
カルマが10を超える幸運な人たちは、すでに(そして同時にベータテストで)
Brave Habrが何であるかを
見ることができます。
http://beta.habr.ru/にログオンします
四捨五入:
 ほら、ボタン!
ほら、ボタン! そして
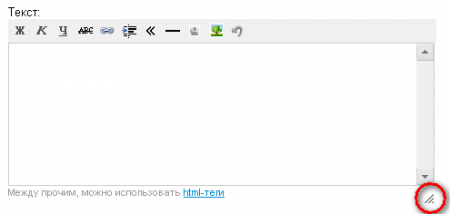
彼女は手を差し伸べる! トピックを公開する場所を忘れないでください。
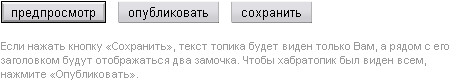
トピックを公開する場所を忘れないでください。 最後に、ヒント:
最後に、ヒント: すべてが組み立てられています!
すべてが組み立てられています! 誰が勝ったかはすぐにわかります。
誰が勝ったかはすぐにわかります。 ただし:
ただし: 中央揃え!
中央揃え! 不具合は発生していません。
不具合は発生していません。
そして、これが
Mio Mio
がそれについて
書いていることです:
ベータ版の時間です!
本日、テストサイトを立ち上げ、新しいベストプラクティスを紹介します。 このサイトは常にここにあります-beta.habr.ruにありますが、常に利用できるわけではなく、「休日」にのみ利用できます。 Habr構造に複雑なオプションを実装する場合、BetaHabrでそれらを磨きます。
(BetaHabrは別のデータベースで動作するため、ここで行うすべての投稿、コメント、カルマ投票などは、メインHabrのコンテンツには影響しません。ご存知のように、BetaHabrには独自のロゴがあります。 )
今、あなたが最初のテストの革新である前に-勇敢なハブ。 多くの人が既に知っているように、新しいレイアウトのおかげでそう呼ばれています:)単に再レイアウトだけにとどまりませんでした。
このトピックでは、コメントを使用して、見つかったエラーを報告できます。 (バグレポートの場合は、使用しているブラウザをすぐにお知らせください。)ここで、コメントにあなたの希望を残すことができます(新しいアイデアのブログスタイルではありません!)。 そして、すでに知られており、私たちが疲れていて空腹であるミスのリストは戦っています:
-コメントで、blockquoteタグを使用した後にプレーンテキストが再び存在する場合、通常のコメントよりも大きいフォントで表示されます。
これらのエラーを簡単に修正する方法を知っている場合、メッセージはコメントで受信されます。