
奇妙なことにそれは聞こえますが、それは本当にトイレのキュービクルの使いやすさについてです。
この記事の目的は、脳を少し伸ばすことです。現在、多くの人がユーザビリティについて話している。 しかし、多くの人が真剣に考えているわけではありません。
-サイトに突出したソケットを作成します。 結局のところ、これは...どのように...使用可能です!
しかし今、私はWebインターフェースについてではなく、一般的にインターフェースについてではなく、トイレのキュービクルのデザインについて話したいと思います。
前文
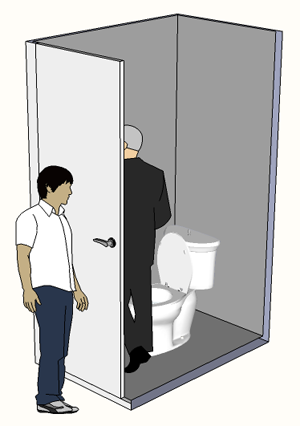
想像してみてください:
Vanya (プログラマー)はトイレに行きました。 すべてのキャビンへのドアは閉まっています。 そして彼は本当に、本当にそれを必要としています!
「確かに無料のキャビンがあります」と彼は考えます。
Petr Petrovich (ディレクター)は空港から来ただけで、ブースに不用意に座って、誰にも触れません。 四半期報告書を読みます。 彼はドアを閉めるのを忘れたことにも気づきません。
ヴァンヤのジャークがドアを開けると...
-あの...こんにちは、ペトル・ペトロヴィッチ! どうやって飛びましたか?
-はい、すべて元気です、バニャ! 私のオフィスで15分ほど話しましょう。
恥ずかしい? 恥ずかしい。 しかし、ヴァンはまだ非常に「必要」です!
または、それはまったくバニャではなく、今すぐ片付けられる必要があるスケジュールを持っている掃除婦でした。
ほぼ全員が意識的にドアをロックします。 しかし、そうでない場合はどうでしょうか?
別のケース:
ピョートル・ペトロヴィッチは空港から来ただけで、不用意にブースに座っていて、誰にも触れない。 四半期報告書を読みます。 ドアは(今回は)閉じているようです。
そして、ペンはゆっくりと沈み始めます...(「閉じましたか?!」-Pyotr Petrovichは冷たい汗をかいていると思います)。

ハンドルが下に移動します...その後、誰かがドアを引っ張り始め( "Fuh、still closed")、最後にステータスが "占有"であることを確認すると、反対側の見知らぬ人はドアをそのままにします。
たぶん、この見知らぬ人は忙しいPetr Petrovichを煩わせたくなかったのかもしれません。 ただ行って、それを理解する-無料または忙しい!
それが前提です。 方法を見つけて、Petr Petrovichの名誉/神経とVanyaの仕事を救おう!
問題の声明
問題を解決する前に、それを定式化する必要があります。 したがって、タスクは「人間」です。
- Petr Petrovichの名誉と神経を守る
- ヴァンの仕事を救う
これらの目標をより一般的な目標に変換します。
- 外の人は簡単に理解できる必要があります-ブース内で自由に
- 内部の人は安全でなければなりません...
- ...そして彼はそれについて知っておくべきです
競合他社分析
他のビジネスと同様に、既存のソリューション(または競合他社)を調査することから始める必要があります。
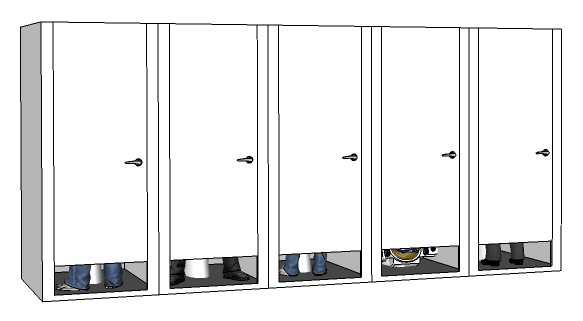
No. 1:トラブルを忘れましょう
最も安価で怒っているソリューション:
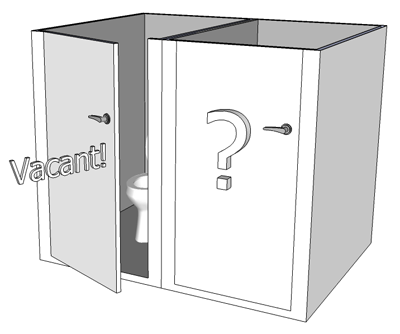
- ドアは半開きで、内部には誰もいません。無料です。
- ドアは閉まっている-おそらく忙しい。

安価で、一般的に追加のトラブルはありません。
トイレのすべてのユーザーを
訓練することだけが必要です:
- 彼らがトイレに行くときにドアを閉めます
- 外に出たら開けます
そして、これは見た目ほど簡単ではありません。 目標のプリズムを見てみましょう。
| 外の人は簡単に理解できる必要があります-ブース内で自由に | これは、ドアが半開きの場合にのみ当てはまります。 そして、誰かが外に出てドアを叩いたら?「それで、ここに誰かいますか?」-バニャは途方に暮れています。 |
| 内部の人は安全でなければなりません... | 繰り返しますが、ユーザーは入ってドアを閉めることはできますが、ロックすることはできません。 |
| ...そして彼はそれについて知っておくべきです | 今、どうやって知っていますか? 「ロックされた」ドアを再確認することですか。 そして、あなたはそれについて考えていない場合はどうなりますか? |
ご覧のとおり、この決定には何かがありますが、これまでのところ湿っています。
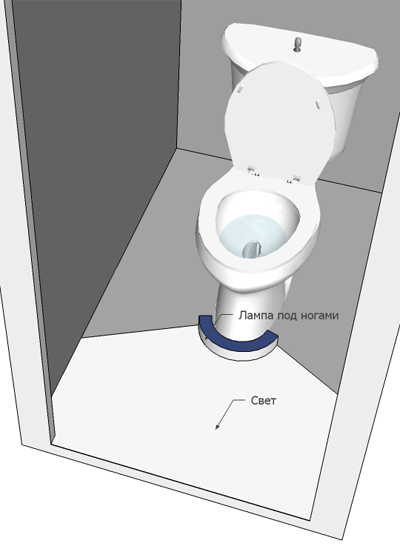
No. 2:光をあてよう!

誰にこれが良いアイデアのように思えるかはわかりませんが、そのようなオプションがあります-ブースのライトスイッチはドアハンドルの隣にあり、外側にあります。 ヴァンには、「明かりがついている-行くな、忙しいな! オフ-無料です。」
しかし、突然誰かが出てきて、ドアを閉め、明かりを消さなかったのですか? (意図的または偶然)。 それとも、誰かが暗闇の中で仕事をするのが好きですか? 一般的に、この解決策は実際には役に立たないので、私はそれにこだわらない。
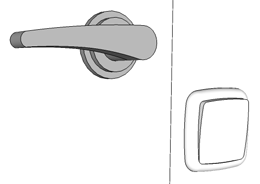
No. 3:ちょっとしたヒント
: ,
if ("") {""} else {""}
«».
| — | — !
« » — .
«-», () . |
| ... | . , . |
| … | ( , ). |
, - .
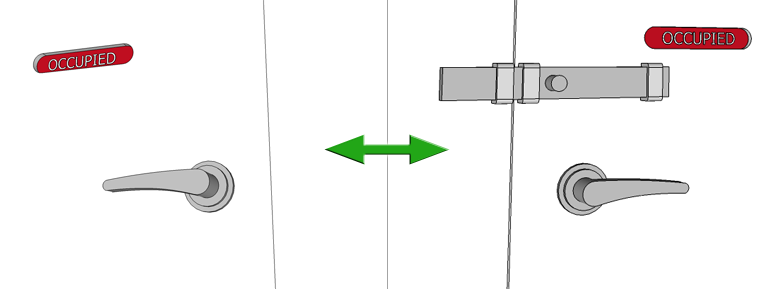
№4:
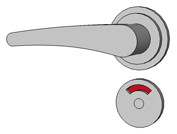
:

«OCCUPIED»/«VACANT»,
/
, . — , .
| — | . OCCUPIED .
, . |
| ... | , . |
| … | … — . ( !). |
.
, .. , / - , . , « , ! ».
(, ) (« »). «» , ( !).
:

(« ») , « ».
, .
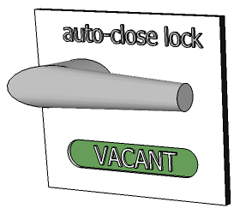
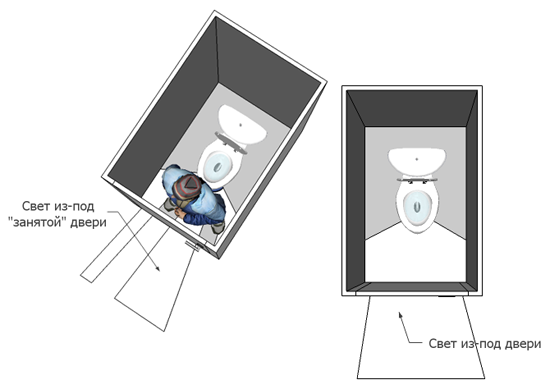
№5:
:

. , , .
- , , .
— , , , .
,
, , , . , . , — .
| — | — «» . — . . |
| ... | , .
— - , , . |
| … | — , . |
. .
-. ? .
, , , .
, , .
, «» . , ( ):
- , : « !»
- / () / : «Achtung! !»

, ? , .
, , … «» . , . ,
«»/
«» .
II
— ?
: . -, , . - ,
- , .
?
-, .
«» ( ) —
«»/
«»
— ,
, ,
. .. — , ?

, , . — , - .
, - . - .
? :
, , .
— «-»?
, … !
— ; . , «»? .
!
-!
-! , .
. , ? !
? , , , . ? !
, -? — , ,
— ! , - :


( , , ).
«»
( )?
-: , ( , ). , :

:
| — | , - , , , . |
| ... | , 100% — ! |
| … | . |
, , ! - «-».
-, , "+" "-". , — usability, , , . « » — .
P.S.: — , - « usability».