


これは、パターンの使用
に関する一連の
記事の 1つです。
このような状況に陥ったことはありますか。顧客は、美しいデザインを追求して、競合するタスクを与え、時には相互に排他的です。
主要な開発者がこの問題をどのように解決したかを確認し、次の用語を導入します:表示モード。
このソリューションにより、インターフェースの整合性と利便性を維持しながら、一見互換性のないものを組み合わせることができます。
さまざまな表示モードの例では、各PCユーザーは、次のウィンドウまたはドキュメントを開くたびに遭遇し、私たちにとって馴染みのあるツールになりました。 この記事では、いくつかのモードを使用することが理にかなっている場合、それらを整理する方法、ユーザーがアクセスしやすく便利なツールにする方法を理解しようとします。
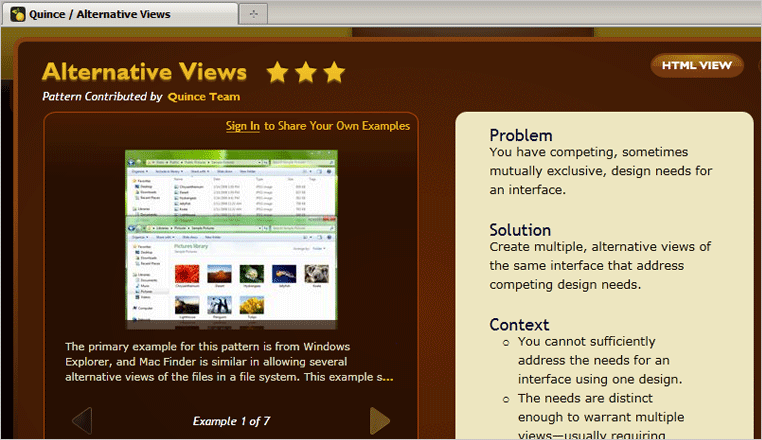
処分:同じインターフェースに対して、競合する、または場合によっては相互に排他的な設計タスクがあります。
何ができますか?同じインターフェイスで複数の代替ビューを作成し、異なる競合する設計上の課題を解決できます。
いつ使用しますか?- 同じデザインを使用してインターフェースのニーズを完全に満たすことはできません。
- 外観の代替デザインの必要性は非常に正当化されています。原則として、文体的なデザインに加えて、インターフェイスには構造的な違いも必要です。
- 競合するタスクを、ユーザーが理解できるターゲットグループに分割できます。
- 同じインターフェースに対してさまざまな外部タイプのドキュメントを作成する時間と機会があります。
なぜそうですか?設計タスクが大きく分かれ始めて、それらすべてを組み合わせようとすると画面が技術的に使用に適さなくなる場合、代替ドキュメントビューの使用を開始する必要があります。 おそらく、このような手法の最も一般的な例は、特にインターネット上での印刷です。そこでは、利用可能なコンテンツに直接関連しないナビゲーションおよび補助的な視覚要素により、ブラウザーの印刷機能の使用が読みにくくなります。
同様に、電話やその他のポータブルデバイスなど、まったく異なるフォームファクターの外観を提供する必要がある場合や、PDFなどのポータブル形式を提供して、読み取り可能な形式でオフライン情報を使用する必要がある場合があります。
このパターンのより高度なアプリケーションは、ユーザーが必要な情報を分析および検索できるように、異なる視覚化や表示メカニズムなど、同じデータに対して異なる外観で提供されます。 初心者やカジュアルなユーザーを支援するために特別に設計された要素によって妨げられる可能性のあるユーザー向けにインターフェースを最適化する変更/適応可能なルックアンドフィールを作成することにより、さらに進むことができます。ユーザー。 詳細がどうであれ、インターフェイスが面倒になったり、単にユーザーのニーズを満たせない状況に陥った場合、代替タイプのドキュメントが最適なソリューションです。 最も重要なことは、作成するドキュメントのタイプが、競合する目標を区別するために役立つことを確認してください。
これを行う方法は?さまざまな外観の使用は、さまざまなインターフェイスのニーズの変化に応じて異なります。 重要な点は、1つまたは複数の表示モードでそれらを分離するために、1つのインターフェイスでは適切に満たせない競合する使用ニーズに直面していることを判断することです。
多くの場合、互換性のない必要性(印刷、転送、実行、形成など)が1つしかないため、代替構造が明らかに必要です。 ただし、標準設定に何かを追加するまで代替構造の必要性が明らかでない場合があり、その場合は過度の煩わしさに直面します。その場合、ウィンドウの構造を合理化する必要があります。
反対派の「初心者-上級ユーザー」に基づいて構造を作成する誘惑がありますが、そのような分離は必ずしも有用ではありません。 ウィンドウの外部構造をデバッグするためのより便利なツールは、いわゆる「イメージ」または「ロール」(Adobe Flashの例を参照)を使用して、特定のタイプのユーザーに必要なものを判断することです。 たとえば、デフォルトで選択する作成者の役割とは異なる、より多くの機能を備えた、別の構造を必要とするレビューア出版者の役割を入力できます。 ユーザータイプ(役割ベースおよび個人)の用語定義は、ユーザーが直面している目標と目的に集中するために必要なウィンドウの外観を確立するのに役立ちます。
安全上の理由などで、これを行わない理由がない場合は、外観を簡単に切り替えられるようにする必要があります。 画面の外観にユーザーの状態の兆候が含まれている場合(たとえば、ユーザーが何らかのフォームまたはドキュメントで作業している場合)、この状態がさまざまな種類から別の種類に保存/転送されることを確認する必要があります。
HTML、Windows Presentation Foundation、Silverlightなどの一部のプレゼンテーションレベルのテクノロジには、アプリケーションコードとは無関係に変更できるスタイルを使用してさまざまな外観を作成するための技術サポートがあります。 HTMLではCSSを使用でき、Windows Presentation FoundationとSilverlightではスタイル、デザイン、テンプレートを使用できます。
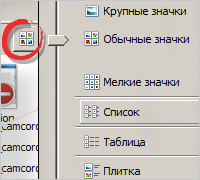
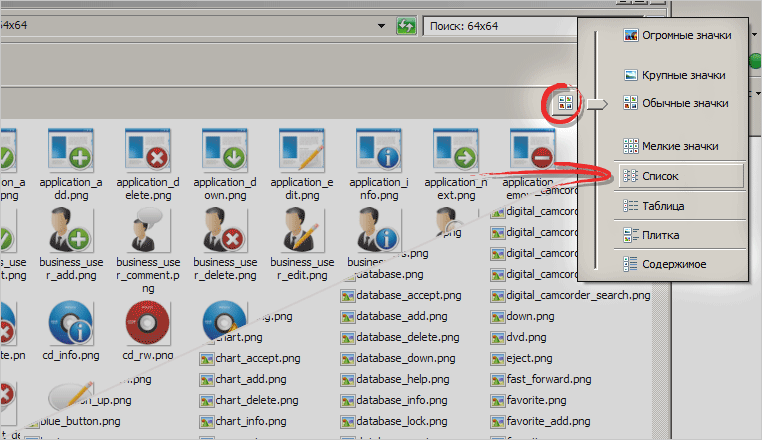
例MS Windows。 探検家
最も単純で最も人気のある例。 すべてのユーザーは、利便性とニーズに基づいてファイルの表示をカスタマイズできます。
Adobe Flash Professional
Adobe Flash Professionalは、ユーザーの「ロール」に基づいていくつかのモードを使用します。 開発者、デザイナー、アニメーター向けの個別のパネルセット...
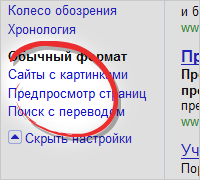
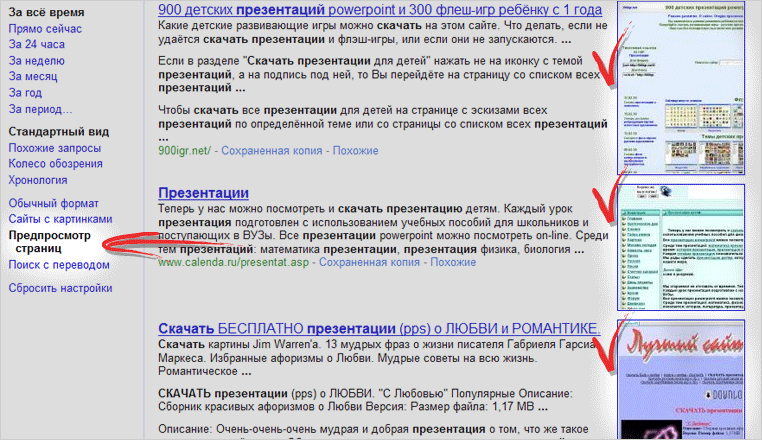
グーグル
Googleは、検索結果を表示するときに代替の表示モードを使用します。
オンラインの例へのリンク:
Googleオプションは[設定を表示]リンクで利用可能になります
マルメロ
Quinceは2つの表示モードを使用します。1つはSilverlightテクノロジーを使用し、もう1つはHTMLで使用します。
オンライン例へのリンク:
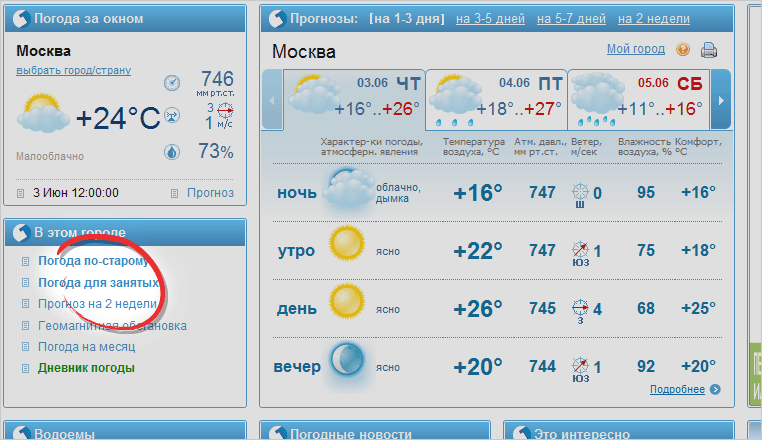
マルメロギスメテオ
このパターンの実装と視覚的に類似しているため、別の表示モードに切り替えた後、選択メニューが表示されなくなるため、正しい使用方法ではありません。
オンライン例へのリンク:
ギスメテオ