
私自身のイニシアチブで、私は友人のプロジェクトを発音しにくい名前Mircea Piturcaでコミュニティコートに投稿します。
出会い:
Type Follyは非常に
シンプルで便利なオンラインCSSエディターです。 初心者にとっては、これが一番です。
UPD:著者は変更を加え、バグを修正しました。 Habraコミュニティに感謝します。私がシンプルさを重視しているのも不思議ではありません。 私はwebdevが非常に苦手ですが、すべてを理解しました。
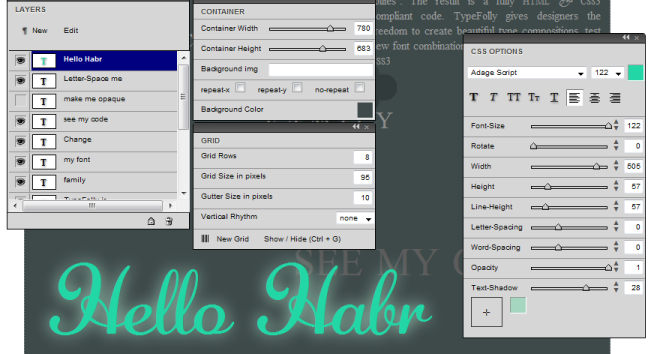
メインページを一見すると、この画像のようです。 特に恥ずかしいメニュー「ala-photoshop」。 ただし、これらは移動および選択できるオブジェクトです。 選択して編集します。 それだけです-シンプルで便利。
シンプルさの背後には、一般的でない機能が隠されています。
- このサイトはWordpress(!)で作成されています。
- 無料
- アカウント-プロジェクトを維持します。
- Photoshopパネルは、JavaScriptのおかげで元のスペースと同様に機能します(空間内を移動)。
- レイヤー、サイズ、コンテナなど など などなど。
- フォント効果(影、ぼかしなど);
- フォント 任意(必要な場合)。 ありがとう、Tipekit。
プロセス自体は、Adobe Illustratorでの作業と非常に似ています。 マシンガンで遊んだ(言い換えれば、言語は変わりません)ことで、CSS3 + HTMLの深刻な結果が得られます。
健康に関する実験。
ごめんなさい
PS夕方、私はハブラ効果の下に行かないようにレイアウトしました。 (mt)が、WP。
PPS CSSまたはタイポグラフィ-ここに何があるのかわかりません。 どこに置きますか?
UPD:作者はバグ報告に感謝し、Habrasocietyに敬意を表します。
UPD2: Operaの問題を除いて、今日すべてを修正
しようとしています。
UPD3:バグレポートを作成してくれた皆さんに感謝します。すでに修正されています(著者からの引用):
現在、以下を修正する必要があります。
回転機能はOperaで動作します
#gridpannelは背景があり、Operaで角が丸い
パネルがジャンプしない
グリッドとコンテナはUbuntuに配置する必要があります(チェックできませんでした)
ここにインストールされていないため)
本日後半にさらに作業を行い、機能を追加します(約5
時間)。 ロシア語をサポートするウェブフォントも探します
文字を追加してライブラリに追加します。
さて、私はいくつかの変更を行いました。
現在、以下を修正する必要があります。
回転機能はOperaで動作します
#gridpannelは背景があり、Operaで角が丸い
パネルがジャンプしない
グリッドとコンテナはUbuntuに配置する必要があります(チェックできませんでした
ここにインストールされていないため)
本日後半にさらに作業を行い、機能を追加します(約5
時間)。 ロシア語をサポートするウェブフォントも探します
文字を追加してライブラリに追加します。