
Microsoft LiveLabsチームの
PivotViewerコントロールが最近リリースされました。 DeepZoomテクノロジーを使用して情報を視覚化できる
Silverlightコントロールです。 まだどのように機能するかをまだ見ていない場合は
、PivotViewerの調査部門に行くことをお勧めします
先週、このツールを使用したより簡単な「方法」の例を示すようにという手紙を受け取りました。 結局のところ、Silverlightコントロールであり、特定の実装が必要です。 そして、PivotViewerを使用して最も単純な形式のデータと表示を作成することをメモに書きたいと思いました。 はるかに複雑なオプションを取得できるため、「シンプル」と言いますが、まだ簡単な実装手順を示したいだけです。
まず、Pivotコレクションは画像と画像を説明するメタデータの組み合わせであることを忘れないでください。
Hard Rock Memorabiliaというサイトにアクセスした場合、これは、Silverlightで以前に実装されたシンプルなコンセプトです。
ステップ1-PivotViewerを入手する
既にVisual Studio 2010とSilverlight 4ツールを持っていると思い
ます。 Silverlightコミュニティサイトの
PivotViewerトレーニングセクションから PivotViewer SDKをダウンロードできます。 インストーラーの起動後、%ProgramFiles%\ Microsoft SDKs \ Silverlight \ v4.0 \ PivotViewer \ <RELEASE>でインストールが実行されます。 ソースコードの例が含まれるフォルダがあり、それらに慣れることができますが、ほとんどの場合、独自のアクションやその他の機能は必要ありません。 以下の手順は、単純なコレクションの「PivotViewer 101」です。
ステップ2-ピボットコレクションビルドツールを入手する
コントロールを使用するには、Pivotコレクションのデータソースが必要です。 これは、PivotViewerと完全なPivotクライアントが理解できる特定のXMLデータ形式です。 XMLスキーマのドキュメントは、
PivotViewer Collection XML Schemaにあります。 ご覧のとおり、非常に簡単です。 あなたは完全に自分の手でそれを行うことができますが、なぜ、あなたを助けるツールがいくつかあるなら!
コレクションのソースを作成するには、コマンドライン、コードライブラリ、Excelの3つの方法があります。 最初の2つは、動的ソースの場合に一般的です。 これらは、さまざまなタイプのソース用のコード形式のいくつかのオプションで、メタデータを追加し、動的なものをオンザフライで作成するか、JITコレクションを使用します。
最後の1つであるExcelは最も簡単です。 LiveLabsチームは、コレクションスキームを明示的に詳しく調べる必要なく、使い慣れたインターフェイスを使用してデータコレクションを作成する簡単なアドオンを作成しました。 インストールすると、Excelに新しいブックマークが追加されます。

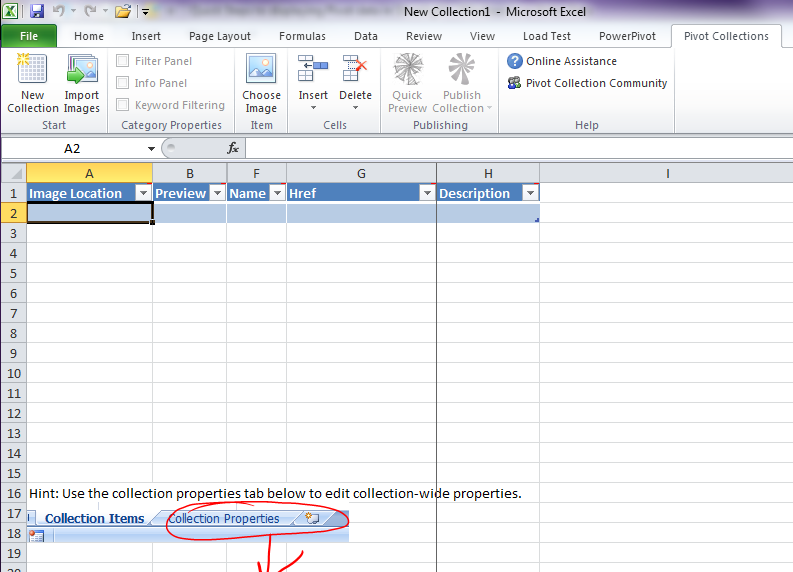
[
新しいコレクション ]ボタンをクリックすると、シンプルなテーブルが表示され、コレクション用の独自のデータソースの構築を開始できます。
ステップ3-コレクションのデータ作成を開始する
私の例では、最新のWindows 7テーマ「Bing's Best」のBing壁紙を使用します。 既にExcelを開いているので、[新しいコレクション]をクリックしました。 [
画像の
インポート]機能を使用して、
一連の画像を読み込むことができます。 しかし、私はそれをしません。 [画像の選択]を使用して、画像を選択的に追加し
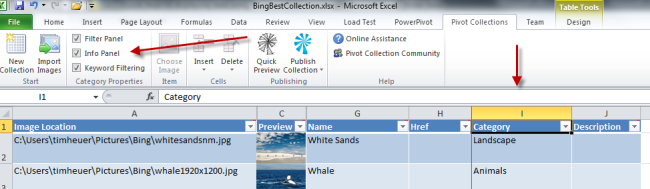
ます。次に、ユーザーがカテゴリでフィルターできるように、すべてを異なる列に並べ替えます。
Inset Column関数を使用し、Categoryヘッダーを渡しました。 これらの列はファセットに変換され
、定義スキームの図に従って、制御要素(フィルター)で視覚的に変換されます。

テーブルに必要なものがすべて表示されるまで、データを追加します。 列を1つだけ追加しましたが、さらに多くのことができます。 それで、私は記入を終えました、そして今、コレクションを公開するために
公開を選択します。
公開の結果は、CXMLファイルと、DeepZoom用に画像がカットされたフォルダーになります。 データの場所を覚えておいてください。
ステップ4-PivotViewer実装を使用したSilverlightアプリケーションの作成
SDKがインストールされている場合、Visual Studioで新しいSilverlightプロジェクトを実行します。 簡単な手順を実行した後:
PivotViewerはこのライブラリにあるため、
Systen.Windows.Pivotへのリンクを追加します。
MainPage.xamlで、ネームスペースおよびコントロール実装のXMLNS宣言を追加します。
< UserControl x:Class ="SilverlightApplication164.MainPage"
xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d ="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc ="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:pivot ="clr-namespace:System.Windows.Pivot;assembly=System.Windows.Pivot"
mc:Ignorable ="d"
d:DesignHeight ="300" d:DesignWidth ="400" >
< Grid x:Name ="LayoutRoot" Background ="White" >
< pivot:PivotViewer x:Name ="MainPivotViewer" />
</ Grid >
</ UserControl >
これが、ユーザーインターフェイスで必要なことのすべてです。
次のタスクは、ビューアを動的にすることです。 同じXAPでデータコレクションを使用する必要があります。 MainPage.xaml.csファイルのLoadedイベントで、PivotViewer APIを使用してLoadCollection()関数を呼び出します。
public MainPage()
{
InitializeComponent();
Loaded += new RoutedEventHandler(MainPage_Loaded);
}
void MainPage_Loaded( object sender, RoutedEventArgs e)
{
string collection = App.Current.Host.InitParams[ "collection" ].ToString();
MainPivotViewer.LoadCollection(collection, string .Empty);
}
おそらく、Silverligt InitParamsモデルから値を取得していることに気づいたでしょう。 これにより、コレクションURLをHTMLページに動的に送信できます。
< object data ="data:application/x-silverlight-2," type ="application/x-silverlight-2" width ="100%" height ="100%" >
< param name ="source" value ="ClientBin/SilverlightApplication164.xap" />
< param name ="onError" value ="onSilverlightError" />
< param name ="background" value ="white" />
< param name ="minRuntimeVersion" value ="4.0.50424.0" />
< param name ="autoUpgrade" value ="true" />
< param name ="initParams" value ="collection=URL_TO_CXML" />
< a href ="http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50424.0" rel ="nofollow" style ="text-decoration: none" >
< img src ="http://go.microsoft.com/fwlink/?LinkId=161376" __bxsrc ="http://go.microsoft.com/fwlink/?LinkId=161376" alt ="Get Microsoft Silverlight" border ="0" style ="border-style: none" />
</ a >
</ object >
そのため、XAPをさまざまな場所で再利用し、<object>タグのinitParams値のみを変更できます。 私は最終的にXAPになり、どこでもホストできるようになりました。
ステップ5-結果を公開する
最後のステップは公開です。 CXMLファイルと画像フォルダーを覚えていますか? どこかに配置する必要があります。 そして、ここに2つの非常に重要なポイントがあります:
- CXMKファイルとイメージがXAPファイルの隣にない場合、クロスドメインセキュリティポリシー(clientaccesspolicy.xml)を指定する必要があります。 そうしないと、何も機能しません。 PivotViewerはネットワーク要求を行い、Silverlightはクロスドメインの状況にこのポリシーを必要とします。
- CXMLファイルが機能するには、サーバーにMIMEタイプバインディングを追加する必要がある場合があります。 (Windows 2003で)しなければなりませんでした。 .cxmlのMIMEタイプバインディングを追加し、コンテンツタイプをtext / xmlに設定しただけで、うまくいきました。
必要なアクションをすべて完了したら、XAPをHTMLページに配置して、データコレクションの操作に集中できます。 例として、結果
-Bingのベストピボットコレクションを賞賛してください。 [カテゴリ]列が左側のフィルターとしてどのように表示されるかに注目してください。 より多くの列を作成します。より多くのフィルターを参照してください。 さらにメタデータを追加し、特定のデータを参照するようにHREFパラメーターを設定することもできます。
GetPivot Webサイトでスキームの他の例をよく理解できます。
プロジェクトを使用して、initParamsにURLを入力するだけで、必要なコレクションを変更できます。 LiveSideが何も変更せずに作成した
Microsoft Organization Pivot Collectionも使用できます。MSFTOrganization
Pivot in Silverlight 。
まとめると
コントロールにほんの数分を費やした後、簡単なデータ表示スクリプトを取得します。 実際、コレクションのデータソースを作成することは最も難しく、すべてのメタデータを定義するなど...
ここから私の例をダウンロードできます
-PivotViewerSimpleSample.zip