本日、ソーシャルネットワークMy Mir @ Mail.Ru向けのアプリケーション開発用のSilverlight SDKを
発表したことを
お知らせします。 この製品は、Mail.Ru、Microsoft、および私たちの密接なコラボレーションの結果です。
ここでは、誰でも10分でアプリケーションを作成する方法についてお話したいと思います。 行きましょう。
SDKのインストール
アプリケーションを作成するには、インストール済みのVisual Studio 2010、Silverlight 4ランタイム、Silverlight 4開発者ツール、および直接My World Mail.Ru Silverlight SDKが必要です。 後者をダウンロードするには、
公式Webサイトを使用するか、
Visual Studio Galleryからダウンロードするか、Visual Studio Extension Managerの組み込みメカニズムを使用して拡張機能をダウンロードします。

SDKのインストールは、「次-次-次」シーケンスからの標準手順であり、Visual Studio 2010で拡張機能を追加することを確認します。 アクティブであるかどうかを確認し、アクティブでない場合はアクティブにします。
これらの手順の後、新しいプロジェクトを作成すると、My Worldネットワーク用のアプリケーションを作成するためのテンプレートが表示されます。

これでインストールが完了し、アプリケーションの直接作成に進むことができます。
アプリケーション作成
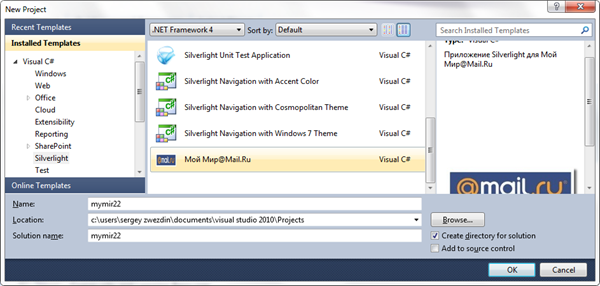
SDKのインストールが完了したら、次はアプリケーションの作成に進みます。 これを行うには、メニュー項目「新しいプロジェクト」を選択し、「Silverlight」セクションのテンプレート「My World Mail.Ru」を使用して新しいプロジェクトを作成します。 アプリケーションを作成すると、プロジェクトが典型的なSilverlightアプリケーションであり、アセンブリ「Oogsoft.MyMir.SilverlightAPI」へのリンクがあることがわかります。 さらに、標準のApplicationクラスの代わりに、新しいSocialApplicationクラスが使用されます。 これは、アプリケーションがMy Worldネットワークからパラメーターを自動的に受信できるようにするために必要です。
<SilverlightAPI:SocialApplication xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:SilverlightAPI = "clr-namespace:Oogsoft.MyMir.SilverlightAPI; assembly = Oogsoft.MyMir.SilverlightAPI"
x:クラス= "FriendsApp.App">
<SilverlightAPI:SocialApplication.Resources>
</SilverlightAPI:SocialApplication.Resources>
</ SilverlightAPI:SocialApplication> これで、アプリケーションのメインフォームに移動し、そこに必要なコントロールを追加できます。 現在のユーザーの友達のリストを受け取り、画面に表示するアプリケーションを作成しましょう。 これを行うには、ListBoxコントロールとボタンをフォームに追加します。クリックすると、ソーシャルネットワークへの呼び出しが行われます。
<UserControl x:Class = "FriendsApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:無視できる= "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<ListBox Height = "276" HorizontalAlignment = "Left" Margin = "12,12,0,0"
名前= "listBox1" VerticalAlignment = "Top"幅= "232" />
<Buttonコンテンツ= "Friends" Height = "23" HorizontalAlignment = "Left"
マージン= "250,12,0,0"名前= "button1" VerticalAlignment = "Top"幅= "75" />
</ Grid>
</ UserControl> 次に、ボタンのイベントハンドラを定義する必要があります。 その中で、ソーシャルネットワークのリソースに目を向け、データの取得を試みます。
ソーシャルネットワークのリソースを操作するには、パブリックインターフェイスを持つオブジェクトが使用されます。 たとえば、友人のリストを操作するにはIFriendsインターフェイスを使用し、写真を操作するにはIPhotosを使用する必要があります。 ソーシャルネットワークを操作するためのオブジェクトの完全なリストは、SDKの
ドキュメントにあります。
対応するオブジェクトを取得するには、SocialFactoryという特別なファクトリーが使用されます。 このオブジェクトには、ジェネリックパラメーターを持つ静的なCreateメソッドがあります。 このパラメーターは、現時点で必要な特定のオブジェクトをファクトリーに伝えるために必要です。 たとえば、友人のリストを操作する必要がある場合、IFriendsインターフェイスをパラメーターとして渡す必要があります。
private void button1_Click(オブジェクト送信者、RoutedEventArgs e)
{
var friends = SocialFactory.Create <IFriends>();
} 各インターフェイスには、実行が許可されている一連の操作があります。 Silverlightの外部リソースを使用した操作はすべて非同期で実行されるため、操作自体は結果を返しません。 代わりに、操作の完了後に実行されるメソッドへのデリゲートがこれらの操作にパラメーターとして渡されます。 2番目のデリゲートは、データの読み込みプロセス中に実行され、ダウンロードの進行状況を表示するために使用できます。 ダウンロードの進行状況を表示する必要がない場合は、このパラメーターの代わりにnullを指定できます。
フレンドリストを取得してListBoxに表示するコードは次のようになります。
var friends = SocialFactory.Create <IFriends>();
friends.Get(デリゲート(IEnumerable <Friend>の結果、例外エラー)
{
if(エラー== null)
{
listBox1.ItemsSource = result;
}
他に
{
listBox1.ItemsSource = null;
MessageBox.Show(error.Message);
}
}、
null); それでは、ListBoxを使用してみましょう。 データを表示するには、このコントロールの外観をカスタマイズする必要があります。 ユーザーのアバターを表示します。 したがって、このコントロールのテンプレートにImageオブジェクトを配置し、そのSourceプロパティを各ユーザーのアバターアドレスを含むPicフィールドにバインドします。 その結果、コントロールに対して次のマークアップを取得します。
<UserControl x:Class = "FriendsApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:無視できる= "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<ListBox Height = "276" HorizontalAlignment = "Left" Margin = "12,12,0,0"
名前= "listBox1" VerticalAlignment = "Top"幅= "232">
<ListBox.ItemTemplate>
<DataTemplate>
<画像ソース= "{Binding Pic}"幅= "100"高さ= "100" />
</ DataTemplate>
</ListBox.ItemTemplate>
</ ListBox>
<Buttonコンテンツ= "Friends" Height = "23" HorizontalAlignment = "Left"
マージン= "250,12,0,0"名前= "button1" VerticalAlignment = "Top"幅= "75"クリック= "button1_Click" />
</ Grid>
</ UserControl> これで、アプリケーションのロジックの準備が整い、アプリケーションの公開に進むことができます。
アプリケーションを公開
開発者コミュニティと通信できるようにするには、
アプリケーション開発者向けの特別なコミュニティに参加でき
ます 。 コミュニティに参加するためのルールも
特別なページで説明されてい
ます 。
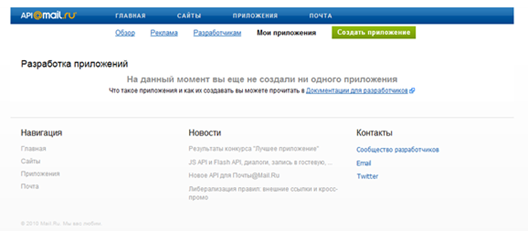
アプリケーションを公開するには、
http://api.mail.ru/apps/my/の個人アカウントに移動して、[アプリケーションの作成]ボタンをクリックする必要があります。

次に、アプリケーションの名前とアプリケーションのタイプ「iFRAME」を示します。 アプリケーション制御セクションでアプリケーションを作成した後、特別なキー-秘密キーを取得できます。 アプリケーションのApp.xaml.csファイルで指定する必要があります。
パブリック部分クラスアプリ
{
保護されたオーバーライド文字列PrivateKey
{
get {return "31ce536824a120e24ea73ad80d5a8dd8"; }
} その後、アプリケーションをビルドできます。 開発者の便宜のために、SDK自体が必要なファイルをPublishフォルダーにコピーし、アーカイブを作成してサーバーにアップロードされるようにします。 アプリケーションを配置するには、受信したファイルを自分のサーバーに配置するか、Mail.Ruオファーを使用してサーバーにアプリケーションを配置するという2つのオプションを使用できます。
独自のホスティングを使用する場合、サーバーのルートに「receiver.html」ファイルを配置する必要があります。 たとえば、アプリケーションを
mymir.oogsoft.com/apps/mailru/testapp1でホストする場合、このファイルをホストするパスは
mymir.oogsoft.com/receiver.htmlである必要が
あります。
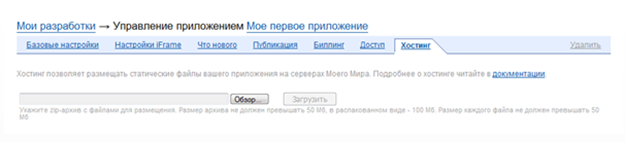
Mail.Ruリソースを使用してアプリケーションをホストする場合は、[ホスティング]タブに移動して、必要なすべてのファイルをダウンロードする必要があります。

既に述べたように、My Mir Mail.Ru Silverlight SDKはすべてのファイルを自動的にアーカイブにパックして、簡単にダウンロードできるようにします。 1つのファイル「publish.zip」をアップロードするだけで、その内容が解凍されてサーバーに配置されます。
サーバーにアプリケーションを配置した後、アプリケーションファイルへのパスを指定する必要があります。 これを行うには、「iFrame設定」タブに移動してパスを指定します。

これで、アプリケーションページに移動できます。 アプリケーションをネットワークサービスで正しく機能させるには、現在のユーザー用にインストールする必要があります。
アプリはすぐに食べられます! アプリケーションの準備ができたら、パブリックとして宣言する必要があります。 これを行うには、[公開]タブでアプリケーションのステータスを変更します。
参照資料
- 公式リソースMy Mir Mail.Ru Silverlight SDK
- ビジュアルスタジオギャラリー
- Mail.Ruサービスのアプリケーション開発者のポータル
- Platform Mail.Ru-公式開発者コミュニティ
さらに、Silverlightでソーシャルアプリケーションを開発する方法に関する
私のレポートは、Techdays.Ruポータルで入手できます。