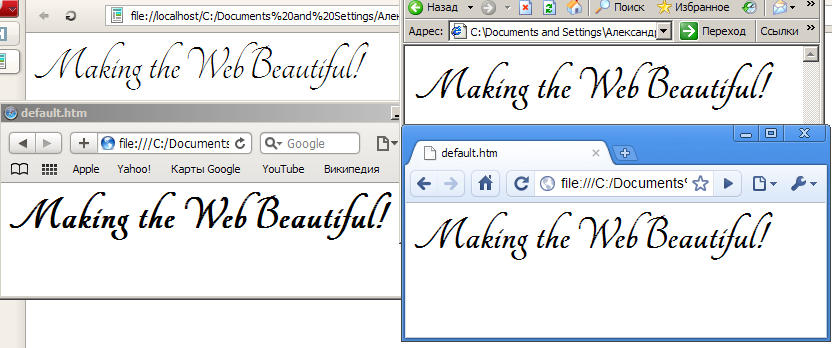
開発のこの段階でのWebフォントは、withoutがなければ適用できません。 これらは、サイトの作成者が意図したとおりにページを表示する機会をユーザーに提供するために考案されました。 訪問者は実際に何を見ますか?
 コードはトピックから取得されます 。
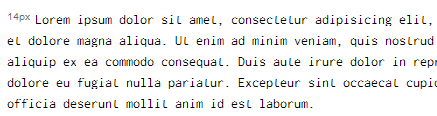
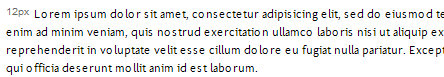
コードはトピックから取得されます 。それらはデザイナーの想像力に範囲を与えるように設計されています。 デザイナーはそのようなレンダリングから吐き出します:

すべてのデザイナーは、そのようなカーニングからねじれます。

Webフォントは、ほとんどのブラウザーでサポートされています。 私は他の人がどのように知っているのかわかりませんが、Operaでは最初からバグがあります。 一部のシステムでは動作しません。動作するシステムでは、リロード時にページが機能するか、機能しない場合があります。

これは深刻なプロジェクトでは使用できません。 スムージングとカーニングの不思議を見ないように、個人のブログでのみ、30pxより大きいテキストのみ。 私を異端者と考えてください。