1. IE 5-6のfloatブロックのフィールドの倍増
問題:マージンを非常に頻繁に使用し、少なくともfloatプロパティを持つブロックに適用して、目的の結果を待っています。IEが突然ブロックを予想以上の距離に移動すると、非常に驚かされます。 具体的には、左マージンエラー(margin-left)-左パラメーター付きのfloatプロパティ、右マージンエラー(margin-left)-右パラメーター付きのfloatプロパティ。
#FloatBlock
{
background-color:#ccc;
width:200px;
height:100px;
float:left;
margin-left:50px;
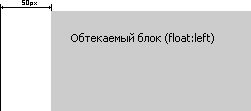
}期待される結果(正しい):

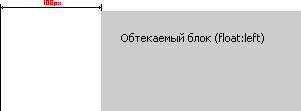
IEで表示される結果は何ですか(間違っています):
 解決策:
解決策:すべてがシンプルで、ライン表示を追加する必要があります:インライン、つまり ブロックを小文字として宣言します。
#FloatBlock
{
background-color:#ccc;
width:200px;
height:100px;
float:left;
margin-left:50px;
display:inline;
}
2.フロートブロックの問題。
問題:フローティングブロックを含むブロックは、それに対応するために必要な高さを受け入れません。高さは、フローティングブロックがないかのように残ります。 これは間違いではありません。なぜなら floatプロパティを適用すると、ブロックは通常のストリームから削除されます。
<div id="Container">
<div id="FloatBlock">FLOAT</div>
, float
</div>
#Container
{
border:red solid 1px;
}
#FloatBlock
{
width:100px;
height:100px;
border:#000 solid 1px;
float:right;
}
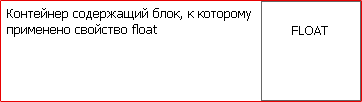
期待される結果:

要約すると:
 解決策:
解決策:1. clearプロパティでオプションのブロックを使用する
<div id="Container">
<div id="FloatBlock">FLOAT</div>
, float
<div class="clear"></div>
</div>
#Container
{
border:red solid 1px;
}
#FloatBlock
{
width:100px;
height:100px;
border:#000 solid 1px;
float:right;
}
.clear
{
clear:both;
}
2.オーバーフローの使用:非表示
#Container
{
border:red solid 1px;
width:100%;
overflow:hidden;
}
3.フロートの使用:左
#Container
{
border:red solid 1px;
float:left;
}
すぐにすべてのグリッチを思い出さないでください。 このリストを続けることを提案します...