この記事では、次のことを学習します。
- データ処理用のWCFサービスとビジネスオブジェクトを作成する
- Silverlight 4でフォームを作成して、データを送信します。
例で学習します:
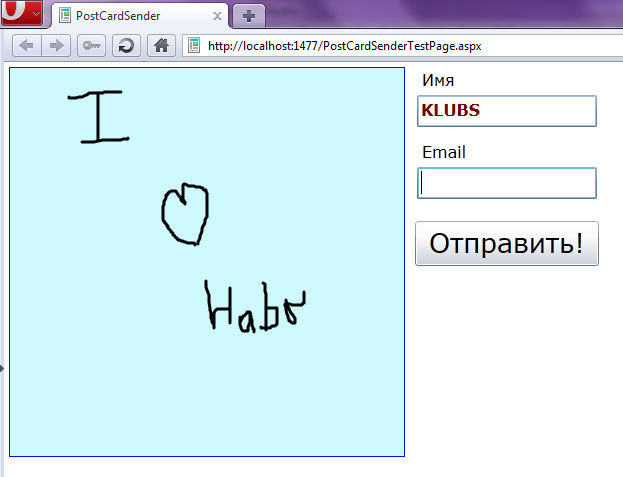
「グリーティングカードを描いて友人に送る」写真
準備する
Visual Studio 2010で
Silverlight 4を使用するには、Silverlight 4ツールを
ダウンロードしてインストールする必要があり
ます 。 Expression Blend 4は、Silverlight 4の操作方法をすぐに理解します。また、あらゆる種類の興味深い例があります。 Silverlight 4ツールをVS2010にインストールすると、SL4プロジェクトを開くことができ、デザイナーでSL4アプリケーションを作成および編集できるようになります。
データを処理するアプリケーションを作成するときは、アプリケーションが使用するデータモデルを作成することから始めることが重要です。 はがきを描くためのパネルとして
InkPresenterを使用します。
プロジェクト作成
アプリケーションの一部としてSilverlightとASP.NETの両方で使用されるビジネスオブジェクトを作成します。 結論として、データコントラクトを定義し、WCFサービスに提供するビジネスオブジェクトをASP.NETパーツに作成します。
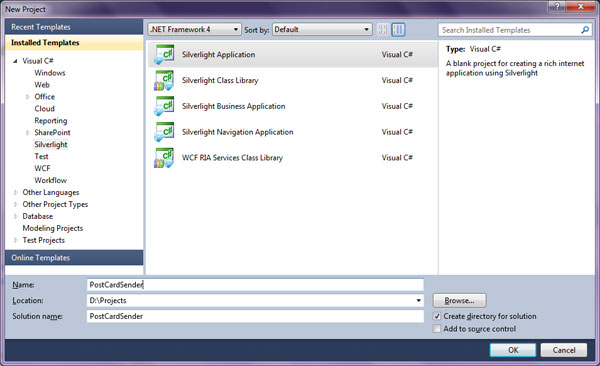
スタジオを開き、Silverlightアプリケーションプロジェクトを作成します。

プロジェクト作成ウィザードでは、SilverlightアプリケーションをホストするためのWebサイトを作成できます。

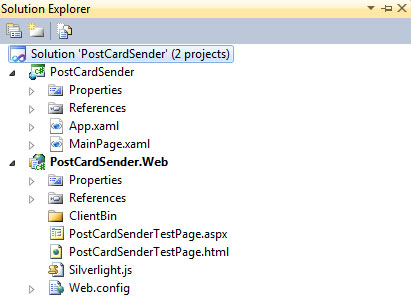
同意します。 そして最終的に、これはそのようなプロジェクトです:

データモデルの作成
[DataContract]および
[DataMember]属性は、シリアル化とデータ転送のためにWCFによって使用されます。 これらの属性がなければ、WCFはありません。 それらにアクセスするために、
System.Runtime.SerializationアセンブリへのリンクをASP.NETプロジェクトに追加します。 既定では、System.Runtime.Serialization.DataContractSerializerを使用して、データコントラクトクラスをXMLでシリアル化します。 .NETには、データをJSON形式にシリアル化するためのクラスがあります。
WCFサービスのPostCardクラスを作成します。
using System.Runtime.Serialization;
namespace PostCardSender.Web
{
/// <summary>
///
/// </summary>
[DataContract]
public class PostCard
{
/// <summary>
///
/// </summary>
[DataMember]
public string Name { get ; set ; }
/// <summary>
/// Email
/// </summary>
[DataMember]
public string Email { get ; set ; }
/// <summary>
///
/// </summary>
[DataMember]
public CardStroke[] Strokes { get ; set ; }
}
/// <summary>
/// ()
/// </summary>
[DataContract]
public class CardStroke
{
/// <summary>
///
/// </summary>
[DataMember]
public double Width { get ; set ; }
/// <summary>
///
/// </summary>
[DataMember]
public double Height { get ; set ; }
/// <summary>
///
/// </summary>
[DataMember]
public StrokePoint[] Points { get ; set ; }
}
/// <summary>
///
/// </summary>
[DataContract]
public class StrokePoint
{
/// <summary>
/// X
/// </summary>
[DataMember]
public double X { get ; set ; }
/// <summary>
/// Y
/// </summary>
[DataMember]
public double Y { get ; set ; }
}
}
* This source code was highlighted with Source Code Highlighter .
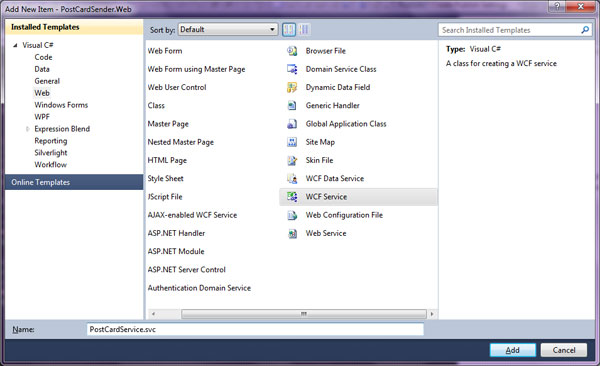
WCFサービスの作成
Windows Communication Foundationは、「サービス指向のソフトウェアモデル」を使用するアプリケーションを作成する簡単な方法を提供します。
サービス指向アプリケーションは、アプリケーションがWebサイト、産業用アプリケーション、Silverlightアプリケーションなどのさまざまなクライアントに制限および制御された機能を提供できる、スケーラブルで拡張可能なソフトウェアモデルです。
WCFサービスが作成されると、通常、サービスの操作を記述するインターフェイスと属性が定義されます。 インターフェイスを使用すると、実装とコントラクトを分離できます。 これは、WCFサービスを作成する一般的な方法です。
WCFサービスPostCardServiceを作成する

サービスのインターフェースを決定します。 まず、空のSendPostCard(PostCardカード)メソッドが1つだけ含まれます。
using System.ServiceModel;
namespace PostCardSender.Web
{
// NOTE: You can use the "Rename" command on the "Refactor" menu to change the interface name "IPostCardService" in both code and config file together.
[ServiceContract]
public interface IPostCardService
{
/// <summary>
///
/// </summary>
[OperationContract]
void SendPostCard(PostCard card);
}
}
* This source code was highlighted with Source Code Highlighter .
PostCardService.svc.csには、インターフェイスの実装が含まれます。 私たちはそれを引っ張らず、すぐに小さなコードを書きます。
using System.Xml;
namespace PostCardSender.Web
{
// NOTE: You can use the "Rename" command on the "Refactor" menu to change the class name "PostCardService" in code, svc and config file together.
public class PostCardService : IPostCardService
{
#region IPostCardService Members
public void SendPostCard(PostCard card)
{
if (card == null )
return ;
/// , xml .
string fileName = @"D:\Projects\PostCardSender\PostCardSender.Web\App_Data\{0}.xml" ;
XmlWriter writer = XmlWriter.Create( string .Format(fileName, card.Name));
writer.WriteStartDocument();
writer.WriteStartElement( "user" );
writer.WriteAttributeString( "name" , card.Name);
writer.WriteAttributeString( "email" , card.Email);
writer.WriteStartElement( "strokes" );
if (card.Strokes != null && card.Strokes.Length > 0)
{
foreach (CardStroke stroke in card.Strokes)
{
writer.WriteStartElement( "stroke" );
writer.WriteAttributeString( "width" , stroke.Width.ToString());
writer.WriteAttributeString( "height" , stroke.Height.ToString());
if (stroke.Points != null && stroke.Points.Length > 0)
{
writer.WriteStartElement( "points" );
foreach (StrokePoint point in stroke.Points)
{
writer.WriteStartElement( "point" );
writer.WriteAttributeString( "x" , point.X.ToString());
writer.WriteAttributeString( "y" , point.Y.ToString());
writer.WriteEndElement();
}
writer.WriteEndElement();
}
//stroke
writer.WriteEndElement();
}
}
//end strokes
writer.WriteEndElement();
//end user
writer.WriteEndElement();
writer.WriteEndDocument();
writer.Flush();
writer.Close();
}
#endregion
}
}
* This source code was highlighted with Source Code Highlighter .
サービスの作成が完了したら、サービス自体の応答を確認します(View in BrowserサービスのRMB)

Silverlight
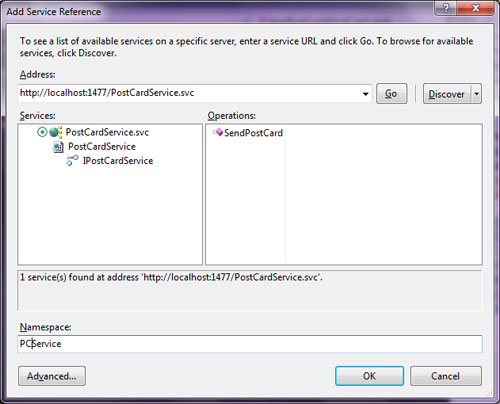
Silverlightプロジェクトで、サービスリンクを追加します(サービス参照を追加...)

最初に、[検出]をクリックします-ウィザードはソリューション内のサービスを探しています。 VSはPostCardServiceサービスを見つけます。 名前空間を変更し、リンクを追加します。 VSは新しいリンクとファイルを追加し、サービスバインディング設定を含む
ServiceReferences.ClientConfigを作成しました。
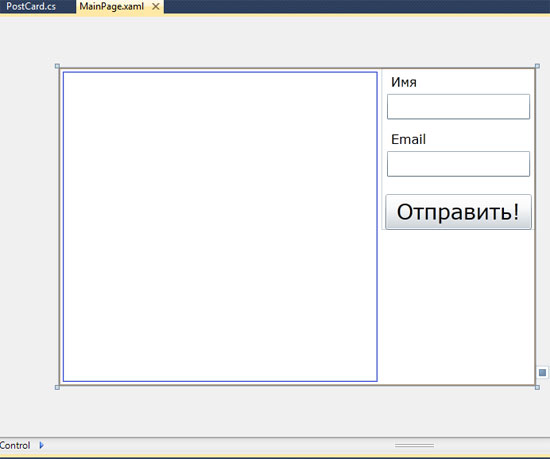
はがき用の描画パネルを作成する
この例には、非常にシンプルなポストカードドロワーがあります。 グリッドをメインパネルとして使用します。
< UserControl x:Class ="PostCardSender.MainPage" xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d ="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc ="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable ="d" d:DesignHeight ="300" d:DesignWidth ="400" Width ="600" Height ="400" BorderBrush ="#FF700404" BorderThickness ="1" >
< Grid x:Name ="LayoutRoot" Background ="White" >
< Grid.ColumnDefinitions >
< ColumnDefinition />
< ColumnDefinition Width ="Auto" />
</ Grid.ColumnDefinitions >
< StackPanel VerticalAlignment ="Top" Grid . Column ="1" >
< TextBlock Text ="" Margin ="12,7,7,2" FontSize ="16" />
< TextBox x:Name ="textBoxName" TextWrapping ="Wrap" Width ="180" Margin ="7,0,7,7" FontSize ="16" Foreground ="#FF700404" FontWeight ="Bold" />
< TextBlock TextWrapping ="Wrap" Text ="Email" d:LayoutOverrides ="Width" Margin ="12,7,7,2" FontSize ="16" />
< TextBox x:Name ="textBoxEmail" TextWrapping ="Wrap" Width ="180" Margin ="7,0,7,7" FontSize ="16" Foreground ="#FF700404" FontWeight ="Bold" />
< Button x:Name ="buttonSend" Content ="!" Margin ="5,15,5,0" FontSize ="26.667" Click ="ButtonSendClick" />
</ StackPanel >
< Border BorderBrush ="#FF0010FF" BorderThickness ="1" Margin ="5" >
< InkPresenter x:Name ="inkPostCard" MouseLeftButtonDown ="InkPostCardMouseLeftButtonDown" MouseLeftButtonUp ="InkPostCardMouseLeftButtonUp" MouseMove ="InkPostCardMouseMove" Background ="#FFCEF9FF" />
</ Border >
</ Grid >
</ UserControl >
* This source code was highlighted with Source Code Highlighter .

グリーティングカードを描いて送信するためのブロックを次に示します。 スタイルを変更して美しくすることもできますが、これはこの記事の範囲外です。 イベントハンドラーを作成し、その実装を記述することにより、プロジェクトを開始し、そこで起こったことを確認できます。

[送信]ボタンをクリックして肯定的なメッセージを受信すると、サーバーに保存されている内容が表示されます。 そして、すべてのデータはxml形式です。

まとめ
これで、Silverlightを使用してWCFサービスを安全に作成し、サイトにアプリケーションと企業のビジネスアプリケーションを埋め込むことができます。 Silverlightは、大規模なエンタープライズポータルを作成するための優れたヘルパーです。
文学