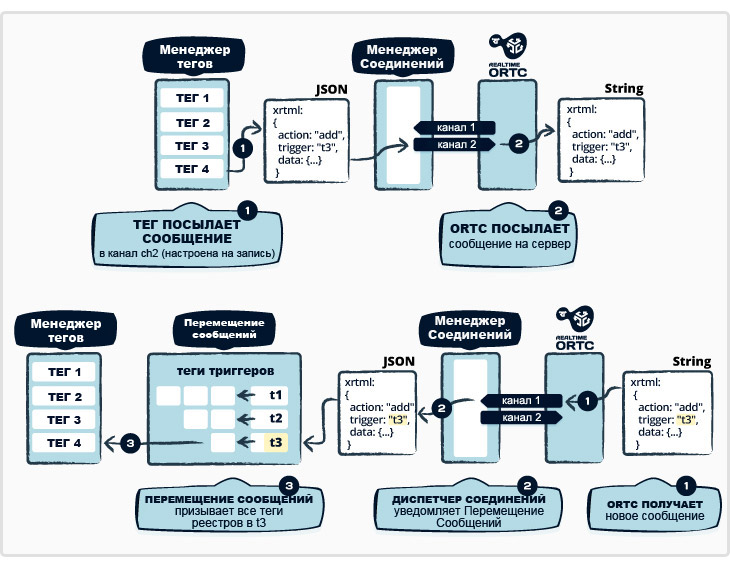
図は、xRTMLの動作を理解するのに役立ちます。
1.メッセージの中継

2.トリガーを登録する

トリガーは、データベースサーバーでイベントが発生したときに自動的に実行される特別な種類のストアドプロシージャです。 データ処理言語のトリガーは、ユーザーがデータ処理言語を使用してデータを変更しようとしたことに起因するイベントに従って実行されます。
3.通信タグ

xRTMLには、すぐに使用できる独自の
ライブラリがあることに注意してください。 これらは無料で提供され、登録後に利用できます。
xがxRTMLで述べているように、xRTML言語は拡張可能です。これにより、既存のタグに新しい機能を追加
したり、独自のタグを
作成することも
できます 。
 ここ
ここでは、xRTMLの動作のデモを見ることができますが、サーバーがロードされているか何かが緑の矢印が点灯するのを待ちませんでした。
リアルタイムフレームワーク
Realtime Frameworkは、開発者向けに開発者が作成したツールのセットです。 その目的は、開発者が今日リアルタイムでサイトでxRTMLの使用を開始するためのツールを提供することです。
結論として
短いトピックで短いトピックを書いてすみません-夜に書きました。 次の記事では、xRTMLのインストールについて詳しく説明します。
プロジェクトページデモンストレーションサイトへの登録すでにxRTMLで作業している人の意見を聞くのは面白いでしょう。
ご清聴ありがとうございました! またね
PSこれは、ほとんどの場合無料の翻訳です。 私はニュースを読者に伝えたかったので、説明はどういうわけか自問した。